最近在阿里云上入手了一台云服务器,准备搭建一套java程序,在
Nginx配置SSL证书时,配上之后前端可以正常以https的方式打开,但是访问不到后端,自己也是明明知道是Niginx配置的问题,但就不知道错哪了,当时心里的那种感觉真是无法表达呜呜呜…
经过排查发现
前端访问后端在nginx中做转发代理时,localhost ~^api 地址配置错了。具体是什么原因呢,如下所示
注:本篇文章主要讲的是Nginx配置实现https的形式进行访问网站,如果有的博主遇到Nginx配置访问网站404、SSL证书在哪获取等问题,私信我,不收取任何费用,我会一一的教你如何去解决,欢迎大家打扰
Nginx配置源码
先来看我的配置源码:
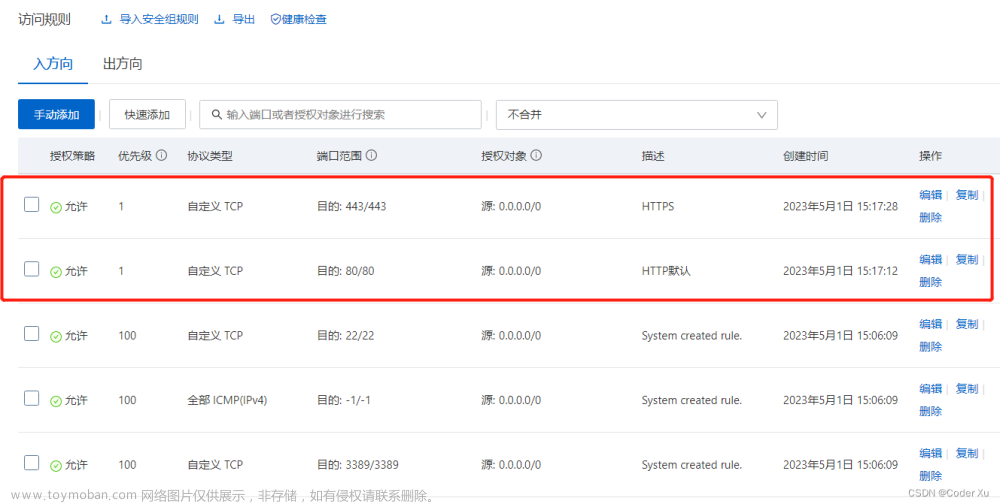
这段源码中我都标注了需要修改的地方,之前我配置的是通过http的方式访问域名,是没有问题的,但是当我通过https访问时,就出现了访问不到后端的问题,其实我的问题没有出在nginx配置上,出在了前端代码中访问后端Api时,地址错了注意:如果你按照我的这种方式进行配置的,确保云服务器中已经添加配置了443和80端口,如果安装了宝塔,宝塔里面也需要添加配置一下这两个端口(不知道怎么配,或者不明白的,私信我!)
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
stream {
log_format tcp_format '$time_local|$remote_addr|$protocol|$status|$bytes_sent|$bytes_received|$session_time|$upstream_addr|$upstream_bytes_sent|$upstream_bytes_received|$upstream_connect_time';
access_log /www/wwwlogs/tcp-access.log tcp_format;
error_log /www/wwwlogs/tcp-error.log;
include /www/server/panel/vhost/nginx/tcp/*.conf;
}
events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
server {
listen 80;
listen 443 ssl http2;
server_name 这里填你的域名地址;
add_header Content-Security-Policy upgrade-insecure-requests;
if ($server_port !~ 443){
rewrite ^(/.*)$ https://$host$1 permanent;
}
# 证书地址
ssl_certificate 这里填你的SSL证书地址.pem结尾那个文件;
ssl_certificate_key 这里填你的SSL证书地址.key结尾那个文件;
ssl_prefer_server_ciphers on;
gzip on;
gzip_vary on;
gzip_comp_level 9;
gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript;
gzip_disable "MSIE [1-6]\.";
gzip_min_length 2048;
location / {
root 这个地方填存放前端dist文件地址;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location ^~ /api/ {
proxy_pass 这个地方填存放后端地址;# 我的是服务器公网IP+后端端口号
proxy_read_timeout 1800s;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
}
}
include /www/server/panel/vhost/nginx/*.conf;
}
我的报错点
我前端用的是ant design vue,在.env.production我之前是这样配置的这种方式http是可以正常访问的,我在配置htts访问时,根本没有想到需在修改一下这个地方,我当时想http可以访问https应该也可以,就没有这个地址原因:因为之前nginx中api配置的是IP地址+后端端口号,前端请求Nginx打到localhost上,通过.env.production文件中配置的IP地址+后端端口号直接去服务器中找这个后端端口号了,没有走nginx中api配置,因为我是用的服务器公网IP+端口号,只要服务器中这个端口号下对应的进程在运行就可以访问到的后端
VUE_APP_API_BASE_URL=http://服务器公网IP:端口号/jeecg-boot/
现在当我改成https访问时,我是用过域名的形式进行访问,在Nginx配置中server_name 指定的域名和访问后端Api地址中的域名一致文章来源:https://www.toymoban.com/news/detail-670630.html
VUE_APP_API_BASE_URL=https://域名/api/jeecg-boot
注意:如果你现在是想直接在Nginx配置https进行访问,需要注意的点有
文章来源地址https://www.toymoban.com/news/detail-670630.html
- 确保SSL证书文件已下载,.pem和.key两个文件
- 确保已经与下载的SSL文件证书绑定(你下载的SSL证书是你域名绑定的)
- 开放80和443端口,在云服务器上进行配置,如果装了宝塔面板,宝塔里面也需要开放一下443和80(如果不配置宝塔的话,会一直加载访问不到)
- 前端代码中配置文件的配置(和我遇到的错误一样,这块可能有点难理解)
上面的这几种在配置时需要注意的几个点,以上有不明白的或者不知道怎么配置的,私信我,免费配置及解答,24小时在线!
到了这里,关于nginx配置SSL证书配置https访问网站 超详细(附加配置源码+图文配置教程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!