1、安装nginx;
brew install nginx
2、配置nginx,主要配置代码,服务器代理
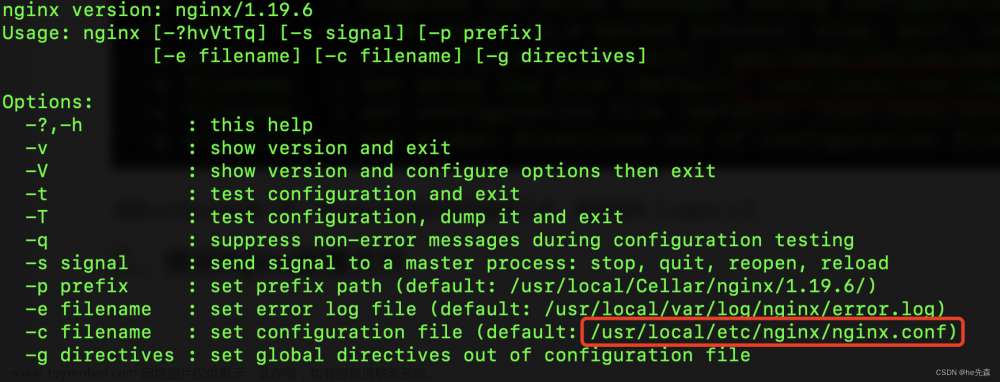
1、配置文件地址
根目录是 macOS 文件系统的最顶层目录。您可以在 Finder 中使用快捷键 Shift + Command + G,然后输入 /usr,即可直接打开 /usr 目录。另外,您也可以在终端中使用 cd /usr 命令切换到 /usr 目录
/usr/local/etc/nginx
2、主要代码
location / {
root html;
index index.html index.htm;
limit_rate 5M; //限制服务器网速
}
location /api {
rewrite ^/api(.*)$ $1 break;
proxy_pass http://192.119.115.230:24201;
}
location /api {
proxy_pass http://192.119.115.230:24201;
}
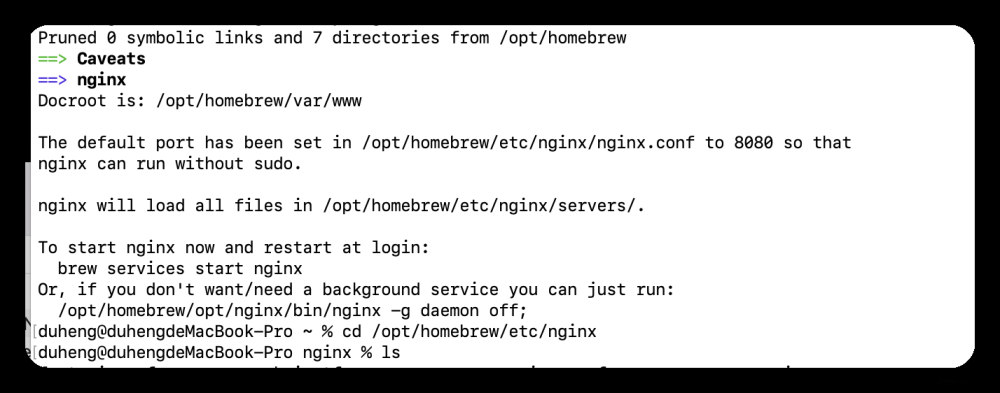
3、macOS nginx index.html文件在哪一个目录下面
在 macOS 上,默认情况下,Nginx 的网站根目录(Document Root)位于 /usr/local/var/www 目录下文章来源:https://www.toymoban.com/news/detail-671795.html
 文章来源地址https://www.toymoban.com/news/detail-671795.html
文章来源地址https://www.toymoban.com/news/detail-671795.html
4、macOS nginx 相关的命令
启动 Nginx:
sudo nginx
这将启动 Nginx 服务。您可能需要输入管理员密码进行确认。
停止 Nginx:
sudo nginx -s stop
这将停止正在运行的 Nginx 服务。
重新加载配置:
sudo nginx -s reload
当您对 Nginx 的配置文件进行更改后,可以使用此命令重新加载配置,以使更改生效,而无需停止和启动 Nginx。
检查配置文件语法:
sudo nginx -t
使用此命令可以检查 Nginx 配置文件的语法是否正确。如果配置文件中存在错误,它将显示错误消息。
查看 Nginx 运行状态:
sudo nginx -s status
使用此命令可以查看当前 Nginx 服务的运行状态。
停止 Nginx 并退出:
sudo nginx -s quit
到了这里,关于macOS nginx部署前端项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!