参考
1、iOS添加信任
webview_flutter 在使用过程中会iOS出现无法加载HTTP请求的情况, 但是Flutter 却可以加载HTTP请求。这就与两个的框架有关了,Flutter是独立于UIKit框架的。
解决方案就是在iOS 的info.plist中添加对HTTP的信任。
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
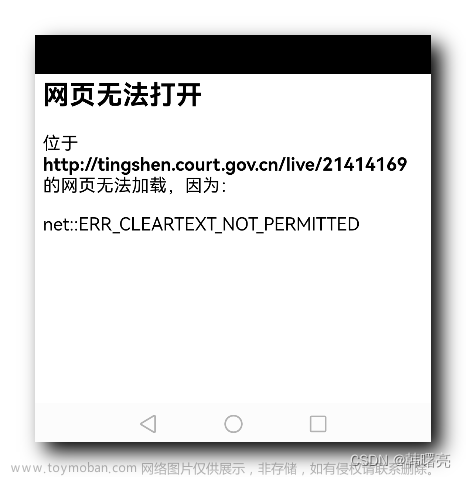
安卓的一些地址打不开
Flutter-Webview组件处理Scheme协议
之前我介绍过Flutter建立JsBridge用于webview与h5通信,有时候h5页面中需要唤醒其他应用的功能,通过约定的Scheme协议,比如weixin://,这时候就需要我们的Webview组件处理,否则就会出现net:ERR_UNKNOWN_URL-SCHEME的页面报错。文章来源:https://www.toymoban.com/news/detail-672868.html
/// 兼容android进入报错页
_onStateChanged = flutterWebViewPlugin.onStateChanged
.listen((WebViewStateChanged state) async {
if (mounted) {
if (state.url.startsWith('weixin:') &&
state.type == WebViewState.abortLoad) {
if (await canLaunch(state.url)) {
await launch(state.url);
} else {
throw 'Could not launch ${state.url}';
}
}
}
});
我自己的代码不需要跳外部浏览器,判断是这个协议的不处理就好了文章来源地址https://www.toymoban.com/news/detail-672868.html
_onStateChanged = flutterWebViewPlugin.onStateChanged
.listen((WebViewStateChanged state) async {
if (mounted) {
if (state.url.startsWith('weixin:') &&
state.type == WebViewState.abortLoad) {
if (await canLaunch(state.url)) {
//不处理就正常打开了
}
}
}
});
到了这里,关于flutter ios webview不能打开http地址的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!