将Vue单页面转成pdf并下载
步骤1:下载对应的库
npm install html2canvas;
npm install jspdf --save步骤2:创建一个htmlToPdf.js的js文件, 然后在main.js中全局引用一下,编写如下代码:
// htmlToPdf.js
// 导出页面为PDF格式
import html2Canvas from 'html2canvas'
import JsPDF from 'jspdf'
export default {
install(Vue, options) {
Vue.prototype.getPdf = function () {
var title = this.htmlTitle //DPF标题
html2Canvas(document.querySelector('#pdfDom'), {
allowTaint: true,
taintTest: false,
useCORS: true,
y:72, // 对Y轴进行裁切
// width:1200,
// height:5000,
dpi: window.devicePixelRatio * 4, //将分辨率提高到特定的DPI 提高四倍
scale: 4 //按比例增加分辨率
}).then(function (canvas) {
let contentWidth = canvas.width
let contentHeight = canvas.height
let pageHeight = contentWidth / 592.28 * 841.89
let leftHeight = contentHeight
let position = 0
let imgWidth = 595.28
let imgHeight = 592.28 / contentWidth * contentHeight
let pageData = canvas.toDataURL('image/jpeg', 1.0)
let PDF = new JsPDF('', 'pt', 'a4')
if (leftHeight < pageHeight) {
PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight)
} else {
while (leftHeight > 0) {
PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)
leftHeight -= pageHeight
position -= 841.89
if (leftHeight > 0) {
PDF.addPage()
}
}
}
PDF.save(title + '.pdf')
})
}
}
}// main.js
import htmlToPdf from '@/util/htmlToPdf'
Vue.use(htmlToPdf)步骤三:在vue页面中给需要打印的区域一个div标签,然后给div一个id,id名和htmlToPdf.js中选择的名字一致,代码如下:
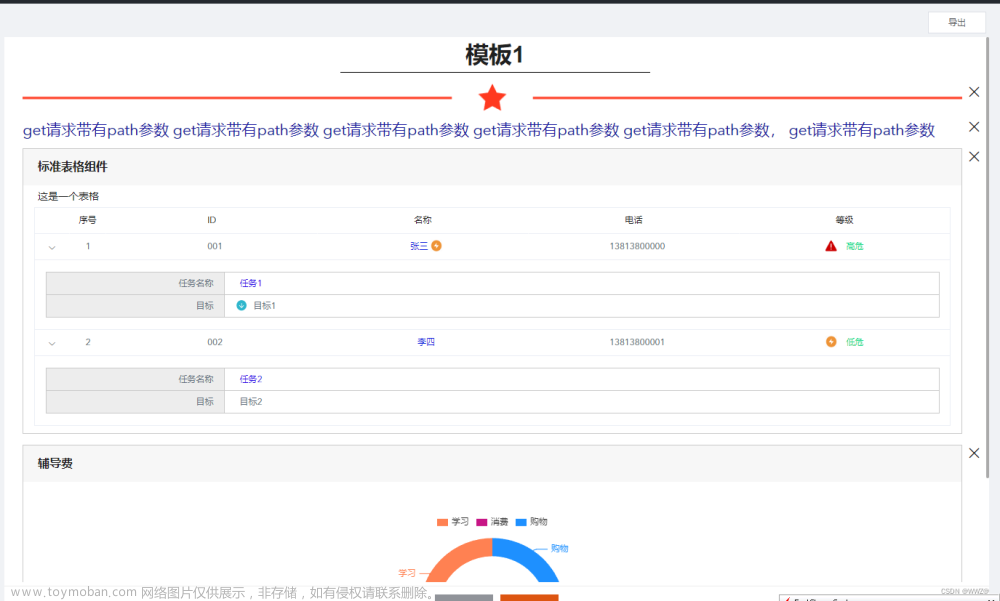
<div id="pdfDom">
... 将要打印的内容放入其中
</div>步骤四:在data节点中声明一个htmlTitle变量,指定为pdf文件的文件名
data() {
return {
htmlTitle: '要生成pdf的文件名'
}
}步骤五:在vue页面中添加一个button按钮,事件名和htmlToPdf.js中的方法名保持一致。文章来源:https://www.toymoban.com/news/detail-670344.html
<el-button @click="getPdf()">PDF</el-button>欧克了,完成以上步骤就可以实现div中内容的转为pdf并下载文件文章来源地址https://www.toymoban.com/news/detail-670344.html
到了这里,关于vue中实现将页面或者div内容导出为pdf格式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!