1.申请账号并完善信息
2.下载安装开发工具
3.开发小程序
4.上传代码
5.提交审核
6.发布
创建项目
根据需求选择模板,也可以不选择模板

创建完毕之后
进入页面点击终端 然后新建终端

输入npm init 一直按回车即可

安装成功 出现package.json

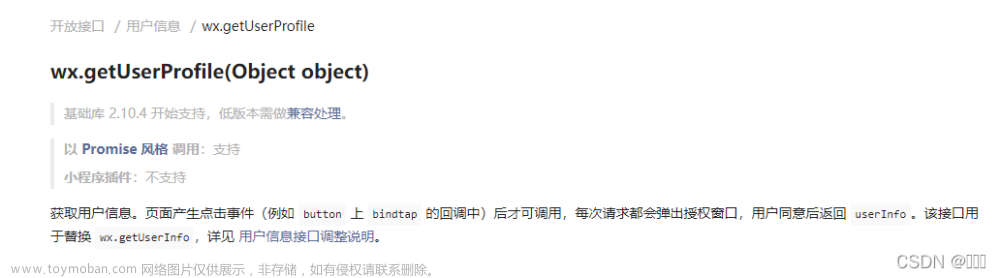
如何使用组件???
好我们拿vant组件举例
首先安装npm i @vant/weapp -S --production
以下这种就是安装成功了

将 app.json 中的 "style": "v2" 去除
到project.config.json 中的setting里面添加或者修改
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]要将"miniprogramNpmDistDir": "./"清空,写成./就好了文章来源:https://www.toymoban.com/news/detail-669739.html
工具构建npm 完成文章来源地址https://www.toymoban.com/news/detail-669739.html
到了这里,关于微信小程序创建项目以及注意事项的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!