百度地图API的使用_百度地图api使用教程_前端初见的博客-CSDN博客
百度注册过程如上
使用场景:
这是一款公共服务类APP,目前主要使用百度API的场景是用于定位用户位置信息,获取用户位置信息推荐周边的公共场所,用户在填写收货地址时会根据地图中心点可以搜索所在的小区位置,用户会使用到导航功能,查找附近的导航去该场所。目前商城人数不多配额大概100左右。
本地链接 IPv6 地址 192.168.x.x
Referer白名单: 192.168.x.xloacllhost
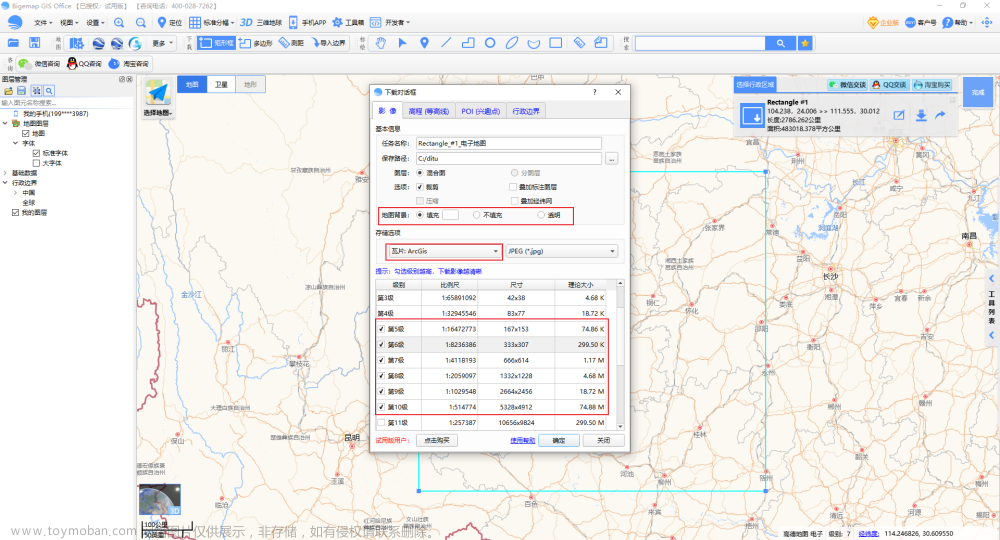
百度地图离线调用(详细教程)_离线地图调用_Bigemap的博客-CSDN博客
地图API_卫星地图_离线地图_地图可视化_离线地图二次开发_
QT调用百度地图并返回点击地的经纬度 QT与网页Html之间参数调用
QT导入百度地图<附代码及动图展示>_qt百度地图-CSDN博客
QT += webenginewidgets
#include <QWebEngineView>
#include <QUrl>
//QT导入百度地图
void MainWindow::on_pushButton_4_clicked()
{
//QT获取当前目录
QDir *dir = new QDir(QDir::currentPath());
//前目录向上移动一个目录来更改目录
dir->cdUp();
dir->path();
QWebEngineView *view=new QWebEngineView(parentWidget());
qDebug()<<"QT导入百度地图"<<dir->path()+"/baidu.html";
view->load(QUrl("https://www.baidu.com/"));
view->load(QUrl("file:///" + dir->path() +"/baidu.html")); // baidu.html就是自己刚创建的
view->show(); // 显示百度地图
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html, #allmap {
width: 100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
<style>/*去除百度地图版权*/
.anchorBL{
display:none;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=">
</script>
<script type="text/javascript" src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script>
<title>野火GPS地图</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
try {
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
//添加拖拽和缩放功能
map.enableScrollWheelZoom(true);
map.enableDragging();
//添加控件和比例尺
var top_right_control = new BMap.ScaleControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT });// 左下角,添加比例尺
var top_right_navigation = new BMap.NavigationControl({ anchor: BMAP_ANCHOR_BOTTOM_LEFT }); //左下角,添加默认缩放平移控件
map.addControl(top_right_control);
map.addControl(top_right_navigation);
//添加地图类型
var mapType1 = new BMap.MapTypeControl({ mapTypes: [BMAP_NORMAL_MAP, BMAP_HYBRID_MAP] });
var mapType2 = new BMap.MapTypeControl({ anchor: BMAP_ANCHOR_TOP_LEFT });
//添加地图类型和缩略图
map.addControl(mapType1); //2D图,卫星图
map.addControl(mapType2); //左上角,默认地图控件
//创建点
//map.clearOverlays();
var point = new BMap.Point(109.172565,21.4488);
//109.172565 21.4488
//北京 (116.404, 39.915)
map.centerAndZoom(point, 12);
//var marker = new BMap.Marker(point); // 创建标注
//map.addOverlay(marker); // 将标注添加到地图中
//根据IP定位城市
function myFun(result) {
var cityName = result.name;
map.setCenter(cityName);
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
//showalert(testmsg);
//对传入的经纬度进行标注:纬度,经度
// var Latt = 116.404;
// var Lott = 39.915;
// theLocation(Latt, Lott);
// testAlert();
// 用经纬度设置地图中心点
function theLocation(Longitude,Latitude) {
var gpsPoint = new BMap.Point(Longitude, Latitude);
//gps坐标纠偏
BMap.Convertor.translate(gpsPoint, 0, translateCallback); //真实经纬度转成百度坐标
//map.clearOverlays();
//var new_point = new BMap.Point(Longitude,Latitude );
//var marker = new BMap.Marker(new_point); // 创建标注
//map.addOverlay(marker); // 将标注添加到地图中
//map.panTo(new_point);
//marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
}
// 用经纬度设置地图中心点
function testAlert(msg) {
var str = new String;
str = msg.toString()
// str = "test"
alert(str);
}
function enableZoomDrag()
{
//添加拖拽和缩放功能
map.enableScrollWheelZoom(true);
map.enableDragging();
}
//坐标转换完之后的回调函数
translateCallback = function (point) {
map.clearOverlays();
var marker = new BMap.Marker(point);
map.addOverlay(marker);
map.setCenter(point);
// marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
}
} catch (e) {
alert("地图加载失败,请检查网络!");
}
</script>

内网离线地图_mapdownloader_顺其自然~的博客-CSDN博客
Leaflet - 一个交互式地图 JavaScript 库
Leaflet一个开源并且对移动端友好的交互式地图JavaScript库。本项目目的在于为国内使用Leaflet的小伙伴们提供一份内容完善、准确度相对较高并且更新及时的中文文档,希望能够给大家在学习或开发过程中带来一定的便利。
Leaflet 中文网项目地址:https://github.com/NICEXAI/leaflet_zh Leaflet
中文站点:https://leafletjs.cn/ Leaflet
官方站点:https://leafletjs.com/
《Leaflet 进阶知识点》- Leaflet.draw 中英文转换_leafletdraw中文文档_AvatarGiser的博客-CSDN博客
Qt/C++编写地图综合应用19-地图服务_微软地图_feiyangqingyun的博客-CSDN博客
QT之调用百度地图离线API_qt 离线地图_「已注销」的博客-CSDN博客
QT调用百度地图API并根据经纬度在地图上标点以及GPS转百度地图坐标_qt 集成wgs84 地图_不找你找谁的博客-CSDN博客
Qt:关于QAxWidget的使用注意_gigi怪的博客-CSDN博客
GPS定位导航与地图显示_qt gps 地图_在路上@Amos的博客-CSDN博客
Qt/C++编写地图综合应用59-经纬度坐标纠偏_feiyangqingyun的博客-CSDN博客
QT开发框架下调用百度地图实现导航定位_qt地图导航_拿到金像奖上课那家店的博客-CSDN博客
GPS坐标显示在百度地图上(Qt+百度地图)_gps坐标地图_fensnote的博客-CSDN博客
串口+GPS定位软件 C#上位机代码解读(一)_疯仔嵌入式的博客-CSDN博客文章来源:https://www.toymoban.com/news/detail-673521.html
百度地图矢量瓦片在线下载_百度地图瓦片下载地址_bbarber的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-673521.html
到了这里,关于地图离线调用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!