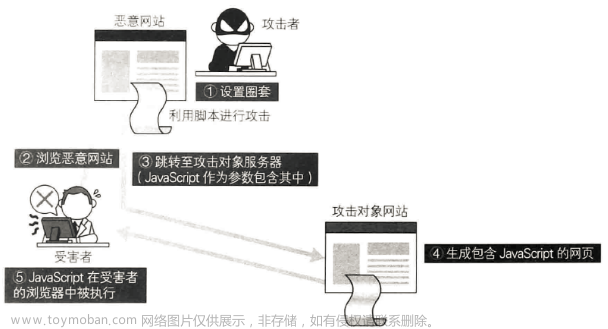
跨站点脚本(也称为 XSS)是一种 Web 安全漏洞,允许攻击者破坏用户与易受攻击的应用程序的交互。它允许攻击者绕过同源策略,该策略旨在将不同的网站彼此隔离。跨站点脚本漏洞通常允许攻击者伪装成受害者用户,执行用户能够执行的任何操作,并访问用户的任何数据。如果受害用户在应用程序中具有特权访问权限,那么攻击者可能能够完全控制应用程序的所有功能和数据。
跨站点脚本攻击的工作原理是操纵易受攻击的网站,以便将恶意 JavaScript 返回给用户。当恶意代码在受害者的浏览器中执行时,攻击者可以完全破坏他们与应用程序的交互。

XSS 攻击主要分为三种类型:
- 反射型XSS,其中恶意脚本来自当前的HTTP请求。
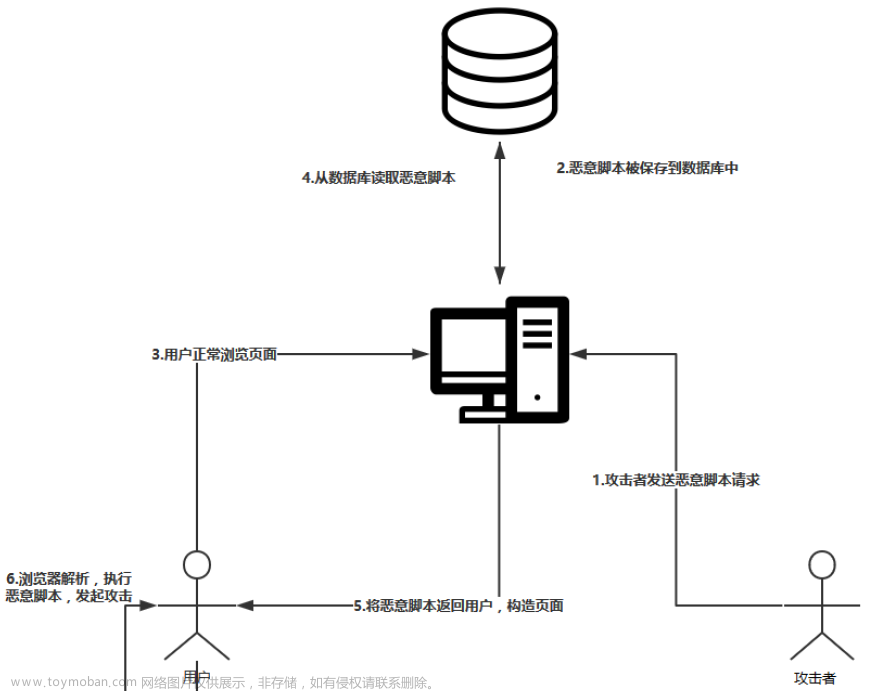
- 存储型 XSS,其中恶意脚本来自网站的数据库。
- 基于 DOM 的 XSS,该漏洞存在于客户端代码而不是服务器端代码中。
1、反射式跨站脚本
反射型 XSS是最简单的跨站脚本。当应用程序接收 HTTP 请求中的数据并以不安全的方式将该数据包含在立即响应中时,就会出现这种情况。
下面是一个反映 XSS漏洞 的简单示例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="lib/jquery-3.3.1.min.js"></script>
</head>
<body>
<p>
姓名:<p id="name_content">无</p>
</p>
</body>
<script>
let getUrlParam = function () {
console.log("获取参数");
var r = window.location.search;
var paramPairArray = r.replace("?", "").split("&");
let paramMap = new Map();
for (const index in paramPairArray) {
var value = paramPairArray[index];
var valueArray = value.split("=")
paramMap[valueArray[0]]=decodeURI(valueArray[1]);
}
$nameContent = $('#name_content');
setTimeout(() => {
// $nameContent.html(`\<script\>alert("hi man!xss come here")\<\/script\>`);
$nameContent.html(paramMap["status"]);
}, 2000);
}
getUrlParam();
</script>
</html>
文件路径/demo-01.html?status=%3Cscript%3Ealert(%22hi%20man!xss%20come%20%22)%3C/script%3E
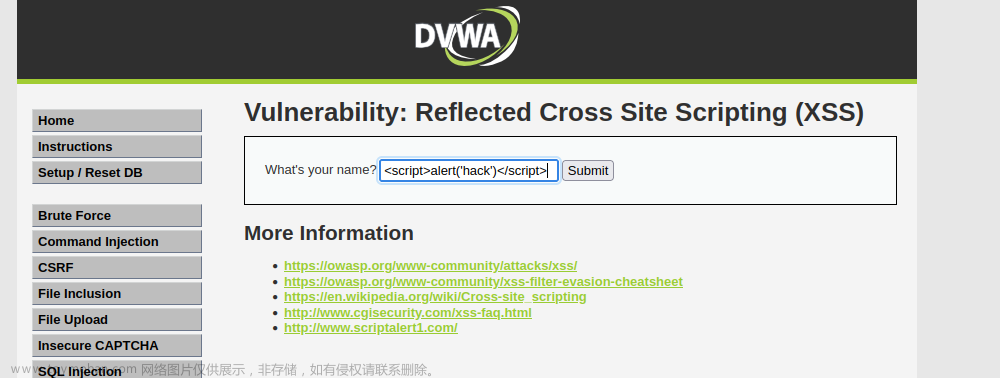
在浏览器中输入上面的请求路径:
2、存储的跨站点脚本
当应用程序从不受信任的源接收数据并以不安全的方式将该数据包含在其后续的 HTTP 响应中时,就会出现存储型 XSS(也称为持久性或二阶 XSS)。
有问题的数据可能通过 HTTP 请求提交给应用程序;例如,博客文章的评论、聊天室中的用户昵称或客户订单的联系方式。在其他情况下,数据可能来自其他不受信任的来源;例如,显示通过 SMTP 接收的消息的网络邮件应用程序、显示社交媒体帖子的营销应用程序或显示来自网络流量的数据包数据的网络监控应用程序。
下面是一个存储型 XSS漏洞 的简单示例。留言板应用程序允许用户提交消息,这些消息将显示给其他用户:
<p>Hello, this is my message!</p>
该应用程序不会对数据执行任何其他处理,因此攻击者可以轻松发送攻击其他用户的消息:
<p><script>/* Bad stuff here... */</script></p>
3、基于 DOM 的跨站点脚本编写
当应用程序包含一些客户端 JavaScript 以不安全的方式(通常是将数据写回 DOM)处理来自不受信任源的数据时,就会出现基于 DOM 的 XSS(也称为 DOM XSS)。
在以下示例中,应用程序使用一些 JavaScript 从输入字段读取值并将该值写入 HTML 中的元素:
var search = document.getElementById('search').value;
var results = document.getElementById('results');
results.innerHTML = 'You searched for: ' + search;
如果攻击者可以控制输入字段的值,他们就可以轻松构造一个恶意值,导致自己的脚本执行:
You searched for: <img src=1 onerror='/* Bad stuff here... */'>
在典型情况下,输入字段将由 HTTP 请求的一部分(例如 URL 查询字符串参数)填充,从而允许攻击者使用恶意 URL 进行攻击,其方式与反射型 XSS 相同。
利用跨站点脚本漏洞的攻击者通常能够:文章来源:https://www.toymoban.com/news/detail-670147.html
- 冒充或伪装成受害用户。
- 执行用户能够执行的任何操作。
- 读取用户能够访问的任何数据。
- 捕获用户的登录凭据。
- 对网站进行虚拟破坏。
- 将木马功能注入网站
一般来说,有效预防 XSS 漏洞可能涉及以下措施的组合:文章来源地址https://www.toymoban.com/news/detail-670147.html
- 到达时过滤输入。在收到用户输入时,根据预期或有效输入尽可能严格地进行过滤。
- 对输出数据进行编码。在 HTTP 响应中输出用户可控数据时,对输出进行编码以防止其被解释为活动内容。根据输出上下文,这可能需要应用 HTML、URL、JavaScript 和 CSS 编码的组合。
- 使用适当的响应标头。为了防止不包含任何 HTML 或 JavaScript 的 HTTP 响应中出现 XSS,可 以使用 和Content-Type标X-Content-Type-Options头来确保浏览器按照您想要的方式解释响应。
-内容安全政策。作为最后一道防线,您可以使用内容安全策略 (CSP) 来降低仍然发生的任何 XSS 漏洞的严重性。
到了这里,关于【网络安全】跨站脚本(xss)攻击的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!