1.首先打开Postman进行创建一个工作区
1.创建一个工作区
2.按照自己的需求去命名创建
2.配置环境
1按照步骤去创建环境及表格的【变量】:VARIABLE 和【当前值】:CURRENT VALUE
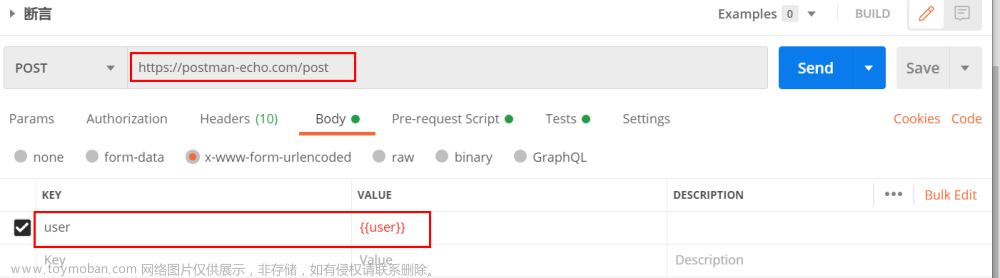
3.全局变量
TEST_3 就是刚刚创建的环境 host就不用多说了都明白
Globals 这个就是来改变我们在请求接口时候赋值 全局变量 通用的 用法就不细说了往下看!!!
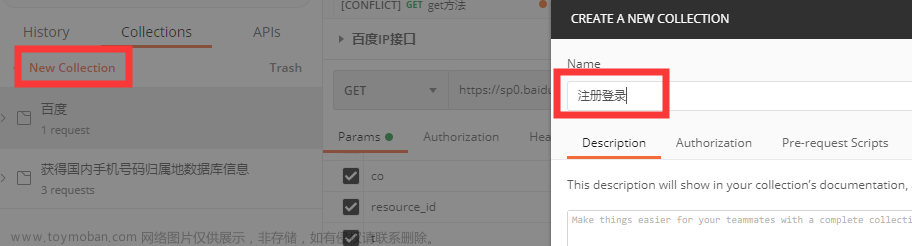
4.Add request接口
Postman 右侧导航栏点击Collections到我们创建的工作区创建一个post/get请求
参考图:


5.Headers 配置
Headers的配置 我们要在全局变量Globals事先写好 如:accessToken/Content-Type
如果感觉在Headers添加太麻烦 那么必须要的accessToken/Content-Type可以预设一下
在Headers界面右边有个Presets点击添加一下accessToken/Content-Type 添加完记得再Presets中
点击你添加的xxxxxx这样我们在addrequest-Headers不用一个一个去手动填写了
6.假设你想在请求第二个接口时要第一个接口请求出的参数
在第一个接口中的Tests 写入这几行代码 然后在Console中查看日志是否有log,请求参数加上你已经在第一个接口请求成功写入到全局变量Globals ,再拐回第二个接口中Body-raw(json)
var jsondata = pm.response.json(); // 将接口返回的结果以json格式展示
var jsonid = jsondata["data"]["data"][0]["id"]
var jsonorderGuid =jsondata["data"]["data"][0]["orderGuid"]
console.log(jsonid) // 先打开postman左下角的console控制台,发送请求后可看到打印信息
console.log(jsonorderGuid)
pm.globals.set("id", jsonid) // 这是将变量名直接写入到全局变量中
pm.globals.set("orderGuid", jsonorderGuid) // 这是将变量名直接写入到全局变量中
第二个接口的参数
参考json文章来源:https://www.toymoban.com/news/detail-669005.html
{
"id":{{id}},
"userId": "506"
}
7.总结
1.大概是这样操作的 多个接口的话反正能拿到上一个出参调用到下一个接口以此类推文章来源地址https://www.toymoban.com/news/detail-669005.html
到了这里,关于测试中使用Postman实现接口自动化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!