hello,伙伴们,大家好,今天这一期shigen来给大家推荐几款可以一键实现文件浏览器的工具,让你轻松的实现文件服务器和内网的文件传输、预览。
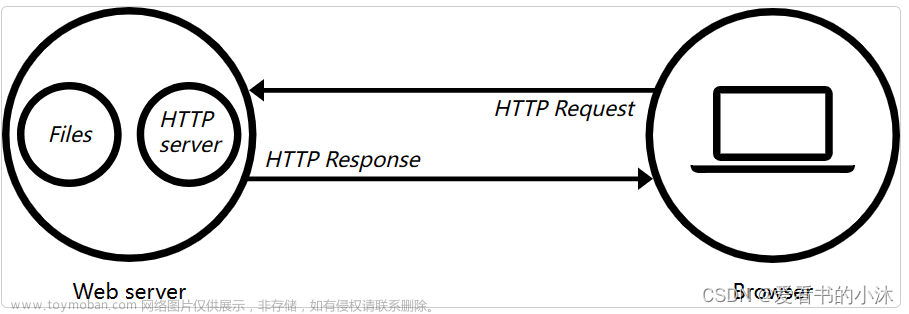
基于node
本次推荐的是http-server, 它的githuab地址是:http-server,github上已经12.8k的星星了,我用起来了,也很好用。
安装的话,首先得确定本机有node npm的环境:
(base) \[\]node -v && npm -v
v14.17.5
9.8.1
shigen本地的node npm的版本分别是:14.17.5、9.8.1。在一切就绪之后,即可开启服务:
npm install http-server
# 切换到有文件的目录
cd ~/temp
http-server --proxy http://localhost:8080?
注意:不要使用
brew install http-server已经下载不了了,我实测过
运行的效果如下:

我们点击输出的内网地址即可跳转到浏览器。

实测了一下,仅支持js html文件的预览,别的类型的文件仅支持附件类型的下载。


但是有这些基本的需求就足够了。
基于python
推荐我的项目:file-server 一个基于flask实现的内网的文件服务器。支持扫码访问,上传各类文件,并在控制台带进度显示。下方是我的哔哩哔哩教程:python局域网文件共享,感兴趣的伙伴可以了解一下。
基于brew+nginx

这个我在之前的文章里也有介绍过。brew+nginx配置静态文件服务器话不多说,shigen直接带你玩。以下是具体的配置过程:
cp nginx.conf nginx.conf_bck
vim nginx.conf
我就直接扔出来具体的配置了,每个配置都有详细的解释:
location /downloads {
#转到的Nginx文件目录
alias /xxx/files;
#打开目录浏览功能
autoindex on;
#默认为on,显示出文件的确切大小,单位是bytes
#显示出文件的大概大小,单位是kB或者MB或者GB
autoindex_exact_size off;
#默认为off,显示的文件时间为GMT时间。
#改为on后,显示的文件时间为文件的服务器时间
autoindex_localtime on;
#让浏览器不保存临时文件
add_header Cache-Control no-store;
#避免中文乱码
charset utf-8,gbk;
#希望请求文件是下载而不是显示内容
add_header Content-Disposition attachment;
}
nginx重新加载配置:
/opt/homebrew/bin/nginx -s reload
访问地址:http://127.0.0.1:8080/downloads 即可看到效果:

点击文件就可以实现类似于文件预览的效果。
这是2023年早春,
shigen在武汉市解放公园拍的梅花。

怎么样子,是不是很好用!直接一个nice。
服务关闭
作为节省资源型的猿,我喜欢不用的时候关闭软件,来看看搭载了brew的包管理器如何关闭服务(当然,原生的nginx关闭服务的命令也可以使用)。
(base) nginx|stable ⇒ brew services stop nginx
Stopping `nginx`... (might take a while)
==> Successfully stopped `nginx` (label: homebrew.mxcl.nginx)
以上就是文件服务器实现方式的全部内容啦,如果有更简单的方式,欢迎伙伴们留言推荐哈。文章来源:https://www.toymoban.com/news/detail-671450.html
与shigen一起,每天不一样!文章来源地址https://www.toymoban.com/news/detail-671450.html
到了这里,关于文件服务器实现方式汇总的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!