各个WEB编辑器安全讲解
https://navisec.it/编辑器漏洞手册/
各个CMS文件上传简要讲解
wordpress,phpcms,
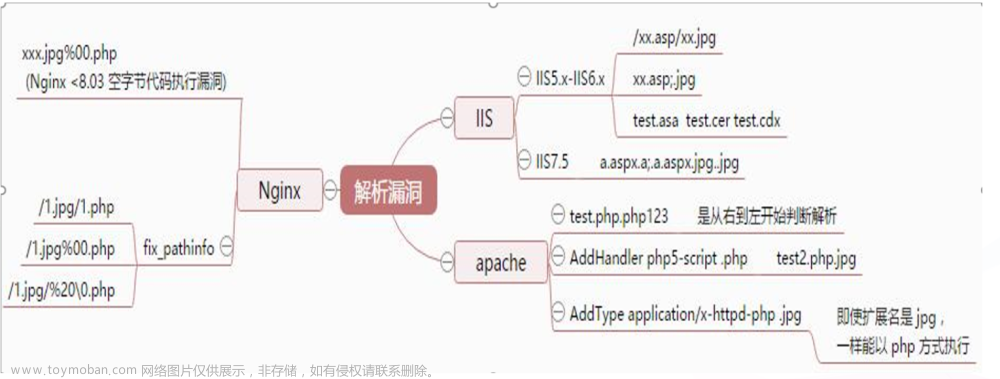
几种中间件解析漏洞简要演示
参考共享的中间件漏洞PDF
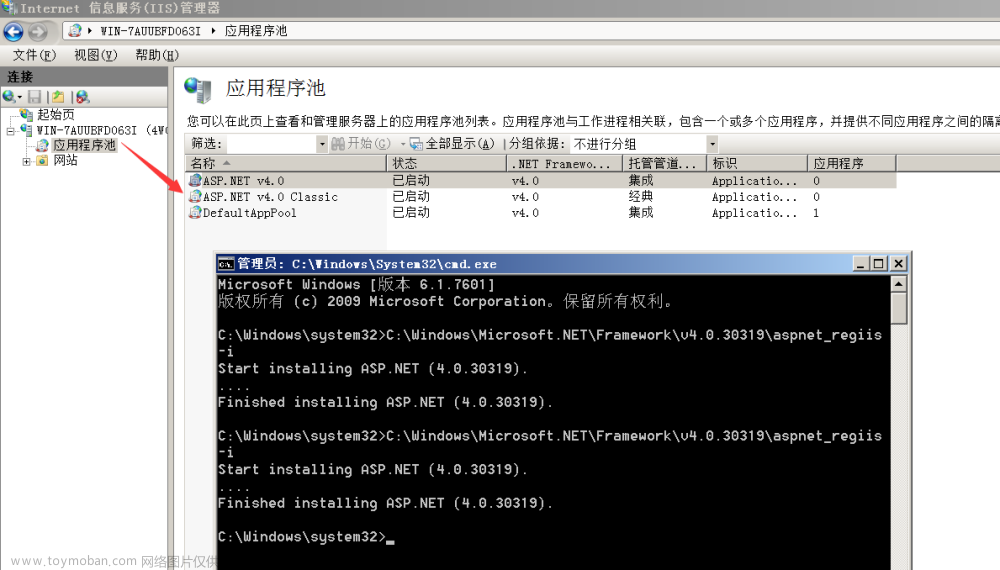
IIS6/7简要说明-本地搭建
Apache配置安全–vulhub
Apache解析漏洞-低版本
利用场景:
如果对方中间件apache属于低版本,我们可以利用文件上传,上传一个不识别的文件后缀,利用解析漏洞规则成功解析文件,其中后门代码被触发。
Apache换行解析-vulhub
Nginx解析漏洞-vulhub
Nginx文件名逻辑-vulhub
只有这三类平台有解析漏洞,除此之外都是没有的
几种常见WEB编辑器简要演示
Fckeditor exp利用
ueditor 漏洞利用
几种常见CMS文件上传简要演示
通达OA系统
贴近实际应用下的以上知识点演示
判断中间件平台,编辑器类型或CMS名称进行测试文章来源:https://www.toymoban.com/news/detail-670164.html
一个文件上传漏洞,基础知识肯定要知道,我们的目标都是网站而不是一个单纯的上传点,所以网站可以通过一个网站的识别,判定出他是什么cms,有可能这个CMS之前报过文件上传漏洞,所以我们可以通过一些网站的公告,来帮助我们去实现攻击
编辑器之前大部分都报过文件上传
我们拿到网站,先看中间件之前有没有报过解析漏洞,有解析漏洞我们还需要找文件上传点配合,可以通过字典的扫描来寻找;我们用常规的方法去绕过,如果没有绕过,那只能说明他没有。这个时候,我们去找cms,看有没有cms漏洞,如果没有,就去看一下有没有cve漏洞,也没有,那就只能说他没有文件上传漏洞
waf绕过前提条件是有文件上传漏洞才做这个事情,我们在上传的时候被软件给拦截了。不要文件上传漏洞都没有,自己一个人在那边测试。文章来源地址https://www.toymoban.com/news/detail-670164.html
到了这里,关于23 WEB漏洞-文件上传之解析漏洞编辑器安全的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!