最近想搭建一个完整的网站,加深理解,困难重重啊,遇到很多问题
前端:非常原始的代码,没有用任何框架
<form method="post" enctype="multipart/form-data" action="upfile.php">
<label for="file">选择要上传的文件</label>
<input type="file" id="file" name="file" multiple />
<button>提交</button>
</form>
后端:这里用php演示,Java的感觉有些复杂,个人用apache多一些,对tomcat和Java也不熟
<?php
$uploadDir = './web/'; // 指定上传文件保存的目录
if ($_FILES['file']['error'] === UPLOAD_ERR_OK) {
$filename = basename($_FILES['file']['name']);
$destination = $uploadDir . $filename;
if (move_uploaded_file($_FILES['file']['tmp_name'], $destination)) {
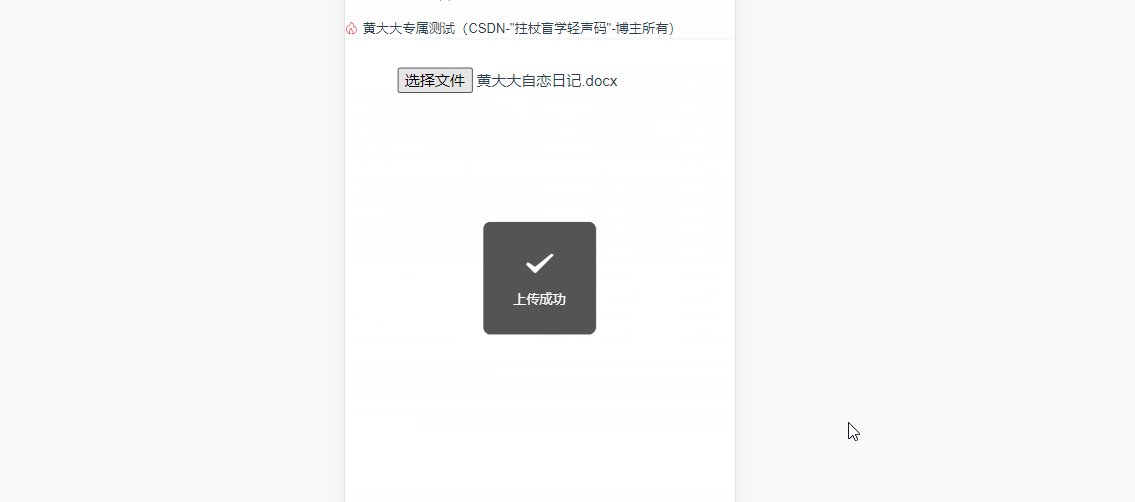
echo '<script>alert("文件上传成功!");window.history.back();</script>';
} else {
echo '<script>alert("文件上传失败");window.history.back();</script>';
}
} else {
echo '<script>alert("文件上传出错");window.history.back();</script>';
}
?>
学习新知识:
在php.ini中找到了关于文件上传的一些配置,上传文件默认最大2M,请求体默认最大接收8M文章来源:https://www.toymoban.com/news/detail-671141.html
post_max_size = 8M
; Maximum allowed size for uploaded files.
; http://php.net/upload-max-filesize
upload_max_filesize = 2M
PHP 将随文件信息数组一起返回一个对应的错误代码。该代码可以在文件上传时生成的文件数组中的 error 字段中被找到,也就是 $_FILES['file']['error']文章来源地址https://www.toymoban.com/news/detail-671141.html
| 数值 | 常量 | 含义 |
|---|---|---|
| 0 | UPLOAD_ERR_OK | 文件上传成功 |
| 1 | UPLOAD_ERR_INI_SIZE | 上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值 |
| 2 | UPLOAD_ERR_FORM_SIZE | 上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值 |
| 3 | UPLOAD_ERR_PARTIAL | 文件只有部分被上传 |
| 4 | UPLOAD_ERR_NO_FILE | 没有文件被上传 |
| 6 | UPLOAD_ERR_NO_TMP_DIR | 找不到临时文件夹 |
| 7 | UPLOAD_ERR_CANT_WRITE | 文件写入失败 |
| 8 | UPLOAD_ERR_EXTENSION | PHP扩展阻止了文件上传 |
到了这里,关于文件上传后端处理页面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[后端基础] 文件上传的发展史](https://imgs.yssmx.com/Uploads/2024/02/788596-1.png)