目录
属性:
描述
属性:
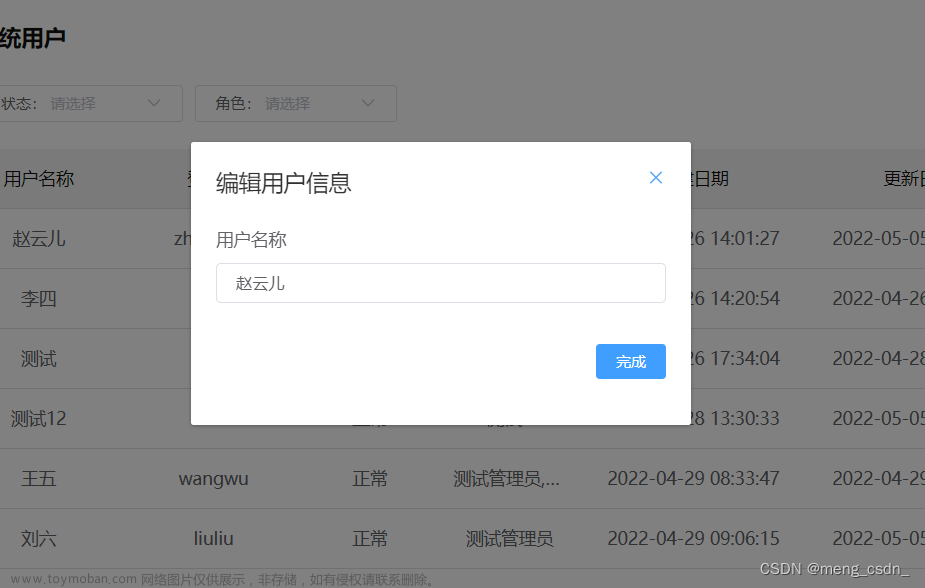
 element组件库的Dialog对话框默认是可以通过点击 modal 关闭 Dialog,即点击空白处弹框可关闭。
element组件库的Dialog对话框默认是可以通过点击 modal 关闭 Dialog,即点击空白处弹框可关闭。
 文章来源:https://www.toymoban.com/news/detail-668814.html
文章来源:https://www.toymoban.com/news/detail-668814.html
描述
在 el-dialog中close-on-click-modal含义是:点击空白处是否关闭,默认true;如果需要点击空白处不关闭弹框,只需要 :close-on-click-modal=“false” 即可文章来源地址https://www.toymoban.com/news/detail-668814.html
:close-on-click-modal="false"到了这里,关于Element ui 取消点击空白处弹框关闭的效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!