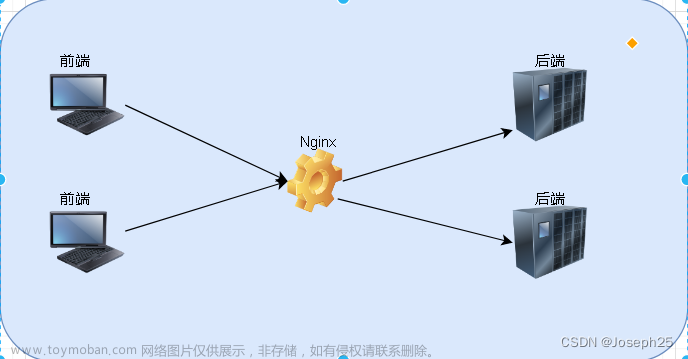
当您在服务器上部署 Nginx 并设置图片服务器时,以下是大致的步骤:
1. **安装 Nginx**:使用适用于您的操作系统的包管理器安装 Nginx。
2. **编辑 Nginx 配置文件**:找到 Nginx 的配置文件,通常位于 `/etc/nginx/nginx.conf` 或 `/etc/nginx/conf.d/default.conf`。使用文本编辑器打开该文件。
3. **添加图片服务器配置**:在配置文件中添加以下代码块,将图片服务器的路径映射到 Nginx:
```nginx
server {
listen 80;
server_name 192.168.1.188; # 或者您的域名
location /images {
alias /path/to/your/image/directory; # 替换为您实际的图片路径
autoindex on; # 如果您想显示目录列表
}
}
```
请确保将 `/path/to/your/image/directory` 替换为实际存放图片的目录路径。
4. **检查配置**:运行以下命令检查 Nginx 配置是否正确:
```bash
sudo nginx -t
```
5. **重新加载配置**:如果配置正确,使用以下命令重新加载 Nginx 配置:
```bash
sudo systemctl reload nginx
```
6. **访问图片服务器**:现在您可以通过访问 `http://192.168.1.188/images`(或您的域名)来访问映射的图片服务器。文章来源:https://www.toymoban.com/news/detail-672287.html
请注意,这只是一个简单的配置示例。您还可以根据需要进行更高级的配置,例如启用 HTTPS、添加安全性设置等。在实际操作中,请确保遵循最佳实践并保护服务器的安全性。文章来源地址https://www.toymoban.com/news/detail-672287.html
到了这里,关于在服务器上部署 Nginx 并设置图片服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!