目录
请求头,响应头
HTTP版本、状态码
web安全
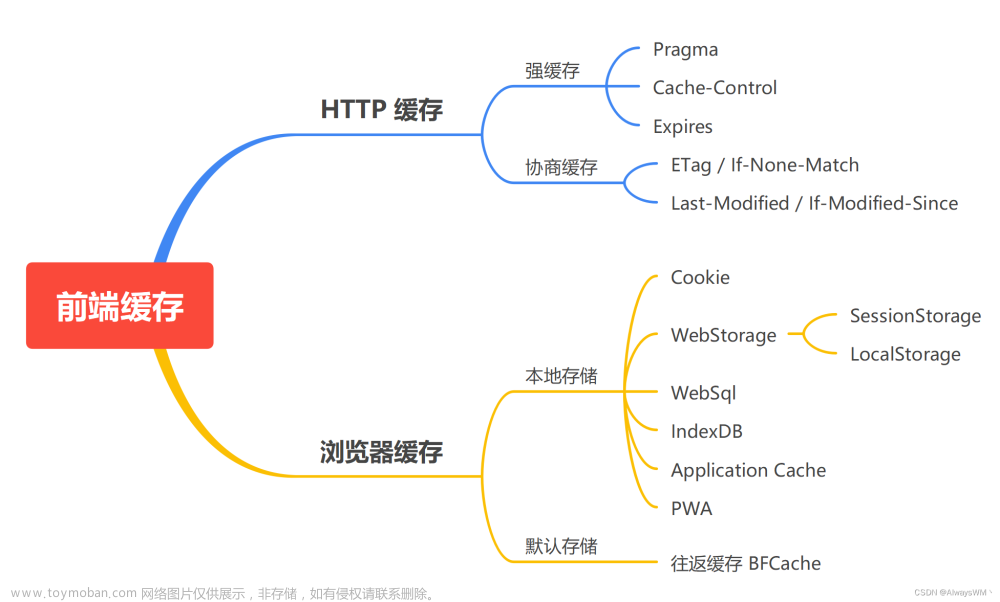
浏览器缓存、本地存储
SSR/CSR:HTML拼接?网页源码?SEO/交互性
解析url
合成 URL->本地缓存/拦截请求->DNS解析IP/端口号(域名缓存)
TCP->HTTP请求
同步 js标签跨域、url
异步
web-worker(创建分线程):适用于计算密集型任务
index.js为加载到html页面中的主线程(js文件)
work.js为在index中创建的分线程
异步ajax、websock协议
ajax是异步的技术术语,最早的api是xhr(XMLHttpRequest)
axios
同构:同样的代码在nodejs端,浏览器端都可用
在浏览器用xhr,Node.js中使用Node的内置http模块
fetch es6 api(基于promise)
宏任务,微任务,事件循环event loop
url:?(分割url和参数) &(参数分隔符 )#(锚点,id)
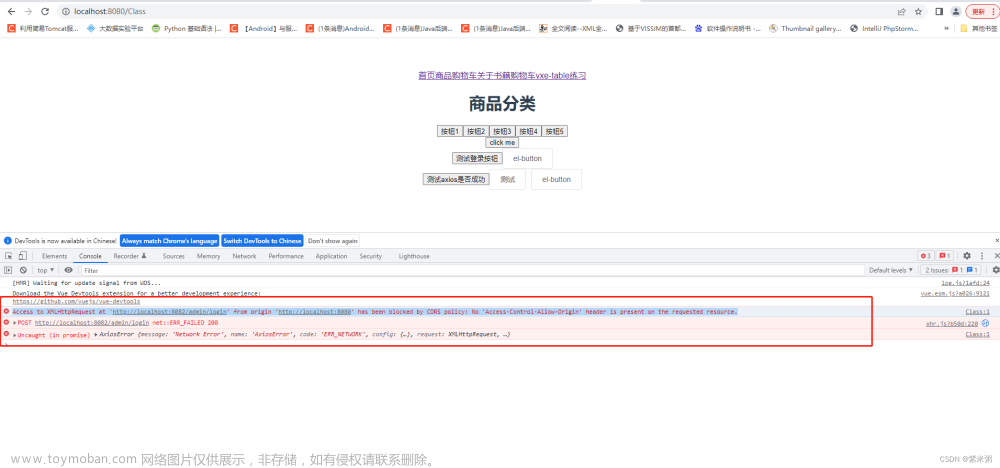
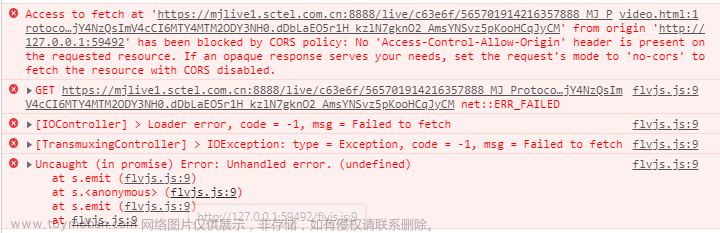
跨域
不通过服务器:
CORS 禁用:chrome.exe --disable-web-security --user-data-dir="C:\chrome_temp"跨窗口通信 API(Window.postMessage):目标窗口监听,origin
window.addEventListener("message", receiveMessage, false);
receiveMessage(event){event.data,event.orgin,event.source.postMessage,}
jsonp:script>,js、css,img静态资源,仅get方式,
现在浏览器兼容性高了,逐步淘汰了
代理服务器:服务器间不用同源
Nginx反向代理:类似cors字段设置+proxy_pass
proxy
vue.config.js
cors(浏览器IE10以下不支持)
服务端Access-Control-Allow-Origin
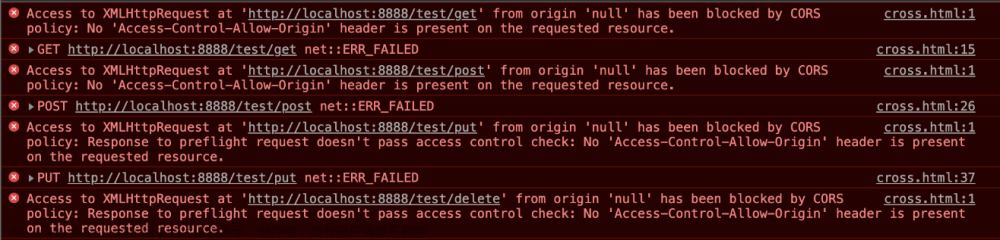
preflight预检查:跨域复杂请求前,OPTIONS 请求
简单请求:GET/HEAD/POST+Content-Type:text/plain,multipart/form-data,application/x-www-form-urlencoded
应用
当服务端没有设置跨域时,可以将json伪装成text/plain
websocket:HTML5新特性,TCP,实时通信
兼容性不好,只适用于主流浏览器和IE10+
应用:webpack热更新
请求头,响应头
HTTP版本、状态码
web安全
浏览器缓存、本地存储
SSR/CSR:HTML拼接?网页源码?SEO/交互性
SSR (server side render)服务端渲染,是指由服务侧(server side)完成页面的DOM结构拼接,然后发送到浏览器,为其绑定状态与事件,成为完全可交互页面的过程。
CSR(client side render)客户端渲染,是指由客户端(client side)JS完成页面和数据的拼接,生成DOM结构再交由浏览器渲染成页面的过程。
解析url
合成 URL->本地缓存/拦截请求->DNS解析IP/端口号(域名缓存)
TCP->HTTP请求
OSI模型、TCP/IP协议、DNS
同步 js标签跨域、url
img src,link href>
异步
web-worker(创建分线程):适用于计算密集型任务
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。
Web Worker 线程无法直接访问 DOM(文档对象模型)元素、操作页面内容,也不能访问浏览器的 Window 和 Document 对象。这是为了防止 Web Worker 影响主页面的交互
index.js为加载到html页面中的主线程(js文件)
work.js为在index中创建的分线程
index.js:
创建分线程
var w =new webwork('work.js')//创建 Web Worker 对象
向子线程发送数据
w.postmesage('数据')
work.js:
onmessage = function(ev) {
console.log(ev);//接受主线程发送过来的ev.data数据
this.postMessage('数据')//通过 postmesage('数据') 向主线程发送数据
}
通过w.onmessage=function(ev){ev.data} ev.data 接受 a 的值.
w.terminate();//终止 Web Worker
异步ajax、websock协议
ajax是异步的技术术语,最早的api是xhr(XMLHttpRequest)
axios
同构:同样的代码在nodejs端,浏览器端都可用
在浏览器用xhr,Node.js中使用Node的内置http模块
// 在浏览器中,根据其Content-Type头信息,自动转换数据
axios.get('/api/data').then(response => {
// response.data 将是一个JavaScript对象
});
// 在Node.js中手动设置响应数据类型
axios.get('/api/data', { responseType: 'json' }).then(response => {
// response.data 将是一个JavaScript对象
});- axios 新版本也支持了fetch
- 第三方库都是基于原生API的,所以axios也还是基于xhr的
fetch es6 api(基于promise)
宏任务,微任务,事件循环event loop
url:?(分割url和参数) &(参数分隔符 )#(锚点,id)
http://example.com/page?param1=value1¶m2=value2#section1
跨域
不通过服务器:
CORS 禁用:chrome.exe --disable-web-security --user-data-dir="C:\chrome_temp"
跨窗口通信 API(Window.postMessage):目标窗口监听,origin
window.addEventListener("message", receiveMessage, false);
receiveMessage(event){event.data,event.orgin,event.source.postMessage,}
http://localhost:3000
<!DOCTYPE html>
<html>
<head>
<script>
window.addEventListener("DOMContentLoaded", (event) => {
// 获取目标窗口的引用
const targetWindow = document.getElementById("targetFrame").contentWindow;
// 给按钮添加点击事件处理函数
document.getElementById("sendButton").addEventListener("click", () => {
// 向目标窗口发送消息
targetWindow.postMessage("你好,来自页面1!", "http://localhost:4000");
});
});
// 接收消息的处理函数
function receiveMessage(event) {
// 确保消息来自预期的源
if (event.origin !== "http://localhost:4000") {
return;
}
console.log("接收到的消息:", event.data);
}
// 监听消息事件
window.addEventListener("message", receiveMessage, false);
</script>
</head>
<body>
<button id="sendButton">发送消息</button>
<iframe id="targetFrame" src="http://localhost:4000"></iframe>
</body>
</html>
http://localhost:4000
<!DOCTYPE html>
<html>
<head>
<script>
// 监听消息事件
window.addEventListener("message", receiveMessage, false);
// 接收消息的处理函数
function receiveMessage(event) {
// 确保消息来自预期的源
if (event.origin !== "http://localhost:3000") {
return;
}
console.log("接收到的消息:", event.data);
// 向页面1发送回应消息
event.source.postMessage("你好,来自页面2!", event.origin);
}
</script>
</head>
<body>
<h1>页面2</h1>
</body>
</html>
jsonp:script>,js、css,img静态资源,仅get方式,
现在浏览器兼容性高了,逐步淘汰了
JSONP(JSON With Padding)是利用<script src=XXX>跨域
因为是动态创建script标签,所以它只支持get请求,不支持post请求
代理服务器:服务器间不用同源
正向代理主要是用来解决访问限制问题;
反向代理则是提供负载均衡、安全防护等作用。
Nginx反向代理:类似cors字段设置+proxy_pass
前端应用运行在 http://localhost:3000,跨域访问后端 API ,它运行在 http://localhost:8000
server {
#HTTP 协议来监听请求,应该使用 listen 80;
listen 80;
server_name localhost;
location /api {
proxy_pass http://localhost:8000;
# 允许来自前端应用的跨域请求
add_header 'Access-Control-Allow-Origin' 'http://localhost:3000';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
# 支持 OPTIONS 请求,用于预检请求
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Origin' 'http://localhost:3000';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
# 响应预检请求,直接返回 204 No Content
add_header 'Content-Length' 0;
add_header 'Content-Type' 'text/plain charset=UTF-8';
return 204;
}
}
}proxy
vue.config.js
const configStatic = {
proxy: {
'/test': {
target: 'http://www.xx.cn',// 设置目标服务器的地址
changeOrigin: true,
pathRewrite: {
'^/test': '/'
}
}
}
module.exports = configStatic
cors(浏览器IE10以下不支持)
服务端Access-Control-Allow-Origin
preflight预检查:跨域复杂请求前,OPTIONS 请求
预检请求是指浏览器在发送跨域请求之前,会先发送一个 OPTIONS 请求,用于询问服务器是否接受实际的请求。
预检请求主要用于对复杂请求(例如包含自定义请求头或使用非简单标头字段的请求)进行安全验证。
简单请求:GET/HEAD/POST+Content-Type:text/plain,multipart/form-data,application/x-www-form-urlencoded
条件2:除了被允许的自定义请求头(例如:X-PINGOTHER),请求头仅包含一些简单标头字段,如:Accept、Accept-Language、Content-Language、Content-Type,Range。
其中Content-Type 的值仅限于下列三者之一:
- text/plain无格式正文(可以有效避免XSS漏洞)
- multipart/form-data(键值对型数据)
- application/x-www-form-urlencoded(URL encoded)(默认)
应用
当服务端没有设置跨域时,可以将json伪装成text/plain
原理:
包装成简单请求,以躲过预检查。但是有些客户端或者代理还是会预检查
安全:
浏览器对于 JSON 响应的默认处理机制是自动将其解析为 JavaScript 对象。
当浏览器接收到响应时,如果响应的 Content-Type 是 application/json 或没有指定 Content-Type,浏览器会自动将响应体解析为 JSON, JavaScript 对象,如果是恶意代码可能会被执行,导致安全漏洞或攻击。
通过将 JSON 响应伪装成 text/plain 类型,可以避免浏览器将响应自动解析为 JavaScript 对象的默认行为。
这样一来,JavaScript 代码需要手动对响应进行解析,确保数据的安全性和正确性。这种伪装可以提供额外的安全层,防止对于响应的自动解析可能带来的安全风险。
//请求头
GET /example HTTP/1.1
Host: example.com
Accept: text/plain
//响应头
HTTP/1.1 200 OK
Content-Type: text/plain
//响应体
{"foo": "bar"}跨源资源共享(CORS) - HTTP | MDN
Cross-Origin Resource Sharing (CORS) - HTTP | MDN
websocket:HTML5新特性,TCP,实时通信
兼容性不好,只适用于主流浏览器和IE10+
应用:webpack热更新
HTML5 的一个持久化的协议,它实现了浏览器与服务器的全双工通信
WebSocket 和 HTTP 都是应用层协议,都基于 TCP 协议。
WebSocket 在建立连接时需要借助 HTTP 协议,连接建立好了之后 client 与 server 之间的双向通信就与 HTTP 无关了
原生WebSocket API使用起来不太方便
Socket.io,它很好地封装了webSocket接口,提供了更简单、灵活的接口,也对不支持webSocket的浏览器提供了向下兼容。
本地文件socket.html向localhost:3000发生数据和接受数据:文章来源:https://www.toymoban.com/news/detail-671960.html
// socket.html
<script>
let socket = new WebSocket('ws://localhost:3000');
socket.onopen = function () {
socket.send('我爱你');//向服务器发送数据
}
socket.onmessage = function (e) {
console.log(e.data);//接收服务器返回的数据
}
</script>// server.js
let express = require('express');
let app = express();
let WebSocket = require('ws');//记得安装ws
let wss = new WebSocket.Server({port:3000});
wss.on('connection',function(ws) {
ws.on('message', function (data) {
console.log(data);
ws.send('我不爱你')
});
})文章来源地址https://www.toymoban.com/news/detail-671960.html
到了这里,关于前端通信(渲染、http、缓存、异步、跨域)自用笔记的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!