前言
Visual Studio Code(简称“VSCode” )是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
VSCode下载
VScode国内也有许多网站,但是大部分都是要money的,直接官网下载就好,有的说官网下载慢,也可以找国内镜像(虽然我是下载很快了)
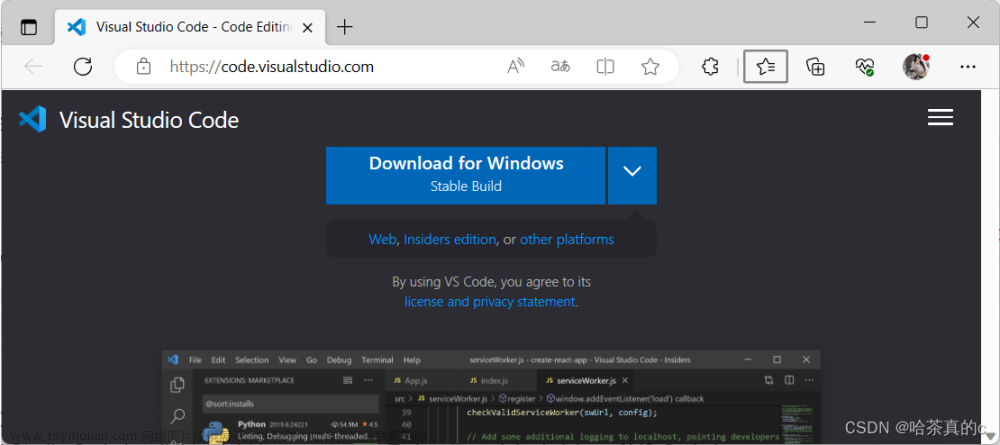
官网下载链接: VSCode下载
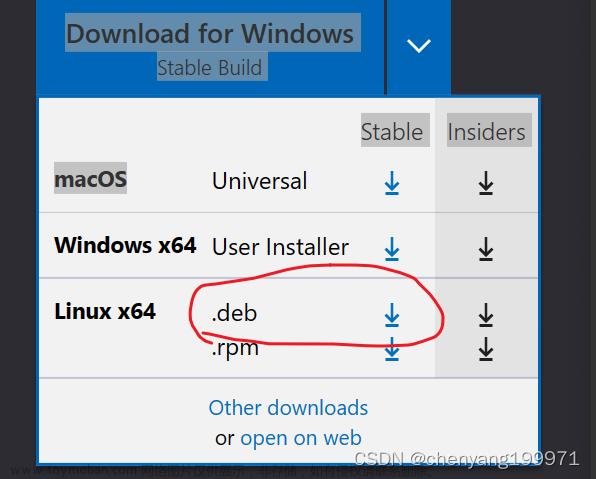
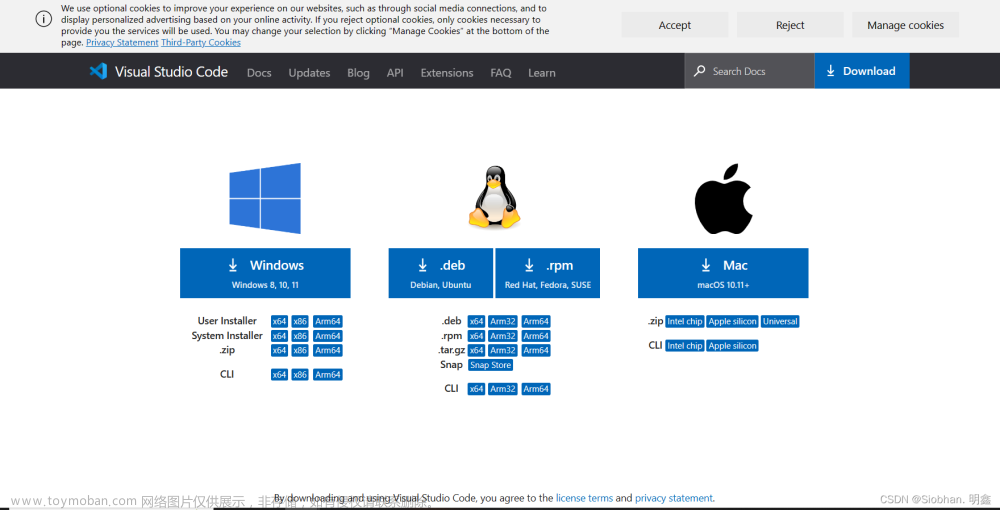
这个就是下载页面,按自己系统下载,这里我只说Windows
1.首先,VSCode只支持Win8,10,11,正常直接点击这个下载就好。但是有些人喜欢一些其他的下载方式,这边也有非常人性化的划分(一般都是64位)。
| 文本 | 解释 |
|---|---|
| User Installer | 默认安装在当前计算机帐户目录,如果使用另一个帐号登陆计算机将无法使用别人安装的vscode。vscode默认提供的为User Installer |
| System Installer | 安装在非用户目录,例如C盘根目录,任何帐户都可以使用。 |
| .zip | 这边是直接下载压缩包,放入自定义目录下,不需要exe文件安装流程 |

VSCode安装
我是直接下载(默认是User版本),自己的电脑无所谓(公司电脑自行考虑),可以自定义安装路径,方便后期管理
双击安装

同意协议
没啥好说的,同意–>下一步。
选择安装路径
考虑一下自己盘的内存,点击浏览选择自己设置的安装路径,另外路径中不要含有中文,然后点击下一步。
选择开始菜单文件夹
修改就浏览更换,不修改直接下一步。
选择附加任务项
①将“通过code 打开“操作添加到windows资源管理器文件上下文菜单
②将“通过code 打开”操作添加到windows资源管理器目录上下文菜单
说明:①②勾选上,可以对文件,目录点击鼠标右键,选择使用 VScode 打开。
③将code注册为受支持的文件类型的编辑器
说明:默认使用 VScode 打开诸如 txt,py 等文本类型的文件,一般建议不勾选。
让 VScode 支持的代码文件全部变成 VScode 默认打开,文件图标也会随之更改,很好辨认。
④添加到PATH(重启后生效)
说明:这步骤默认的,勾选上,不用配置环境变量,可以直接使用。
至于创建桌面快捷方式看个人需求,选好点击下一步。
安装
确认安装项无误,点击安装。
安装结束
安装结束,点击完成。 文章来源:https://www.toymoban.com/news/detail-668723.html
文章来源:https://www.toymoban.com/news/detail-668723.html
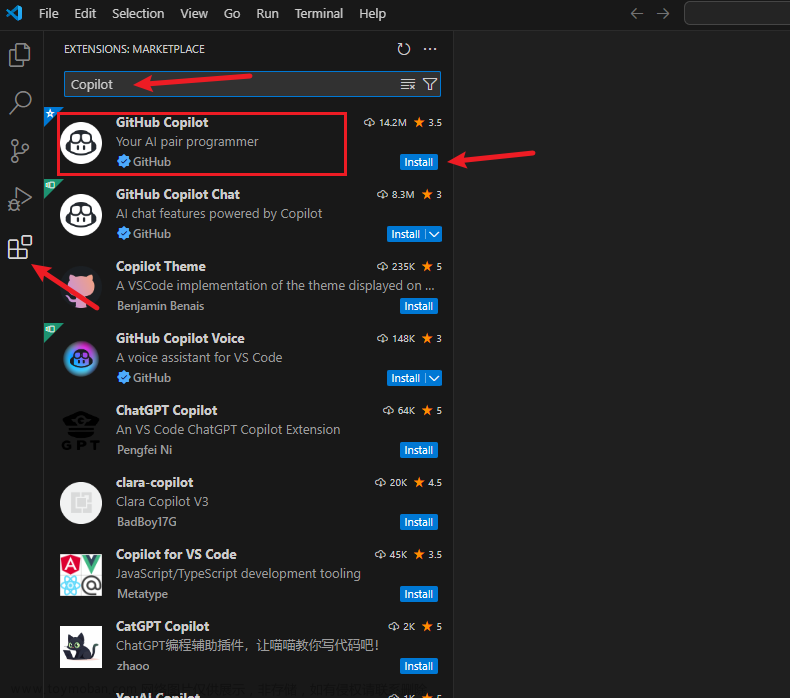
VSCode中文配置
对于有些更喜欢中文操作的
下载完成后,可以通过右下角弹窗,或者按使用方法操作改换成中文。(重启后转换完成) 文章来源地址https://www.toymoban.com/news/detail-668723.html
文章来源地址https://www.toymoban.com/news/detail-668723.html
到了这里,关于VSCode下载安装(保姆级--一步到胃)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!