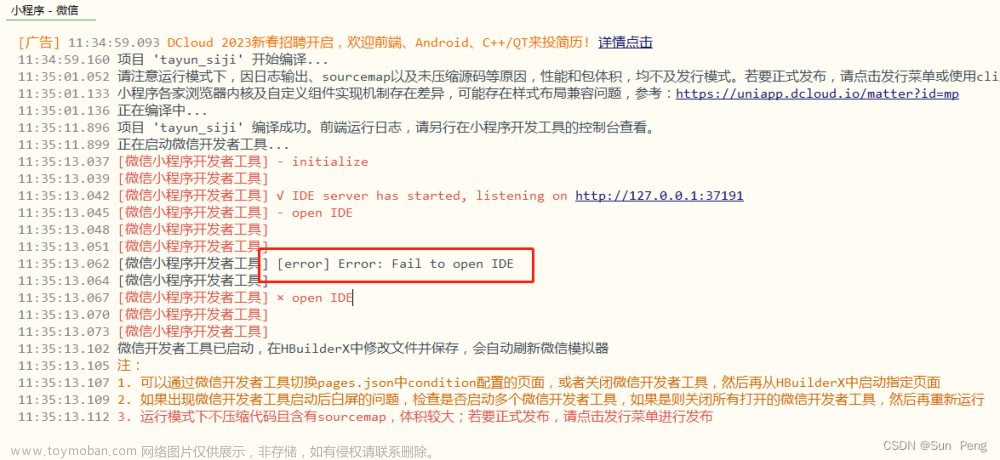
今天初学uniapp框架,想尝试开发一个微信小程序,用HBuilderX新建了一个空白的模板程序,编译运行后报错如下:
[微信小程序开发者工具] [error] IDE service port disabled. To use CLI Call, please enter y to confirm enabling CLI capability, or manually open IDE -> Settings -> Security Settings, and set Service Port On.
[微信小程序开发者工具] [error] 工具的服务端口已关闭。要使用命令行调用工具,请在下方输入 y 以确认开启,或手动打开工具 -> 设置 -> 安全设置,将服务端口开启。文章来源:https://www.toymoban.com/news/detail-671215.html
解决方式如下:
微信小程序开发者工具 设置→安全→服务端口 开启
原因是微信小程序开发者工具的服务端口没有打开,点击开启即可。

再次编译运行,成功运行。 文章来源地址https://www.toymoban.com/news/detail-671215.html
文章来源地址https://www.toymoban.com/news/detail-671215.html
到了这里,关于【微信小程序】HBuilderX新建微信小程序编译报错,提示工具的服务端口已关闭。要使用命令行调用工具,请在下方输入 y 以确认开启,或手动打开工具 -> 设置 -> 安全设置,将服务端口开启。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![hbuilderX运行到微信小程序报错[ app.json 文件内容错误] app.json: 未找到 [“sitemapLocation“] 对应的 sitemap.json文件](https://imgs.yssmx.com/Uploads/2024/04/850207-1.png)







