嗨,亲爱的Web开发者!在构建现代Web应用时,跨域问题和安全性一直是不可忽视的挑战之一。本文将深入探讨跨域问题的背景以及解决方案,以确保你的应用既安全又能与其他域名的资源进行互操作。
1. 什么是跨域问题?
跨域问题指的是在Web开发中,浏览器的同源策略(Same-Origin Policy)限制了一个网页从一个源(域名、协议、端口)加载的文档或脚本如何与来自另一个源的资源进行互操作。这种限制是为了防止潜在的安全漏洞,如跨站点请求伪造(CSRF)和信息泄漏。
2. 跨域问题的常见情况:
-
不同域名之间的XHR请求:例如,你的网页在
example.com上,试图从api.example2.com获取数据。 -
不同端口之间的请求:例如,你的网页在
example.com:3000上,试图从example.com:4000获取数据。 - 不同协议之间的请求:例如,你的网页使用HTTPS,但试图请求来自HTTP的资源。
3. 跨域问题的解决方案:
解决跨域问题需要谨慎处理,以下是一些常见的解决方案:
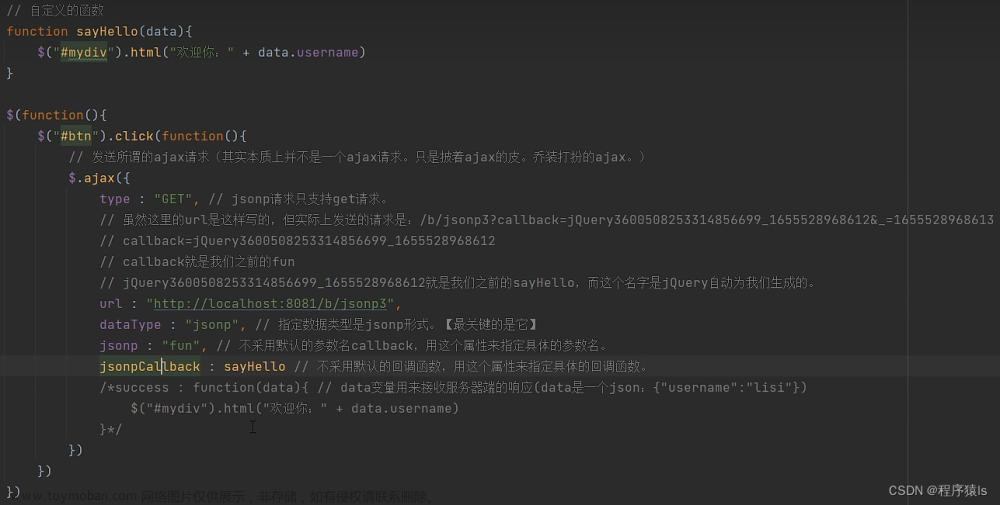
3.1 JSONP(仅限GET请求): JSONP是一种利用<script>标签进行GET请求的技术,它允许你从不同域名获取数据。不过,JSONP只支持GET请求,并且存在安全风险。
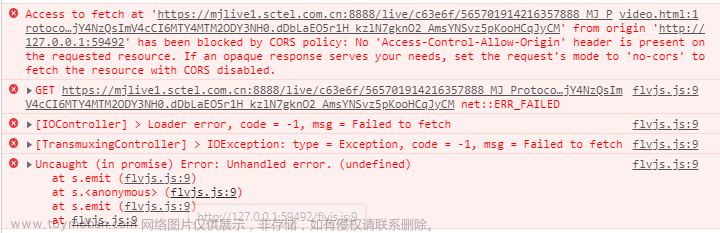
3.2 CORS(Cross-Origin Resource Sharing): CORS是一种更安全的方式,它通过在服务器上设置响应头来允许或拒绝跨域请求。服务器可以指定允许哪些域名的请求访问资源。
// 在Express中启用CORS
const express = require('express');
const app = express();
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', 'http://example.com'); // 允许example.com跨域访问
res.header('Access-Control-Allow-Methods', 'GET, POST, OPTIONS');
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
});
// 其他路由和中间件
3.3 代理服务器: 你可以在自己的服务器上设置一个代理,将请求发送到目标域并将响应传递回浏览器。这样,浏览器将只与你的服务器通信,而不涉及跨域。
3.4 使用iframe或window.postMessage(): 这种方法允许你在不同域之间进行通信。通过在iframe中加载内容,或者使用window.postMessage()来实现安全的跨域通信。
4. 安全性和最佳实践:
- 请谨慎处理跨域请求,确保只允许信任的域名访问你的资源。
- 不要在GET请求中包含敏感数据,因为它们可能会出现在日志中。
- 使用HTTPS来保护数据传输的安全性。
- 更新你的服务器软件和库,以防止已知的安全漏洞。
跨域问题是Web开发中的一项关键挑战,但通过使用JSONP、CORS、代理服务器等解决方案,你可以安全地进行跨域通信。记住保持安全性和最佳实践,确保你的Web应用在处理跨域问题时始终安全可靠。文章来源:https://www.toymoban.com/news/detail-668126.html
亲爱的Web开发者,现在你已经了解了跨域问题及其解决方案,以及如何确保Web应用的安全性。继续构建安全可靠的Web应用,为用户提供出色的体验吧!文章来源地址https://www.toymoban.com/news/detail-668126.html
到了这里,关于前端面试:【跨域与安全】跨域问题及解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!