npm安装依赖报错: npm ERR! cb() never called! npm ERR! This is an error with npm itself.
一. 问题描述
用npm安装依赖报错:
npm ERR! cb() never called!
npm ERR! This is an error with npm itself. Please report this error at:
npm ERR! <https://npm.community>
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache\_logs\2020-12-16T07_38_47_793Z-debug.log
二. 问题解决
这个问题困扰了大半天,网上答案五花八门,不过对我来说,那些方法都没有效果,记录一下我解决这个错误的步骤,如下:
- 删除下载好的node_modules
- 删除package-lock.json文件
- 清除npm缓存 npm cache clean --force 或者是 npm cache verify
- npm install
三. 注意事项
另外,使用这个方法的前提条件就是你的npm源可连接并且有权限获取到里代码里使用的包,
并且解决了之前的报错问题,如果没有有权限,请修改包版本或者修改npm源。
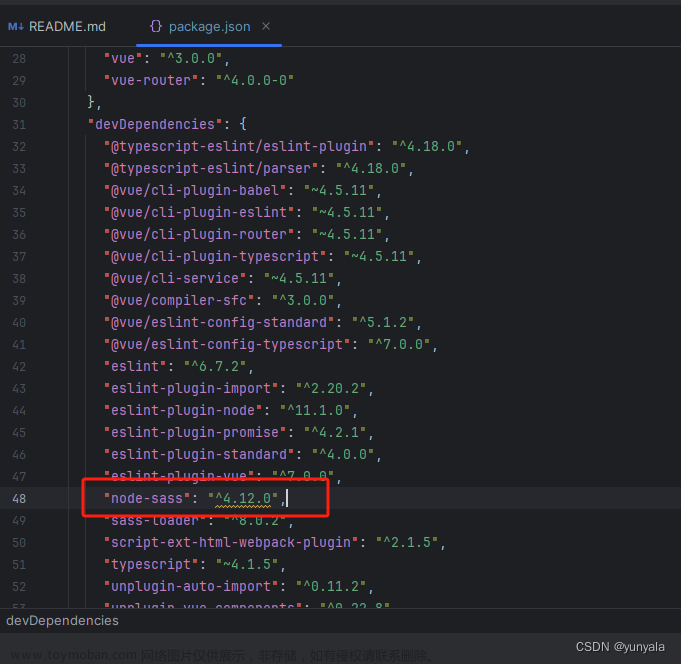
1. 修改包版本
node-sass对应的node版本的包可以看下面这个表

我的项目node-sass版本是4.9.0 ,安装node高版本的不行,就降级14.17.3 也可以是别的版本
node历史版本地址:
CNPM Binaries Mirrorhttps://registry.npmmirror.com/binary.html?path=node/
2.查看npm源为淘宝源或者可以用的其他源
//查看源
npm config get registry
//更换源
npm config set registry https://registry.npmjs.org
//淘宝源
npm config set registry https://registry.npm.taobao.org
3.如果还报错那么可以用npm config ls 查看有没有.npmc这个文件
.npmrc,可以理解成npm running cnfiguration, 即npm运行时配置文件。简单点说, .npmrc 可以设置 package.json 中依赖包的安装来源,既从哪里下载依赖包。

我的问题是用户下面的.npmc这个文件的淘宝源是旧版的registry.npm.taobao.org
上面那张图是更改后的的,之前是registry = "https://registry.npm.taobao.org"
这个是旧的淘宝源域名了, 现在更新了新域名, 所以一些依赖就会出现问题
域名切换:
-
npm.taobao.org => npmmirror.com
-
registry.npm.taobao.org => registry.npmmirror.com
.npmc安装的优先级
电脑中有多个 .npmrc 文件,在我们安装包的时候,npm按照如下顺序读取这些配置文件
项目配置文件: /project/.npmrc
用户配置文件:~/.npmrc
全局配置文件:$PREFIX/etc/npmrc
npm 内置配置文件 /path/to/npm/npmrc
我受影响的就是用户配置文件.npmrc
实在不知道怎么配置用户文件, 可以删除用户配置文件, 就不会受干扰的
问题解决参考:
【已解决】npm安装依赖报错: npm ERR! cb() never called! npm ERR! This is an error with npm itself._https://npm.community_清宵尚温。的博客-CSDN博客文章来源:https://www.toymoban.com/news/detail-670458.html
一直报错npm ERR! cb() never called!删除缓存仍然不行 - 掘金 (juejin.cn)文章来源地址https://www.toymoban.com/news/detail-670458.html
到了这里,关于解决npm安装依赖失败,node和node-sass版本不匹配的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!