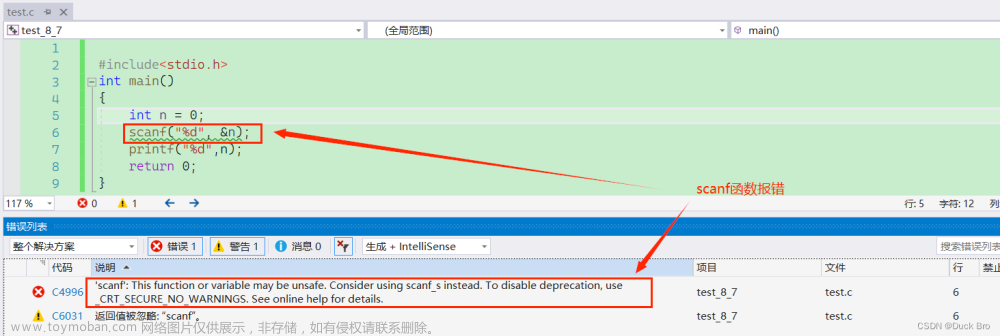
文章如何使用 VSCode 软件运行C代码中已经介绍了如何在 VSCode 软件中运行C代码,但最近在使用 scanf 想从键盘输入时,运行代码后显示“Code is already running!”,如下图所示,在输出窗口是无法通过键盘输入的。
解决办法如下:
先打开设置,点击左下角设置图标,然后点击设置,弹出如下图所示的窗口,在搜索框输入RunInTerminal 并勾选 Whether to run code in Integrated Terminal.
这样操作,运行后的结果会在终端窗口中显示,而不是输出窗口。
仅通过上述操作不能解决 scanf 的输入问题,还需要修改launch.json文件,但是我这个不知道是版本问题还是什么原因,没有这个文件。
看到一篇帖子说可能是安装的C/C++插件太新了,点击下图中的C/C++插件齿轮,选择安装另一个版本,找到1.8.4版本的安装,如下图所示。
VScode(C/C++)无法自动生成launch.json文件解决办法文章中提到这样改变插件版本后运行就可以生成launch.json文件,但是我操作后还是没有生成,不过确实解决了scanf 的输入问题,具体的输入效果如下图所示。
汉字乱码问题如下图所示。
点击右下角UTF-8,选择通过编码重新打开,如下图所示。
选择Simplified Chinese(GB2312)。
此时,代码中的汉字注释也会乱码,如下图所示。
按Ctrl+Z就可以恢复中文了,保存代码后运行,这时就不会乱码了,结果如下图所示。
而且右下角的编码格式也由原来的UTF-8变为GB 2312了。
以上就是 VSCode 如何解决 scanf 的输入问题,其中的某些设置可以参考下面的文章进行!
参考文章:
vscode如何运行c语言,scanf输入
VScode(C/C++)无法自动生成launch.json文件解决办法文章来源地址https://www.toymoban.com/news/detail-671779.html
文章来源:https://www.toymoban.com/news/detail-671779.html
到了这里,关于VSCode 如何解决 scanf 的输入问题——Code is already running!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!