Github通过其Github Pages服务可以user、project或organization提供免费快速的静态托管,同时使用Github Actions自动化开发工作流和构建。
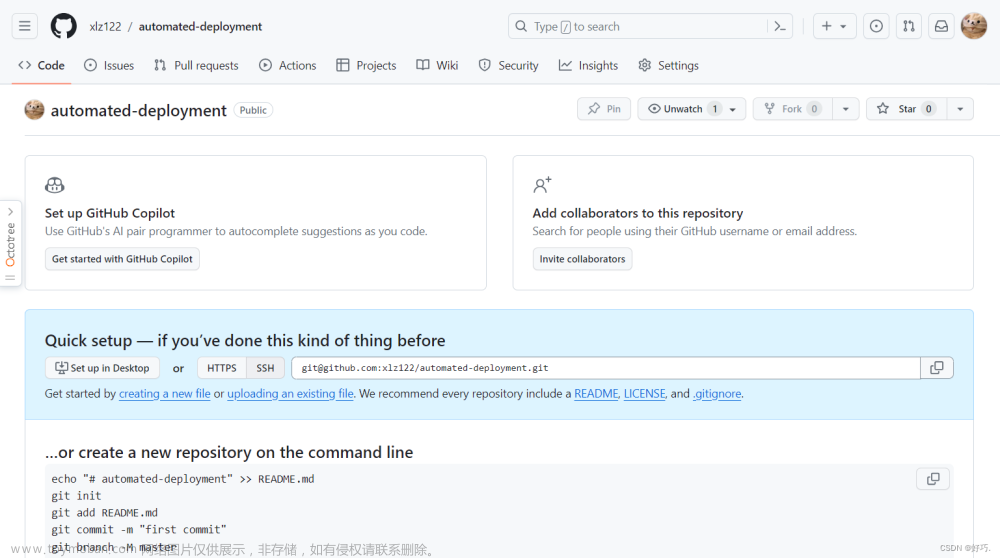
1.创建Github仓库
可见性为public。
命名为username.github.io,username为你的Github用户名。
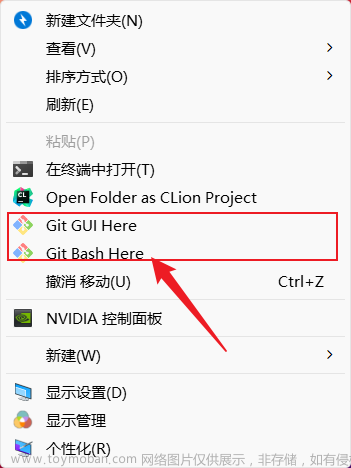
2.添加远程仓库
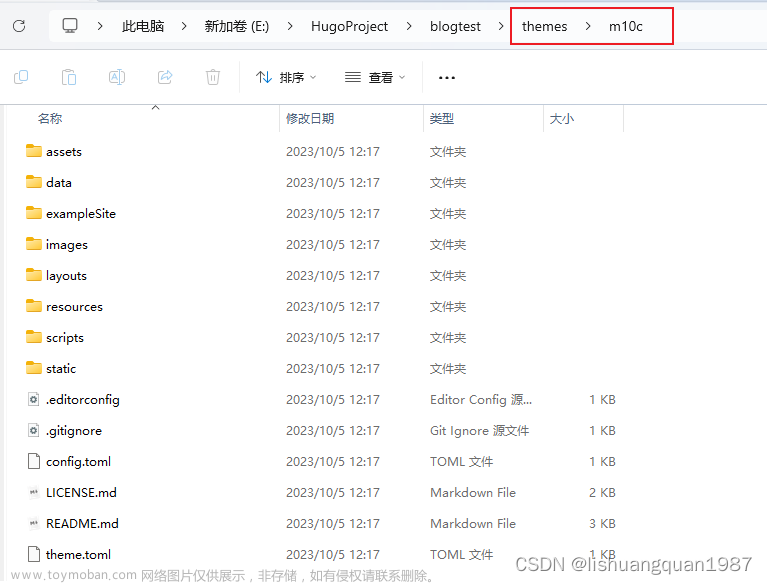
添加主题前,我们就已经使用git init初始化了Hugo网站项目。
现在,我们给它关联刚创建的远程仓库username.github.io。
git remote add origin https://github.com/Shadow-Kylin//Shadow-Kylin.github.io.git
3.构建网站
hugo
4.推送到github
git chekcout -m master main
git add .
git commit -m "init commit"
git push origin main
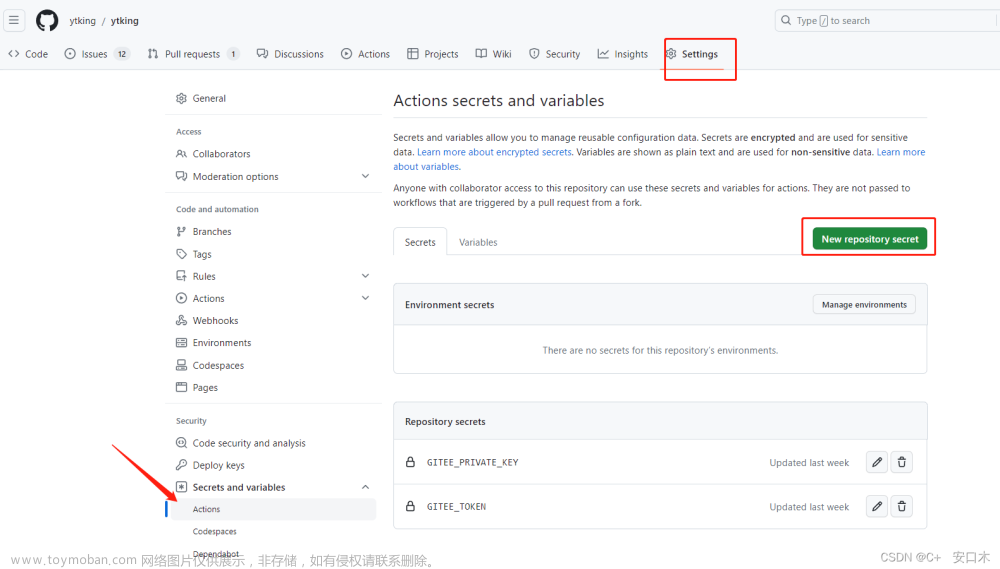
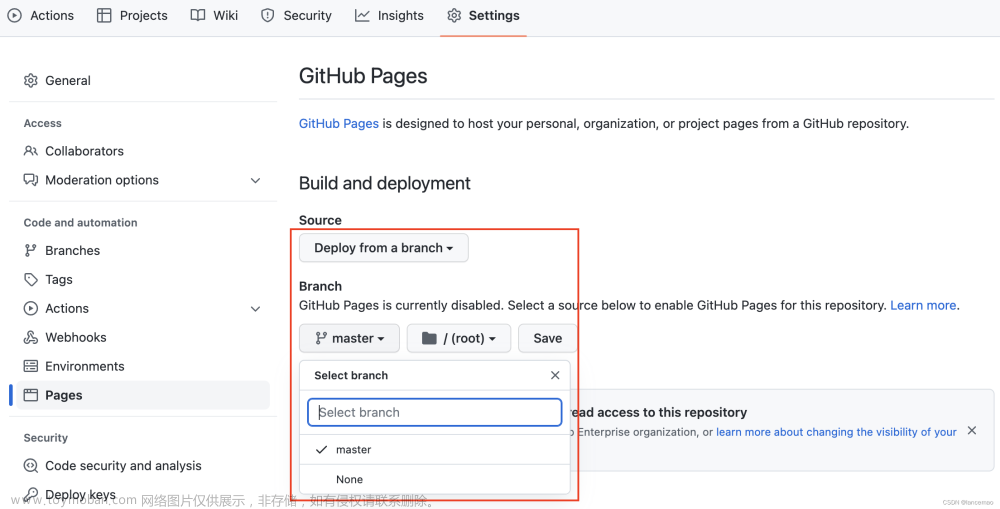
5.修改Pages

6.在本地仓库中创建空文件
mkdir -p .github/workflows
touch .github/workflows/hugo.yaml
复制下面内容到刚创建的hugo.yaml。
# Sample workflow for building and deploying a Hugo site to GitHub Pages
name: Deploy Hugo site to Pages
on:
# Runs on pushes targeting the default branch
push:
branches:
- main
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
# Default to bash
defaults:
run:
shell: bash
jobs:
# Build job
build:
runs-on: ubuntu-latest
env:
HUGO_VERSION: 0.115.4
steps:
- name: Install Hugo CLI
run: |
wget -O ${{ runner.temp }}/hugo.deb https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb \
&& sudo dpkg -i ${{ runner.temp }}/hugo.deb
- name: Install Dart Sass
run: sudo snap install dart-sass
- name: Checkout
uses: actions/checkout@v3
with:
submodules: recursive
fetch-depth: 0
- name: Setup Pages
id: pages
uses: actions/configure-pages@v3
- name: Install Node.js dependencies
run: "[[ -f package-lock.json || -f npm-shrinkwrap.json ]] && npm ci || true"
- name: Build with Hugo
env:
# For maximum backward compatibility with Hugo modules
HUGO_ENVIRONMENT: production
HUGO_ENV: production
run: |
hugo \
--gc \
--minify \
--baseURL "${{ steps.pages.outputs.base_url }}/"
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
path: ./public
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v2
我们只需修改branch名称和Hugo的版本即可。
7.提交修改
git add .
git commit -m "Add workflow"
git push origin main
8.查看部署状态

如此之后,每当你从本地存储库中推送更改时,GitHub都将重建您的站点并部署更改。文章来源:https://www.toymoban.com/news/detail-670408.html
欢迎访问影麟的Hugo博客。文章来源地址https://www.toymoban.com/news/detail-670408.html
到了这里,关于Hugo托管到Github Pages的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!