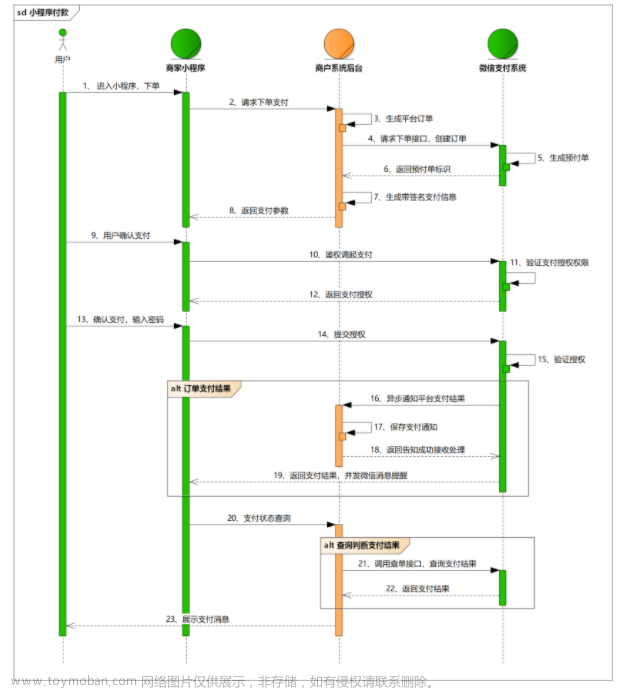
接着上一篇: SpringBoot对接微信小程序支付功能开发(一,下单功能)
在上一篇下单功能中我们有传支付结果回调地址。
下面是回调接口实现
package com.office.miniapp.controller;
import cn.hutool.core.date.DateTime;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.office.miniapp.constants.ProjectConstant;
import com.office.miniapp.entity.TdOrders;
import com.office.miniapp.entity.TdShops;
import com.office.miniapp.entity.TdWxPay;
import com.office.miniapp.service.TdOrdersService;
import com.office.miniapp.service.TdShopsService;
import com.office.miniapp.service.TdWxPayService;
import com.office.miniapp.utils.HttpClientUtil;
import com.office.miniapp.utils.WxPayUtil;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import java.io.BufferedReader;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import java.util.Random;
/**
* <p>
* 支付表 前端控制器
* </p>
*
* @author XQD
* @since 2022-08-13
*/
@Slf4j
@RestController
@RequestMapping("/wxPay")
public class TdWxPayController extends BaseController {
@PostMapping("/callback")
public Object callback(HttpServletRequest request) {
log.info("【支付回调】");
System.out.println("Wechatpay-Timestamp:" + request.getHeader("Wechatpay-Timestamp"));
System.out.println("Wechatpay-Nonce:" + request.getHeader("Wechatpay-Nonce"));
System.out.println("Wechatpay-Signature:" + request.getHeader("Wechatpay-Signature"));
System.out.println("Wechatpay-Serial:" + request.getHeader("Wechatpay-Serial"));
Map result = new HashMap();
result.put("code", "FAIL");
try {
StringBuilder signStr = new StringBuilder();
// 应答时间戳\n
signStr.append(request.getHeaders("Wechatpay-Timestamp")).append("\n");
// 应答随机串\n
signStr.append(request.getHeaders("Wechatpay-Nonce")).append("\n");
// 应答报文主体\n
BufferedReader br = request.getReader();
String str = null;
StringBuilder builder = new StringBuilder();
while ((str = br.readLine()) != null) {
builder.append(str);
}
System.out.println("支付应答报文主体:" + builder);
signStr.append(builder.toString()).append("\n");
// 第一步:验证签名
if (WxPayUtil.signVerify(request.getHeader("Wechatpay-Serial"), signStr.toString(), request.getHeader("Wechatpay-Signature"))) {
result.put("message", "sign error");
return result;
}
// 第二步:解密密文
String decryptOrder = WxPayUtil.decryptOrder(builder.toString());
System.out.println("解密后支付信息:" + decryptOrder);
JSONObject jsonObject = JSON.parseObject(decryptOrder);
//String transactionId = jsonObject.getString("transaction_id");
//String appid= jsonObject.getString("appid");
//String successTime = new DateTime(jsonObject.getString("success_time")).toString();
//JSONObject jsonPayer = JSON.parseObject(jsonObject.getString("payer"));
//String openid= jsonPayer.getString("openid");
//解密后的支付信息存入数据库...
//第三步:验证订单,解密后的订单信息和自己数据库中的订单信息进行比对
//金额对比 orders.getAmount()为数据库中的订单金额
if (orders.getAmount().equals(jsonAmout.getInteger("total"))) {
if ("SUCCESS".equals(jsonObject.getString("trade_state"))) {
// 支付成功...
//根据支付信息查询已存的订单信息,进行状态改变等操作,根据业务操作
}
}
result.put("code", "SUCCESS");
result.put("message", "成功");
} catch (IOException e) {
e.printStackTrace();
}
return result;
}
}
根据官网给的参数进行业务处理
 文章来源:https://www.toymoban.com/news/detail-668972.html
文章来源:https://www.toymoban.com/news/detail-668972.html
这就完成了,微信支付回调你的地址,并且把支付的信息传进来,剩下就要根据自己业务进行操作。
注意:
1,验证签名和解密的操作在上一篇下单功能的文章中的WxPayUtil 中
2,这个地址必须为线上地址,https前缀的域名+/wxPay/callback。文章来源地址https://www.toymoban.com/news/detail-668972.html
到了这里,关于SpringBoot对接微信小程序支付功能开发(二,支付回调功能)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!