前言
Vue3:想通过路由写2个页面,不同的路径可以进入不同的页面
实现步骤
1、创建Vue3项目
通过脚手架创建一个Vue3的项目,然后在此基础上对文件进行增删改,修改成自己需要的项目框架
2、views文件夹 对应 页面文件
- 如果需要写2个页面,则在views文件夹里面创建2个.vue文件

- 可以在.vue文件里面书写对应的代码,也可以引入组件:

3、修改路由文件
在router文件夹下的index.js文件里面,书写每个页面文件对应的路径
-
不同的页面文件对应的路径和名字是不同的

-
路由重定向redirect:
执行根目录路由地址时,跳转执行对应的路由地址 ,进而把对应的组件给显示出来
运行完项目之后,默认会打开page1的页面:
-
如果没有加重定向:

运行完项目之后打开的默认页面如下:
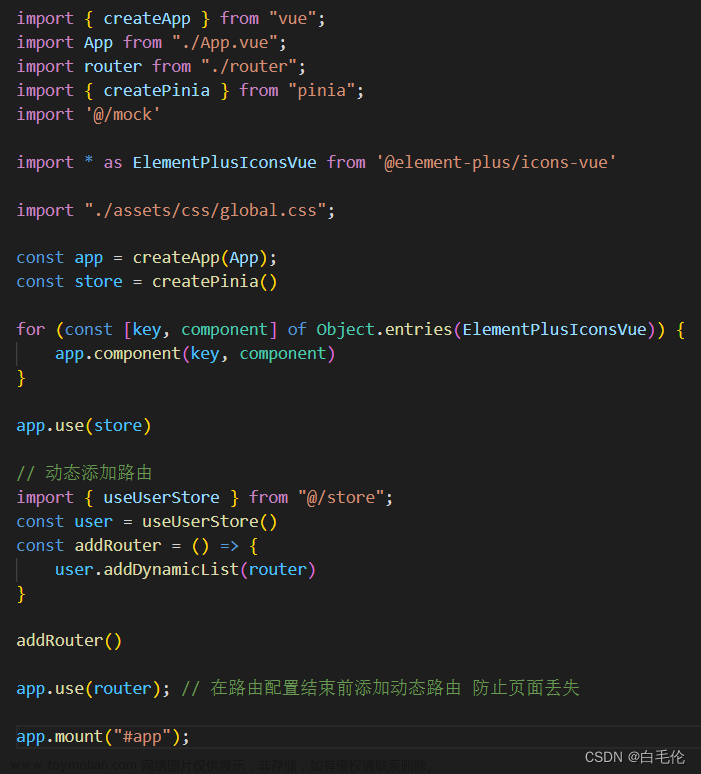
4、App.vue文件
- 匹配到路由之后,我们需要把对应的组件渲染到某个地方,这里我们写在App.vue文件中
 - 在App.vue文件中,需要写上:
- 在App.vue文件中,需要写上:
<router-view/>
或者:
<router-view></router-view>
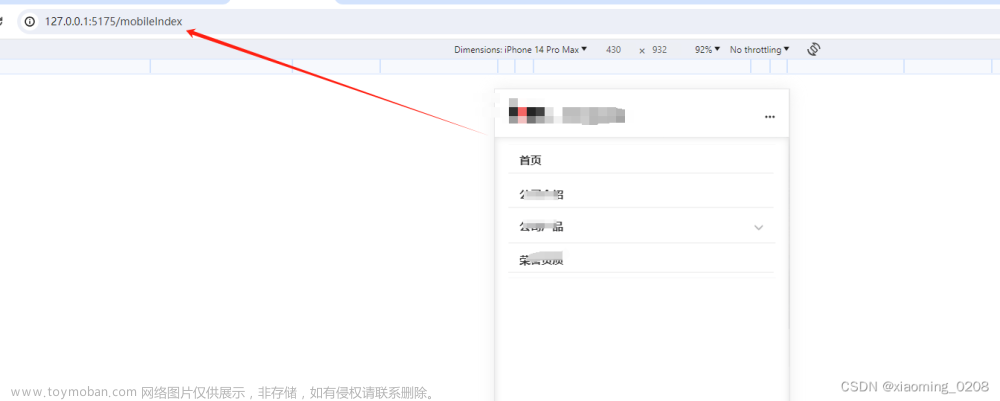
5、输入不同的路径进入不同的页面
-
路由代码如下:

-
运行项目后默认的页面如下:
 文章来源:https://www.toymoban.com/news/detail-668175.html
文章来源:https://www.toymoban.com/news/detail-668175.html -
修改路径,进入另一个页面:
 文章来源地址https://www.toymoban.com/news/detail-668175.html
文章来源地址https://www.toymoban.com/news/detail-668175.html
到了这里,关于Vue3:通过路由写多个页面,通过不同的路径可以进入不同的页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!