亲爱的前端开发者,Web性能对用户体验至关重要。如果你想让你的网站更快、更具吸引力,就需要关注前端性能优化。在这篇文章中,我们将深入探讨四个关键的性能优化策略:前端缓存、CDN(内容分发网络)、懒加载和预加载,以助你构建高性能的Web应用。
1. 前端缓存:优化资源重复利用
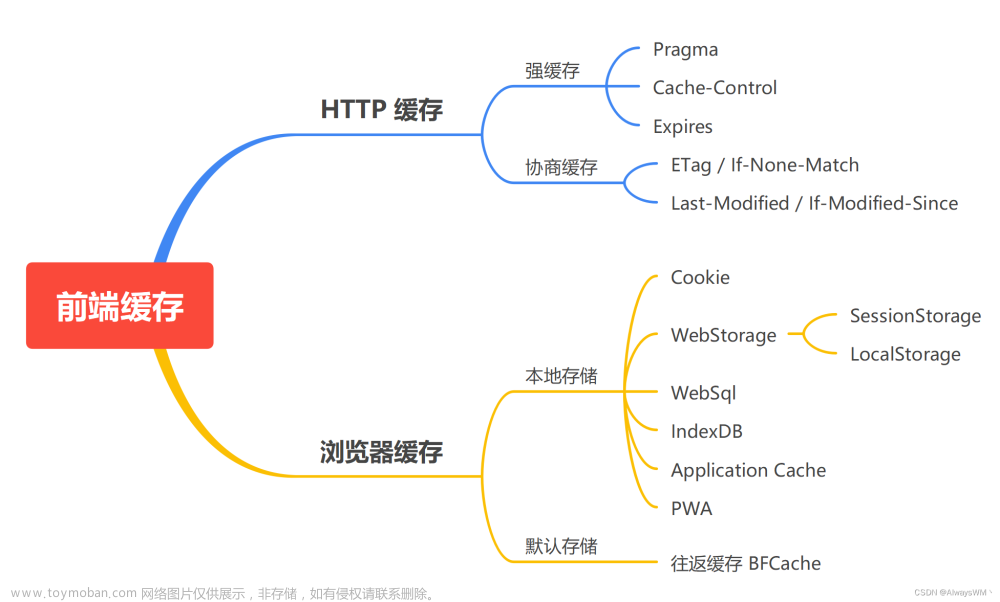
前端缓存是存储资源的本地或远程机制,可减少加载时间和带宽使用。有两种主要的前端缓存类型:
-
浏览器缓存: 浏览器可以将资源缓存到用户设备上,以便未来访问时不必重新下载。这包括HTTP缓存、Cookie和LocalStorage等。
-
Service Worker缓存: Service Worker是在浏览器背后运行的JavaScript脚本,它可以拦截和管理网络请求,使你可以实现高级的离线体验。
2. CDN(内容分发网络):提高资源分发速度
CDN是一组分布在全球的服务器,用于提供Web资源。它们可以将资源分发到距离用户更近的位置,减少加载时间。使用CDN可以显著提高网站的性能,尤其是对于大型多媒体文件和第三方库。
3. 懒加载:延迟加载非关键资源
懒加载是一种策略,其中不是在页面加载时立即加载资源,而是在用户需要时加载它们。这可以显著减少初始页面加载时间。懒加载主要用于以下方面:
-
图片懒加载: 图片在用户滚动到它们附近时才加载,以减少初始页面大小。
-
JavaScript模块懒加载: 可以使用动态
import()或require.ensure()来按需加载JavaScript模块。
4. 预加载:提前准备未来的资源
预加载是一种策略,其中浏览器在页面加载完成后开始加载可能在未来需要的资源,以提前准备好它们。这可以加速未来导航或交互。你可以使用以下方法进行预加载:
-
使用
<link rel="preload">: 通过该标签来预加载关键资源,如字体、脚本或样式表,以加速未来页面的加载。 -
使用
<link rel="prefetch">: 使用rel="prefetch"来指示浏览器预取资源,以备将来使用。
如何选择:
综合使用这些策略可以获得最佳性能。你可以使用前端缓存来加速重复访问,使用CDN提供资源,使用懒加载减少初始加载时间,使用预加载来优化用户体验。
前端性能优化对于提高用户体验和网站成功至关重要。通过前端缓存、CDN、懒加载和预加载等策略,你可以显著提高Web应用的性能。这不仅可以提升用户满意度,还可以提高你的网站在竞争激烈的互联网上的地位。文章来源:https://www.toymoban.com/news/detail-671086.html
亲爱的前端开发者,现在你已经了解了一些关键的前端性能优化策略。继续学习和实践,不断提高你的性能优化技能,以构建更快速、更高效的Web应用程序。这将使你的用户感到愉快,并为你的项目带来更多成功!文章来源地址https://www.toymoban.com/news/detail-671086.html
到了这里,关于前端面试:【性能优化】前端缓存、CDN、懒加载和预加载的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!