环境链接
以上是已经配置好的c++17环境链接,直接下载解压即可(注意文件路径上不要带有中文)
下载解压之后按照msys64-mingw64-bin路径打开
然后单击该路径右方空白区域可直接复制路径
然后点击开始菜单搜索“环境变量“并打开(如图)

然后点击右下方环境变量

之后双击下方path(注意是下边的path,不是上边的)

点击右上角新建路径,然后将刚才复制的bin路径粘贴进去,然后点击确认并关闭环境变量所有窗口即可
实际上配置完环境变量之后c++17就算已经安装完成了,只不过由于标准问题会导致有一些乱七八糟的报错(并不影响运行,只有报错提示),所以如果介意这个问题的话可以继续往下看(大部分人估计都会介意吧?)
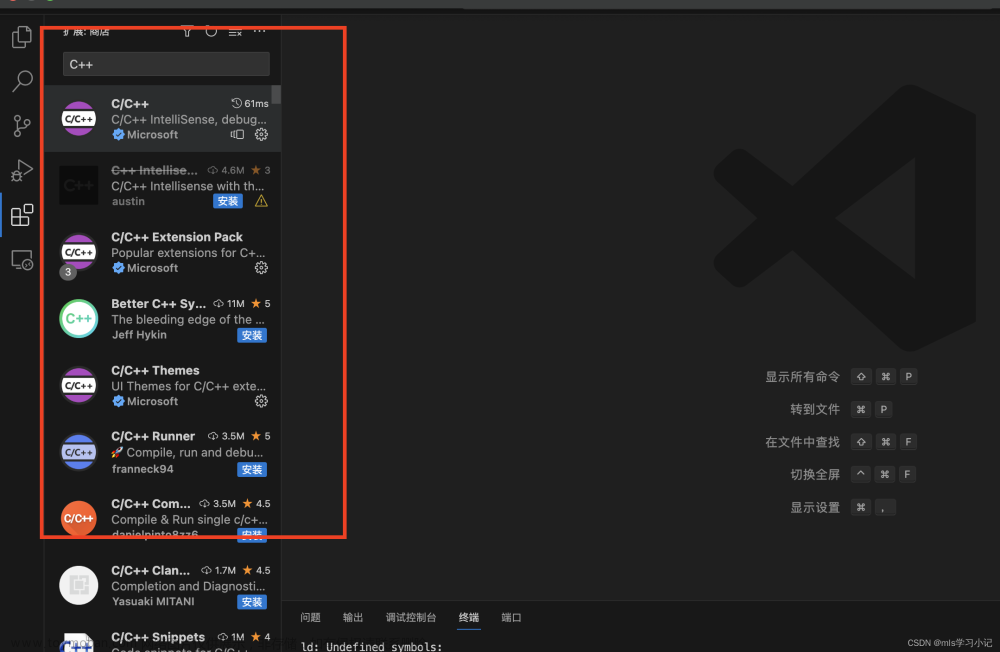
环境变量配置好之后打开vscode,然后打开C/C++的扩展设置(英文好像是Extended settings,我汉化了我也忘了,英语不好),然后找到compiler path,并单击下方settings.json

在C_Cpp.default.compilerPath后面的双引号中加入刚才复制的路径并在后面加上\\g++.exe
注意保留双引号并且如果本行不是最后一行要在末尾加上逗号,并且标红的斜杠要做转义处理,也就是再加上一个斜杠(\) 文章来源:https://www.toymoban.com/news/detail-669960.html
文章来源:https://www.toymoban.com/news/detail-669960.html
到这里c++17的配置就结束了,接下来就可以愉快(bushi)的coding了文章来源地址https://www.toymoban.com/news/detail-669960.html
到了这里,关于vscode C++17便捷配置教程(懒人版)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!