窗口背景无非两种:背景色、背景图片。Qt中窗口背景如何设置?
一、QPalette设置背景
二、实现paintEvent,使用QPainter来绘制背景
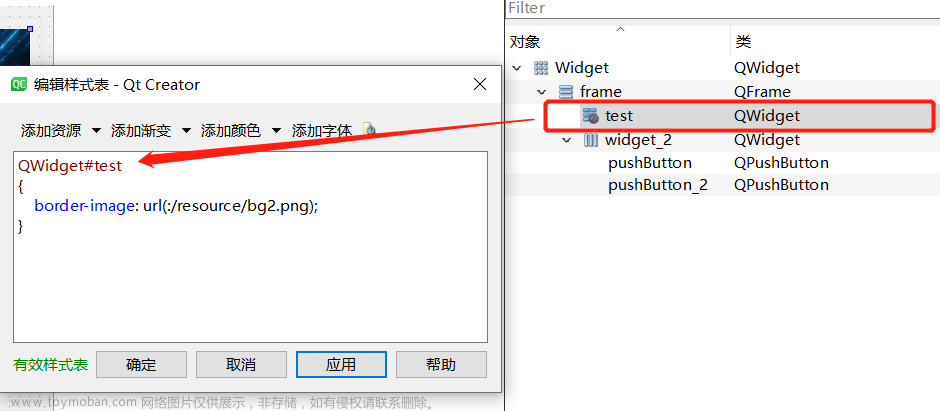
三、使用QSS来设置背景
关于QSS的使用不想多说,一般我不用QSS设置窗口背景,也不建议使用。(注意:这里是对于窗口而言)。如果是子部件当然可以。因为窗口使用QSS设置背景之后,若子部件不使用同样的方式来设置,默认则会继承父窗口的样式。子部件一般情况下也不需要设置背景图片,即使需要使用QSS也完全可以满足。设置较多的是背景色与图标,QSS中使用background或者background-color的方式可以实现背景色的设置,图标则可以使用setPixmap或者setIcon来设置!文章来源:https://www.toymoban.com/news/detail-670414.html
下面介绍QPalette以及paintEvent文章来源地址https://www.toymoban.com/news/detail-670414.html
一、QPalette设置背景
构造函数中可以使用如下方式:
(1)设置背景色
QPalette palette(this->palette());
palette.setColor(QPalette::Background, Qt::black);
this->setPalette(palette);
或:
QPalette palette;
palette.setBrush(this->backgroundRole(), Qt::black);
this->setPalette(palette);
这里setColor和setBrush都可以使用!
(2)设置背景图片
QPixmap pixmap = QPixmap(":/qm/safe").scaled(this->size());
QPalette palette(this->palette());
palette.setBrush(QPalette::Background, QBrush(pixmap));
this->setPalette(palette);
上面方式无论设置背景色还是背景图片QPalette::Background与this->backgroundRole()是等价的!二、paintEvent设置背景
(1)设置背景色
void IIIMark::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setBrush(Qt::black);
painter.drawRect(this->rect());
}
(2)设置背景图片
void IIIMark::paintEvent(QPaintEvent *)
{
QPixmap pixmap = QPixmap(":/qm/safe").scaled(this->size());
QPainter painter(this);
painter.drawPixmap(this->rect(), pixmap);
}到了这里,关于Qt 设置窗口背景的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!