VSCode 安装使用教程(图文版) | arry老师的博客-艾编程
1. 下载
在官方网站:https://code.visualstudio.com/
下载最新版本的 VSCode 即可
2. VSCode 常见插件安装
所有插件安装后,需要重启一下才生效
2.1 简体中文语言包

文章来源地址https://www.toymoban.com/news/detail-669952.html
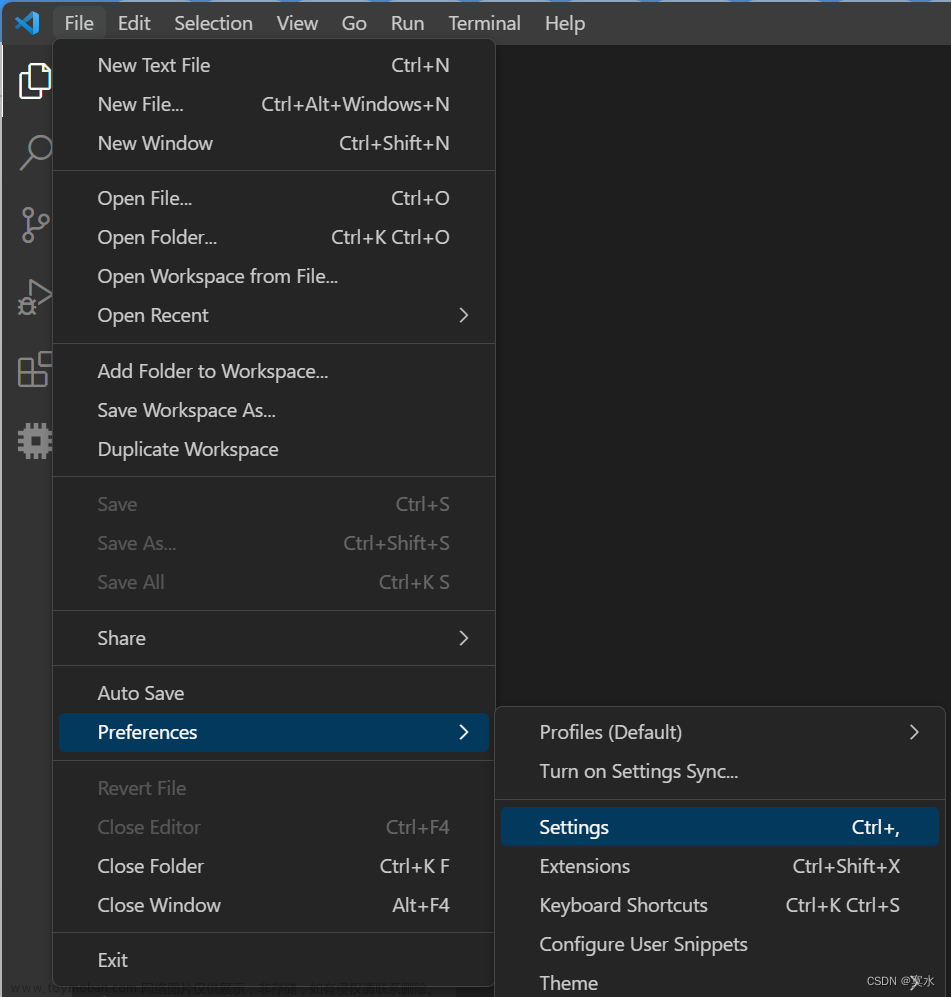
2.2 编辑器主题选择、设置


文章来源:https://www.toymoban.com/news/detail-669952.html
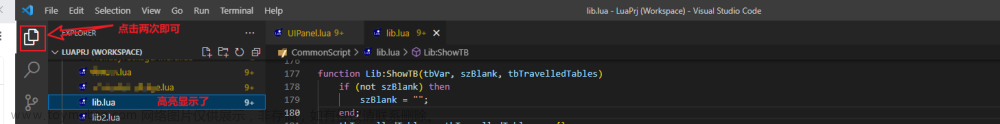
2.3 vscode-icons 显示代码图标



2.4 open in brower 通过编辑器直接打开默认浏览器




2.5 Live Server 开启本地服务器


2.6 Auto Rename Tag 自动修改标签对名称

2.7 carbon-now-sh 将代码生成一张图片

2.8 prettier 格式化代码
到了这里,关于前端开发工具: VSCode的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!