前言

盒子模型-组成
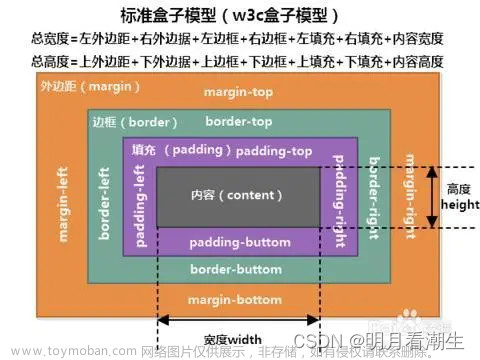
CSS盒子模型是一种用来描述元素在页面布局中占据空间的模型。它将每个元素看作由内容区域、内边距、边框和外边距组成的一个矩形框。

盒子模型的组成部分包括:
内容区域(Content):显示元素的实际内容,例如文本、图像或其他嵌套元素。
内边距(Padding):位于内容区域与边框之间的空白区域,可以通过padding属性设置。
边框(Border):围绕内容和内边距的线条,用于分隔元素与其周围的其他元素。可以使用border属性来设置元素的边框样式、颜色和宽度、
外边距(Margin):位于元素边框与相邻元素之间的空白区域,用于控制元素之间的间距。可以使用margin属性来设置元素的外边距。
边框
设置边框的相关属性有以下几个:
| 属性 | 说明 |
|---|---|
| border-width | 用于设置边框的宽度。可以使用具体的像素值或预定义的关键字来指定宽度。 |
| border-style | 用于设置边框的样式。常见样式包括实线(solid)、虚线(dashed)、点线(dotted)、双实线(double)等。可以使用属性值none来隐藏边框。 |
| border-color | 用于设置边框颜色。可以使用具体的颜色值或预定义的颜色关键字来指定颜色。 |
示例:
div {
width: 200px;
height: 200px;
background-color: orange;
border-width: 2px;
border-style: solid;
border-color: blue;
}上述代码将<div>元素的边框宽度设置为2像素,样式为实线,颜色为蓝色。
预览:

此外,还可以使用border缩写属性来同时设置边框的宽度、样式和颜色。
例如:
div {
width: 200px;
height: 200px;
background-color: orange;
border: 2px solid blue;
}上述代码与前面的示例效果相同。
设置单方向边框线
要设置元素的单方向边框,可以使用以下属性:
| 属性 | 说明 |
|---|---|
| border-top | 用于设置元素的上边框 |
| border-right | 用于设置元素的右边框 |
| border-bottom | 用于设置元素的下边框 |
| border-left | 用于设置元素的左边框 |
示例:
div {
width: 200px;
height: 200px;
background-color: orange;
border-top: 1px solid red;
border-right: 2px dashed black;
border-bottom: 3px dotted green;
border-left: 4px double yellow;
}预览:

内边距
以下属性可以设置不同方位的内边距:
| 属性 | 说明 |
|---|---|
| padding-top | 用于设置上方的内边距值 |
| padding-right | 用于设置右侧的内边距值 |
| padding-bottom | 用于设置下方内边距值 |
| padding-left | 用于设置左侧内边距值 |
示例:
div {
width: 200px;
height: 200px;
background-color: orange;
padding-top: 10px;
padding-right:20px;
padding-bottom: 10px;
padding-left:20px
}上述代码会将<div>元素的顶部和底部内边距设为10像素,右侧和左侧的内边距设置为20像素。
内边距-多值写法
可以使用缩写属性padding来设置不同方向的内边距。
示例:
- 统一的内边距:
padding: 10px;- 水平和垂直方向的不同内边距:
padding: 10px 20px;- 上方、水平、下方方向的不同内边距:
padding: 10px 20px 30px;- 上、右、下、左方向的各自不同的内边距:
padding: 10px 20px 30px 40px;盒子尺寸计算
盒子尺寸=内容尺寸+边框尺寸+内边距尺寸
示例:
div {
width: 200px;
height: 200px;
background-color: orange;
border: 5px solid black;
padding: 10px 20px;
margin: 20px;
}上述示例,盒子总宽度=250px,总高度为230px。

外边距
可以使用以下属性设置盒子的外边距:
| 属性 | 说明 |
|---|---|
| margin-top | 设置元素顶部的外边距 |
| margin-right | 设置元素右侧的外边距 |
| margin-bottom | 设置元素底部的外边距 |
| margin-left | 设置元素左侧的外边距 |
示例:
div {
width: 200px;
height: 200px;
background-color: orange;
margin: 100px;
}预览:

其多值写法与内边距padding属性相同。
自动边距:
div {
width: 200px;
height: 200px;
background-color: orange;
margin: 0 auto;
}上述代码中,将垂直方向外边距设置为0,左右外边距设为"auto"将会自动将容器(或版心)水平居中。
预览:

盒子模型-元素溢出
当元素的内容超出其容器的尺寸时,就会发生溢出的情况。可以使用overflow属性来控制溢出元素的显示方式。
overflow属性有以下几个可选值:
| 属性值 | 效果 |
|---|---|
| visible | 默认值,内容会溢出容器显示,并可能遮盖其他元素。 |
| hidden | 内容会被裁剪,超出容器部分将不可见。 |
| scroll | 若内容溢出容器,会显示滚动条以便滚动查看内容。 |
| auto | 若内容溢出容器,会根据需要显示滚动条。若不溢出,则不显示滚动条。 |
示例:
1.溢出情况:
HTML代码:
<div>
生活就是一半诗意,一半烟火,手执烟火以谋生,心怀诗意以谋爱。
曾经一直觉得远方才是诗,经历了人间烟火,才发现,油盐酱醋茶,亦可成诗。
</div>CSS代码:
div {
width: 200px;
height: 150px;
background-color: orange;
overflow: visible;
}溢出情况预览:

2.溢出隐藏:
div {
width: 200px;
height: 150px;
background-color: orange;
overflow: hidden;
}预览:

3.溢出滚动(无论是否溢出都会显示滚动条):
准备两个盒子模型
HTML代码:
<div class="div_1">
生活就是一半诗意,一半烟火,手执烟火以谋生,心怀诗意以谋爱。
曾经一直觉得远方才是诗,经历了人间烟火,才发现,油盐酱醋茶,亦可成诗。
</div>
<div class="div_2">
人面不知何处去,桃花依旧笑春风。
</div>CSS代码:
.div_1 {
width: 200px;
height: 150px;
background-color: orange;
margin: 20px 0;
overflow: scroll;
}
.div_2 {
width: 200px;
height: 150px;
background-color: green;
overflow: scroll;
}预览:

4.溢出滚动(元素溢出才显示滚动条):
.div_1 {
width: 200px;
height: 150px;
background-color: orange;
margin: 20px 0;
overflow: auto;
}
.div_2 {
width: 200px;
height: 150px;
background-color: green;
overflow: auto;
}预览:

盒子模型-圆角
盒子模型中的圆角(border-radius)属性用于为元素的边框添加圆角效果。通过设置适当的圆角半径,可以使元素的边框变得圆润。
圆角属性可以应用于四个角落:
| 属性 | 说明 |
|---|---|
| border-top-left-radius | 左上角的圆角半径 |
| border-top-right-radius | 右上角的圆角半径 |
| border-bottom-right-radius | 右下角的圆角半径 |
| border-bottom-left-radius | 左下角的圆角半径 |
使用这些属性,你可以指定一个长度值(如像素或百分比)来定义圆角的大小。
示例:
div {
width: 200px;
height: 200px;
background-color: orange;
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
}预览:

多值写法
语法格式如下:
.element {
border-radius: [top-left] [top-right] [bottom-right] [bottom-left];
}具体说明:
- top-left:左上角的圆角半径。
- top-right:右上角的圆角半径。
- bottom-right:右下角的圆角半径。
- bottom-left:左下角的圆角半径。
| 示例 | 效果 |
|---|---|
| border-radius: 10px; | 所有角都具有相同的圆角半径10px。 |
| border-radius: 10px 20px; | 左上角和右下角为10px,右上角和左下角为20px。 |
| border-radius: 10px 20px 30px; | 左上角为10px,右上角和左下角为20px,右下角为30px。 |
| border-radius: 10px 20px 30px 40px; | 左上角为10px,右上角为20px,右下角为30px,左下角为40px。 |
常见应用:
- 正圆形状:给正方形盒子设置圆角属性值为宽高的一半(或50%)
div {
width: 200px;
height: 200px;
background-color: orange;
border-radius: 50%;
}预览:

- 胶囊形状:给长方形盒子设置圆角属性值为盒子高度的一半
div {
width: 300px;
height: 100px;
background-color: orange;
border-radius: 50px;
}预览:
 文章来源:https://www.toymoban.com/news/detail-670752.html
文章来源:https://www.toymoban.com/news/detail-670752.html
文章来源地址https://www.toymoban.com/news/detail-670752.html
到了这里,关于CSS 盒子模型的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/756611-1.png)








