第一步:在pages.json里定义自己tabbar路径,定义的时候只需要写上页面路径即可

第二步:自定义tabbar页面,为了实现点击动作的动态效果,需要用到watch监听父组件传来的值的改变

自定义tabbar页面全部代码
<template>
<view class="tab_bar">
<view class="tabbarBox">
<view class="handleBox" v-for="(item,index) in tabBarList" :key="index">
<view class="menuBox" @click="goPages(item.pageIndex.index)">
<view class="menuIcon">
<image v-if="item.pageIndex.index!=selectIndex" class="img" :src="item.iconPath"></image>
<image v-else class="img" :src="item.selectIconPath"></image>
</view>
<view class="menuName">
<text :class="item.pageIndex.index==selectIndex?'TextColor':'Text'" >{{item.tabbarName}}</text>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
props: {
page: {
type: String,
default: "homeIndex"
}
},
watch: {
page: {
handler(value) {
this.selectIndex = value;
},
immediate: true,
deep: true
}
},
data() {
return {
selectIndex: "",
tabBarList: "",
}
},
//uniapp子组件不支持应用生命周期,所以只能用vue生命周期
created() {
//tabbar数据,这儿也支持后台定义通过接口获取数据
this.tabBarList = [{
"tabbarName":"", //tababr名称
"iconPath":"", //tabbar icon
"selectIconPath":"", //tabbar 选择icon
"pageIndex":"" //页面路径
}]
},methods: {
//进入tabble页
goPages(pageIndex) {
uni.switchTab({
url:pageIndex
})
},
},
}
</script>
<style lang="scss">
.tab_bar {
width: 100vw;
height: 120rpx;
position: fixed;
bottom: 30rpx;
/* 模糊大小就是靠的blur这个函数中的数值大小 */
backdrop-filter: blur(10px);
border-radius: 60rpx;
.tabbarBox {
display: flex;
margin-top: 10rpx;
justify-content: space-evenly;
.handleBox {
width: 20vw;
height: 110rpx;
.menuBox {
padding: 0rpx 20rpx;
width: 120rpx;
height: 98%;
text-align: center;
.img {
width: 50rpx;
height: 50rpx;
}
}
}
}
}
.Text {
font-size: 24rpx;
font-family: Cochin, serif;
font-weight: 900;
}
.TextColor {
@extend .Text;
color: #d81e06;
}
</style>注:该页面可以直接用组件的方式来放,因为uniapp支持easycom模式,这样比较简单,不用全局注册

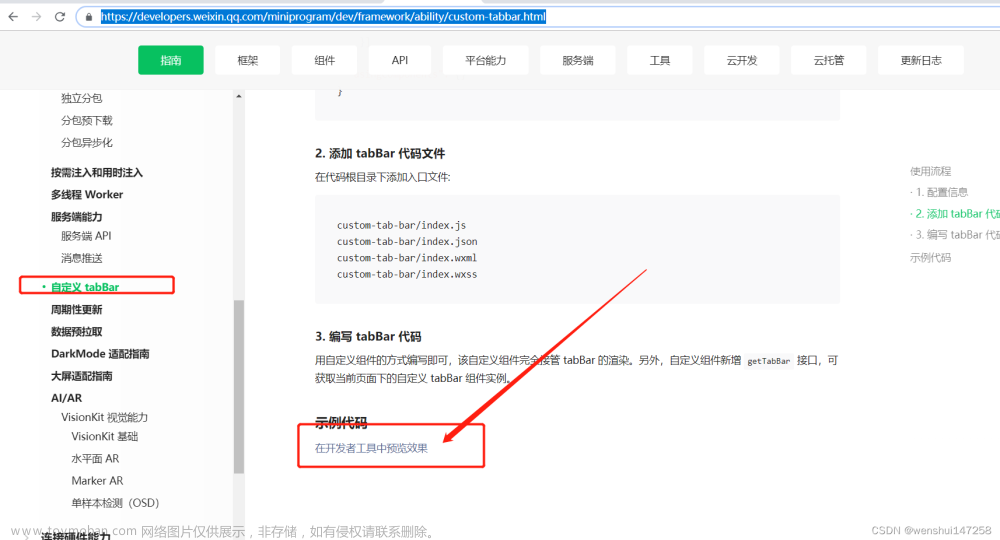
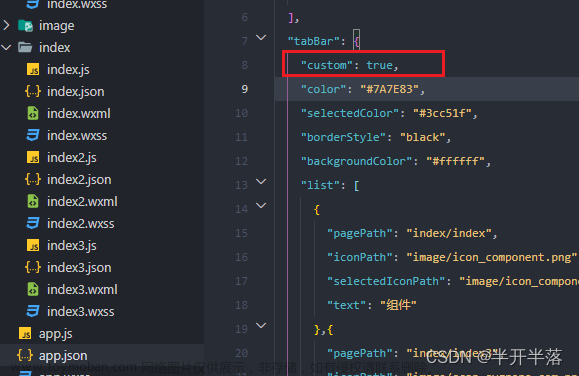
第三步:隐藏原生tabbar,在App.vue 文件里面onshow写上 uni.hideTabbar();也可直接在pages.json中通过tabbar内custom配置项关闭默认tabbar
方式一:

方式二:

第四步:引入table页面,如果是使用了easycom规则的组件,可以直接在页面使用

这儿父组件页面要动态传值,就是为了告诉组件现在的停留页面,也是为了组件动态显示提供基础条件
注意:这个传值必须是动态传值,所以要放在onshow里面,当页面切换的时候就改变值

当所有页面都引入组件后就可以查看效果了
效果图:
tabbar用的磨砂背景,看着感觉还不错文章来源:https://www.toymoban.com/news/detail-673497.html
 文章来源地址https://www.toymoban.com/news/detail-673497.html
文章来源地址https://www.toymoban.com/news/detail-673497.html
到了这里,关于uniapp开发微信小程序自定义tabbar的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!