文章来源:https://www.toymoban.com/news/detail-669684.html
😏作者简介:博主是一位测试管理者,同时也是一名对外企业兼职讲师。
📡主页地址:【Austin_zhai】
🙆目的与景愿:旨在于能帮助更多的测试行业人员提升软硬技能,分享行业相关最新信息。
💎声明:博主日常工作较为繁忙,文章会不定期更新,各类行业或职场问题欢迎大家私信,有空必回。

1. 前言

随着科技日新月异的发展,人工智能正逐渐渗透到我们生活的各方各面,从智能语音助手到自动驾驶汽车,从智能家居到人脸识别技术,AI正以其卓越的智能和学习能力引领着新时代的发展方向。在这个快速演进的时代中,软件测试领域也受到了不小的冲击。虽然在当下,传统的软测技术仍然是绝对的主力,但是身为IT行业中的一员,近几年AI的全新业务体验与其超强的算力所带来的震撼感受也应该远超其他行业。所以为了跟上时代的步伐,作为软测的大家是不是也应该考虑如何让AI辅助我们更加完整高效的完成日常的各类质量保障工作呢?
那么对于软件测试来说,先阶段的AI可以帮助我们做些什么呢?其实要说明白这个呀,我们还是需要先从AI对于软件测试这件事本身的意义来说起,我们就拿基本的黑盒测试来举例,要知道在传统的软件测试中,我们会依赖于手工设计和执行测试用例来完成测试活动,这种方法在面对大规模、高复杂度的软件系统时往往效率低下且容易出错,这也就是当下为什么自动化那么流行且被大范围推广的原因,纯手工的场景因其独有的特性往往多被应用于新功能或重要功能模块,全功能回归等千篇一律或重复度高的测试活动,业内人士更倾向于使用自动化脚本、框架或平台的方式来进行质量保障。而现如今由于AI技术成果的大规模爆发,从而为软件测试带来了全新的可能性。比如通过神经网络与AI的学习特性,分析历史测试数据、用户行为数据和系统日志,从中挖掘出潜在的缺陷模式和异常情况;使用机器学习与AI模型调教,将团队内的产品与测试用例编写规则告知到AI,AI就可以帮助测试团队自动化进行测试用例的设计和生成工作;另外,AI还可以自动分析和挖掘软件系统中的潜在缺陷和异常行为,从而提高测试的效率和准确性。当然,现在的软测行业中,真正把这些业务环节完全实现的企业与技术仍然还是少之又少。
2. 软件介绍

其实对于广大的软件测试人员来说,未来离我们并不遥远,目前市面上基于AI的自动化测试工具也是百花齐放,我们大可以利用这些基于成熟AI方案的第三方测试工具来融入和实践自身的质量保障工作。今天就来为大家介绍一款自动化的测试平台 —— mabl。
我们先来看下其官网上对于他的介绍吧:
mabl is the leading intelligent, low-code test automation solution that enables high-velocity software teams to tightly integrate automated end-to-end tests into the entire development lifecycle. mabl’s unified platform makes creating, executing, and maintaining reliable browser, API, and mobile web tests easier, accelerating the delivery of high-quality, business critical applications.
从上面的介绍不难看出,mabl这款平台主打的就是智能与低代码,由于他们公司提供的是SaaS服务,所以无需进行平台的本地化部署,只要有客户端就可以直接运行,而且是跨平台的。这个平台的卖点是结合机器学习和自动化技术,来为测试团队提供日常的测试活动支持与解决方案。
3. 注册与安装

话不多说,接下来我们就来看看如何安装和使用这款测试平台吧。
首先,我们访问官网【Low-Code Test Automation that Scales | mabl】

点击“START FREE TRIAL”,如果是第一次使用他们的产品且没有注册或登录过,会跳转至注册页面。

页面中的信息全部都填写一遍,这里要注意的是Business Email最好要填写公司的企业邮箱,填写一些共有的邮箱是行不通的。

所有信息提交完之后,你的企业邮箱会收到一封确认邮件,点击邮件中的Confirm my account按钮之后就会进行页面的跳转,完成账号与邮箱的认证步骤。
注册完成之后会跳转至登录页,用刚才的注册邮箱地址与密码进行登录。
第一次登录完成之后会自动跳转到mabl客户端的下载页面,这里默认下载是windows的客户端,如果是其他OS的可以点击下面的see more download options,里面有Mac与Linux的客户端下载。如果第一次进去后没下载就关掉了这个页面也别慌,mabl官方还会发送一封下载客户端与试用的邮件给到你,里面依然有你的下载链接。

下载完成之后我们打开mabl客户端,第一次进入需要鉴权,将你在网页上注册的邮箱地址与密码填入登录页面中,完成之后点击Login in。

4. 基础使用

4.1 主界面
下图就是我们的mabl的主界面了,从上至下依次是创建新的用例,测试结果,测试计划,见解与通知,测试覆盖,可接入性,配置,设置。

4.2 配置应用
在我们创建测试用例之前我们需要先创建一个应用程序,这个应用程序其实就是我们的被测对象,我们点击Configuration侧边栏按钮,跳转到下图的页面,然后点击Configuring applications按钮。
Application name: 填写自己的被测对象产品名即可
Description: 产品描述
Web application URL: 这里需要选协议(https、http)和基础URL,一般方便测试的话,这里填写的都是系统的登录地址或首页地址
**API URL:**接口地址,后续做接口测试的时候需要用到,不是必填项,这里只要填写URL的基础地址就行,不需要具体的接口名
Environment name: 选择一个测试的环境,一般来说测试的环境会有多个,DEV、TEST、UAT、RELEASE等等,这个是用来区分不用的环境下的APP的,毕竟给到的测试参数与测试服务器地址都不相同,具体的按需自己设置
Monitoring: 是否需要日志监控,如果需要的话勾选下面的自动登录勾选框,然后提供被测系统的鉴权信息即可
全部填写完之后点击Save按钮保存即可。
4.3 创建用例与执行
在添加完应用程序的前提下,我们先点击New test按钮来创建一个测试用例来试试,从下面的界面可以看出目前mabl支持做Web产品的UI界面测试、接口测试与性能测试。(性能测试是需要去申请先行体验资格的)

接下来我们需要在这个创建测试用例的界面中进行必要的信息填写。需要填写的内容如下:
Test name: 用例的名称
Description: 用例的描述,可选项
Test labels: 用例的标签,用于后期快速搜索与管理
Device: 这里是单选项,很好理解,你的被测对象是桌面端浏览器还是手机浏览器
Width Height: 被测对象的显示宽高,这个根据你设定的值来显示执行时的浏览器窗口大小
Add to Plan: 这里需要说明下,是否加入计划,这里的计划可以理解为在某个特定的测试场景下需要执行的一组测试用例,所以如果你暂时没有计划或不明确的话可以选择No plan。其实这里也没有那么复杂,就比如你有一个名叫登录的测试计划,那么检查用户名和检查用户密码的测试用例在创建的时候自然而然的就会需要加入到这个计划中去。页面上的check web login every hour就是我自己创建的计划,用来每个小时检查一遍用户是否可以成功登录至被测系统。
因为之前我们已经添加过应用程序了,选择No plan会默认不进入任何计划,但是会归属于刚才添加的应用程序中,所以URL这一栏是不会显示的,默认就是应用的URL。

这里需要额外说明的是,如果你选择了手机浏览器应用,下面的Device(Chrome emulation)会需要你去选择对应的手机OS和机型,苹果还好说,如果是安卓的话因为有太多的品牌,所以不一定会有和你所需测试设备一致的OS和机型,这时候尽量选择屏幕分辨率与宽高比、OS相同或相近的机型即可。Orientation里可以选择你的测试应用是竖屏还是横屏显示。
内容全部录入完毕后点击create test按钮,我们就会看到chrome浏览器启动了,这里的chrome是受到mabl软件控制的,所以会显示正受到自动测试软件的控制,不用担心。显示出来的就是我们刚才添加的Web应用。
接下来就是愉快的录制步骤了,相信大家应该都不会太陌生,按照自己的测试业务要求一步一步的点击即可。
因为界面中的操作按钮比较多,这里就不再扩散了,一些录制界面的具体使用方式和其他的全部变量、高阶使用技巧等我在后续的文章中再为大家一一详细介绍。当你的测试步骤全部录制完毕后点击Save按钮保存,然后再点击Close关闭即可。如果想要测试一下录制的是否正确,可以在关闭之前点击面板上方的播放按钮,用例会立即进行自动化执行,此时可以查看用例的步骤是否执行成功。
创建完成后会直接跳转至对应的测试用例界面,在这里你可以对该测试用例进行快速编辑、复制、删除等操作,右边的按钮可以进行录制编辑和用例运行。下方还可以查看具体的用例执行步骤细节、用例执行的历史信息、所属计划、修改历史、所属版本分支、性能报告等。

这里我们先点击Run test来进行一下测试吧,点击之后就会出现下面的界面,这里是让你确定执行的各类环境与条件,我们暂时不需要修改任何一项,直接点击Start 1 run按钮即可。
用例在测试运行的过程中会出现信息打印框,这个只是让你查看运行过程是否正确的,等到正式跑用例的时候全程是静默执行的,不会弹出类似的窗口。
用云去跑测试用例一样也是可以的,这样就不会占用你本机的硬件资源。
4.4 查看报告
然后我们就可以通过计划或者用例集来进行自动化用例执行,每个用例的执行情况可以以报告或者列表的情况来进行查看,点击具体的用例还可以看到具体的执行步骤与执行的截图。
4.5 AI辅助功能
到这里,我们基础用例创建与执行已经完成了,那么看到这里大家一定会有疑问,这个平台不是主打智能与低代码的嘛,低代码是看到了,那么智能的地方在哪里呢?
接下来我就来为大家介绍一下mabl这个平台的亮点功能 —— 测试用例的自愈功能。self-healing这个字眼相信做过测开的同学应该都不陌生,代码自愈也一直是大家比较关注的话题。那么在mabl自动化测试平台中,也有这么一个自愈的概念,其核心的主旨就在于当被测对象的某些特性或属性发生改变的时候我们的测试用例就会失效,这个无论是手工测试用例还是自动化测试用例都会遇到,同时随着被测系统的功能迭代与规模增加,测试用例的维护工作量也会变得越来越大,试想如果你的测试用例拥有自愈能力,可以随着功能迭代与需求变更的改变而自动进行维护或改变,是不是一件很棒的事情?
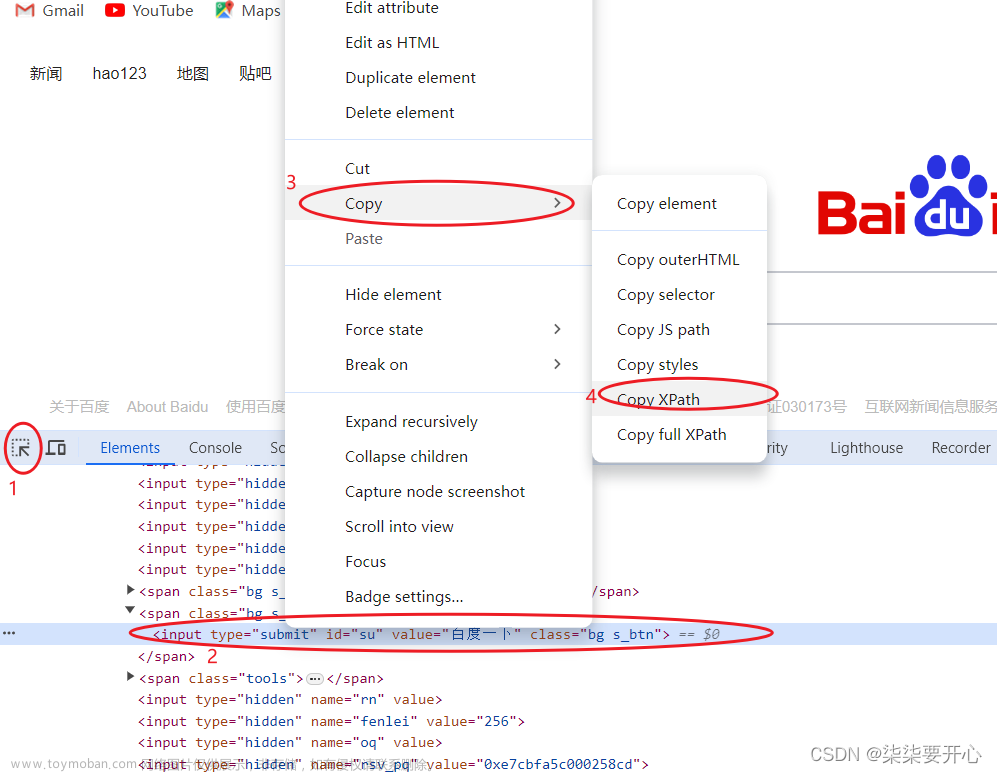
我们这里来举个小小的例子,就拿刚才那个被测系统来说,我们在前端的代码中将登录按钮的元素属性进行修改,并且将登录界面左侧的图片与文字说明进行了修改。
然后再一次执行我们的自动化测试用例,这次我们发现虽然测试依然是执行成功了,但之前不是已经修改了登录按钮的元素了,mabl怎么没有报错呢?

我们进入用例执行结果详情里看一下,首先在执行到第四步的时候,他发现了图片与下方的文案被修改过了,但是因为我们的断言没有指定去验证这个,所以他自动跳过了,只做了一个提示。
接下来就是重点了,我们在代码中变更了登录按钮的某个属性,mabl在执行的过程中发现了被测按钮的属性变动了,这里会提示你如果用例通过了,它就会进行学习,然后将变更后的按钮属性进行代码更新,将新的属性替换旧的属性。这里我们做一下整理,如果你的测试用例因为某些页面或元素属性的变更然导致执行失败,那是非常常见的情况,无论是日常的需求变更还是功能与页面迭代,只要断言的那个元素依然正确,那AI就自动辨认发生变更的一些页面元素,并且积极的学习改动后的变更内容,使得测试用例可以顺利的执行下去。

当然你不用担心AI会不受控制的接受一切变更,因为这些变更的内容是否允许被接受也完全可以由我们自己手动进行控制。在见解与通知界面中找到我们的测试用例,可以看到我们自愈测试用例的细节,如果不想测试用例进行自愈,那么就可以点击下图的REJECT CHANGES按钮来拒绝这个变更动作。

当然,你也可以快速的搜索所有发生过自愈的测试用例,只需要在搜索条件Type中选择Auto-heal即可。

至此为止,以上就是mabl中一些最基础的测试用例相关操作与一些平台特性的介绍,后续的一些平台的核心业务玩法(围绕定时任务计划与覆盖数据报告的自动化策略最佳实践)以及平台的其他功能都将会在后几期的文章内进行详尽的介绍。文章来源地址https://www.toymoban.com/news/detail-669684.html
到了这里,关于软件测试下的AI之路(1)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!