使用uniapp 开发钉钉小程序的一个总结
一、学前吐槽(不想看的往下滑吧)
本来开始打算、从原生开始入手的,可是生态太差了,几乎搜不到啥有用的内容;但是它的老大哥支付宝小程序生态就不错,毕竟它们两个都用一个开发者工具,万分纠结之下,朋友强力安利我uniapp开发钉钉小程序,说是有很多不错的组件,你刚学的vue 和 vuex就可以用上了,然后就上手了。
二、钉钉小程序启动!!!
1.先在需要在HBuilder X新建一个uniapp的项目,选个默认版本,vue版本我选的是vue2,其他自己想选就选。
2.先写好自己的开发者工具路径

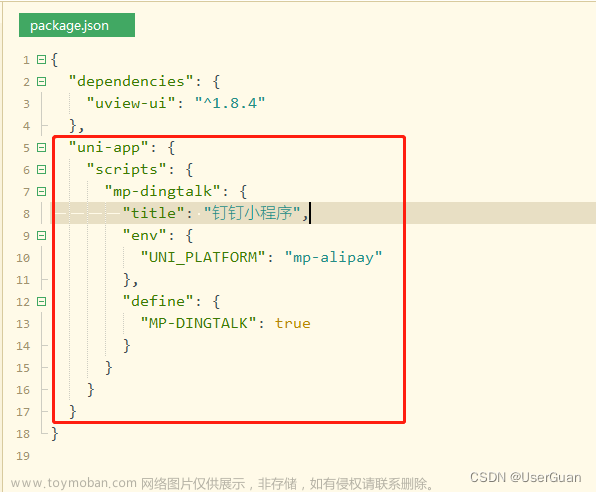
3.在新项目的根目录下新建一个package.json的配置,用来启动钉钉小程序开发者工具
{
"uni-app": {
"scripts": {
"mp-dingtalk": {
"title": "钉钉小程序",
"env": {
"UNI_PLATFORM": "mp-alipay"
},
"define": {
"MP-DINGTALK": true
}
}
}
}
// 用于钉钉小程序的启动配置
}
4.如果上一步没有配置package.json就看不到运行里面的钉钉小程序了

5.假设大家都是第一次打开,就要从小程序工具弹出来的框,选择右上角的打开项目,接着跳出文件夹选择框,选择下图的目录;如果不是首次打开就选择小程序工具框里面的常驻项目就好了;等待小程序工具编译就完成了!!!

三、小程序开发工具的一些功能,浅浅地介绍一下

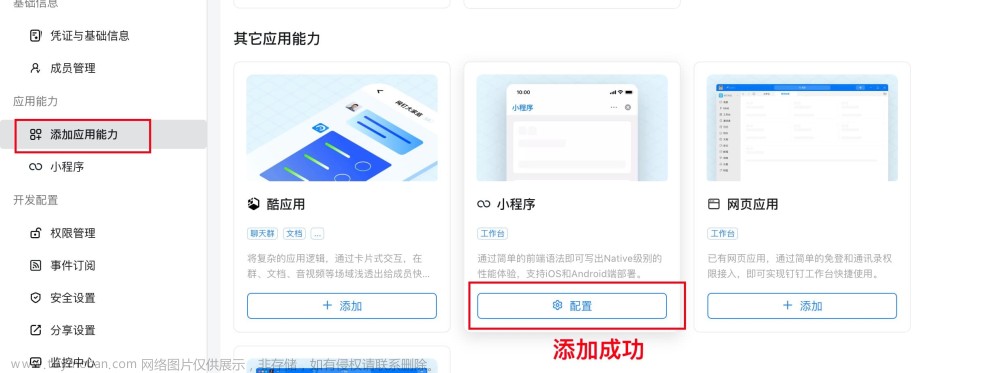
前提是要现在钉钉开发者后台登录你的账号,和选择开发小程序的类型(我选的企业内部应用)
1.预览和真机调试,前者马上就能看到效果,后者要加载一会才可以看到效果,前者可以用来快速调整样式,后者虽然加载慢一点,但是更加贴近真机的性能和效果,建议发布版本前下试一下真机。
2.详情,用得比较多的是,访问远端服务器的数据时,需要把HTTP和web-view检查的给忽略掉。
3.webview,(点击四个小正方形)这属于一个隐藏功能,只有在你从小程序跳转到内嵌网页时才会出现的功能,用于查看内嵌网页的控制台信息
还有一些常用的,我就不说了,不常用的我也没用过(doge)文章来源:https://www.toymoban.com/news/detail-669948.html
四、主流框架的建议
主流框架(我觉得): uview1.0到uview2.0都是很好用的,绝大部分都是支持钉钉小程序的,它们要使用的配置,大家可以网上搜。
五、钉钉小程序jsapi的使用
dingtalk-jsapi,钉钉小程序(我的是企业内部应用),下载安装后,它需要在某页.vue的script标签中导入 import ‘dingtalk-jsapi/entry/mobile’; 意味着你可以使用移动版api了,举个例子,比如,dd.getAuthCode({})(免登码)就可以在登录页中使用了。
就分享这么多吧,希望这些,能帮到大家,我也还是个刚刚接触小程序的小白,请大家多多包涵文章来源地址https://www.toymoban.com/news/detail-669948.html
到了这里,关于开发钉钉小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!