<input
placeholder-class="placeholder-class"
class="inp"
:type="type"
:placeholder="placeholder"
:disabled="disabled"
:maxlength="maxlength"
v-bind:value="value"
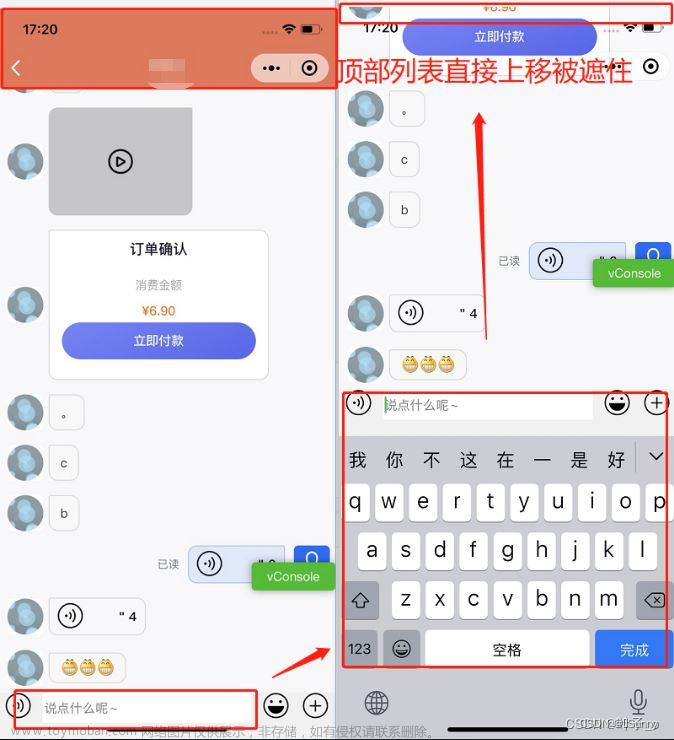
@input="onKeyInput"/>- 以上代码是一个自己封装的一个输入框组建
.inp {
width: 100%;
height: 80rpx;
}以上是问题出现的关键,没有设置行高文章来源:https://www.toymoban.com/news/detail-668858.html
设置行高后就解决了问题,具体原因不详文章来源地址https://www.toymoban.com/news/detail-668858.html
.inp {
width: 100%;
height: 80rpx;
line-height: 80rpx;
}到了这里,关于uni-app写微信小程序input获取焦点部分安卓机页面不弹起问题(弹起一点焦点样式问题)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!