前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章来源:https://www.toymoban.com/news/detail-674029.html
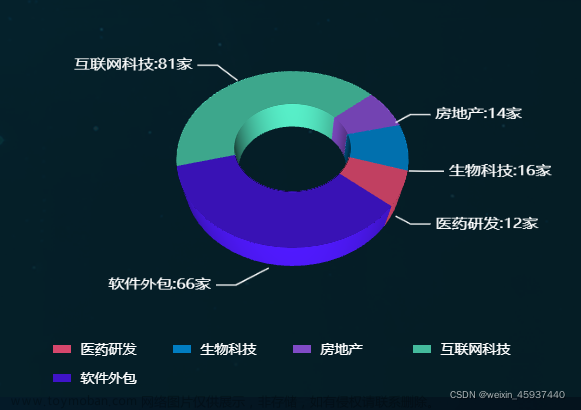
先看效果:
再看代码:文章来源地址https://www.toymoban.com/news/detail-674029.html
<template>
<div class="container">
<div style="height: 100%;width: 100%;" id="bingtu3D"></div>
</div>
</template>
<script>
import "echarts-liquidfill";
import 'echarts-gl';
import * as echarts from "echarts";
export default {
mounted () {
this.BingTu3D()
},
methods: {
BingTu3D(){
const myCharts = echarts.init(document.getElementById('bingtu3D'));
function getParametricEquation(startRatio, endRatio, isSelected, isHovered, k,height) {
// 计算
let midRatio = (startRatio + endRatio) / 2;
let startRadian = startRatio * Math.PI * 2;
let endRadian = endRatio * Math.PI * 2;
let midRadian = midRatio * Math.PI * 2;
// 如果只有一个扇形,则不实现选中效果。
if (startRatio === 0 && endRatio === 1) {
isSelected = false;
}
// 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3)
k = typeof k !== 'undefined' ? k : 1 / 3 ;
// 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0)
let offsetX = isSelected ? Math.cos(midRadian) * 0.1 : 0;
let offsetY = isSelected ? Math.sin(midRadian) * 0.1 : 0;
// 计算高亮效果的放大比例(未高亮,则比例为 1)
let hoverRate = isHovered ? 1.05 : 1;
// 返回曲面参数方程
return {
u: {
min: -Math.PI,
max: Math.PI * 3,
step: Math.PI / 32
},
v: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20
},
x: function(u, v) {
if (u < startRadian) {
return offsetX + Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
if (u > endRadian ){
return offsetX + Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate;
},
y: function(u, v) {
if (u < startRadian) {
return offsetY + Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
if (u > endRadian ){
return offsetY + Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate;
},
z: function(u, v) {
if (u < - Math.PI * 0.5 ) {
return Math.sin(u);
}
if (u > Math.PI * 2.5 ){
return Math.sin(u);
}
return Math.sin(v) > 0 ? 1*height : -1;
}
};
}
// 生成模拟 3D 饼图的配置项
function getPie3D(pieData, internalDiameterRatio) {
let series = [];
let sumValue = 0;
let startValue = 0;
let endValue = 0;
let legendData = [];
let k = typeof internalDiameterRatio !== 'undefined' ? (1 - internalDiameterRatio) / (1 + internalDiameterRatio): 1 / 3;
// 为每一个饼图数据,生成一个 series-surface 配置
for (let i = 0; i < pieData.length; i++) {
sumValue += pieData[i].value;
let seriesItem = {
name: typeof pieData[i].name === 'undefined' ? `series${i}` : pieData[i].name,
type: 'surface',
parametric: true,
wireframe: {
show: false
},
pieData: pieData[i],
pieStatus: {
selected: false,
hovered: false,
k: k
}
};
if (typeof pieData[i].itemStyle != 'undefined') {
let itemStyle = {};
typeof pieData[i].itemStyle.color != 'undefined' ? itemStyle.color = pieData[i].itemStyle.color : null;
typeof pieData[i].itemStyle.opacity != 'undefined' ? itemStyle.opacity = pieData[i].itemStyle.opacity : null;
seriesItem.itemStyle = itemStyle;
}
series.push(seriesItem);
}
// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,
// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。
for (let i = 0; i < series.length; i++) {
endValue = startValue + series[i].pieData.value;
console.log(series[i]);
series[i].pieData.startRatio = startValue / sumValue;
series[i].pieData.endRatio = endValue / sumValue;
series[i].parametricEquation = getParametricEquation(series[i].pieData.startRatio, series[i].pieData.endRatio, false, false, k,series[i].pieData.value);
startValue = endValue;
legendData.push(series[i].name);
}
// // 补充一个透明的圆环,用于支撑高亮功能的近似实现。
series.push({
name: 'mouseoutSeries',
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
itemStyle: {
opacity: 0.1,
color: '#E1E8EC',
},
parametricEquation: {
u: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
v: {
min: 0,
max: Math.PI,
step: Math.PI / 20,
},
x: function (u, v) {
return ((Math.sin(v) * Math.sin(u) + Math.sin(u)) / Math.PI) * 2;
},
y: function (u, v) {
return ((Math.sin(v) * Math.cos(u) + Math.cos(u)) / Math.PI) * 2;
},
z: function (u, v) {
return Math.cos(v) > 0 ? -0.5 : -5;
},
},
});
// 补充一个透明的圆环,用于支撑高亮功能的近似实现。
series.push({
name: 'mouseoutSeries',
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
itemStyle: {
opacity: 0.1,
color: '#E1E8EC',
},
parametricEquation: {
u: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
v: {
min: 0,
max: Math.PI,
step: Math.PI / 20,
},
x: function (u, v) {
return ((Math.sin(v) * Math.sin(u) + Math.sin(u)) / Math.PI) * 2;
},
y: function (u, v) {
return ((Math.sin(v) * Math.cos(u) + Math.cos(u)) / Math.PI) * 2;
},
z: function (u, v) {
return Math.cos(v) > 0 ? -5 : -7;
},
},
});
series.push({
name: 'mouseoutSeries',
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
itemStyle: {
opacity: 0.1,
color: '#E1E8EC',
},
parametricEquation: {
u: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
v: {
min: 0,
max: Math.PI,
step: Math.PI / 20,
},
x: function (u, v) {
return ((Math.sin(v) * Math.sin(u) + Math.sin(u)) / Math.PI) * 2.2;
},
y: function (u, v) {
return ((Math.sin(v) * Math.cos(u) + Math.cos(u)) / Math.PI) * 2.2;
},
z: function (u, v) {
return Math.cos(v) > 0 ? -7 : -7;
},
},
});
return series;
}
// 传入数据生成 option
const optionsData = [
{
name: 'name1',
value: 95,
itemStyle: {
// opacity: 0.5,
color: '#dc3545',
},
},
{
name: 'name2',
value: 5,
itemStyle: {
// opacity: 0.5,
color: '#efb72c',
},
},
{
name: 'name3',
value: 60,
itemStyle: {
// opacity: 0.5,
color: '#00b2ff',
},
},
];
const series = getPie3D(optionsData, 0.8, 240, 28, 26, 0.5);
series.push({
name: 'pie2d',
type: 'pie',
label: {
show:true,
opacity: 1,
lineHeight: 20,
textStyle: {
fontSize: 16,
color:'#fff'
},
},
labelLine: {
length: 30,
length2: 60,
},
startAngle: -30, //起始角度,支持范围[0, 360]。
clockwise: false, //饼图的扇区是否是顺时针排布。上述这两项配置主要是为了对齐3d的样式
radius: ['20%', '50%'],
center: ['50%', '50%'],
data: optionsData,
itemStyle: {
opacity: 0,
},
});
// 准备待返回的配置项,把准备好的 legendData、series 传入。
const option = {
legend: {
tooltip: {
show: true,
},
data: ['name1', 'name2', 'name3'],
bottom: '1%',
right:'10%',
textStyle: {
color: '#fff',
fontSize: 16,
},
},
animation: true,
// tooltip: {
// formatter: params => {
// if (params.seriesName !== 'mouseoutSeries' && params.seriesName !== 'pie2d') {
// return `${params.seriesName}<br/><span style="display:inline-block;margin-right:5px;border-radius:5px;width:10px;height:10px;background-color:${params.color};"></span>${option.series[params.seriesIndex].pieData.value }`;
// }
// },
// textStyle : {
// fontSize : 16
// },
// },
title: {
x: 'center',
top: '20',
},
// backgroundColor: '#333',
label: {
show: true,
position: 'outside',
formatter: '{b} \n{c} {d}%',
},
xAxis3D: {
min: -1,
max: 1,
},
yAxis3D: {
min: -1,
max: 1,
},
zAxis3D: {
min: -1,
max: 1,
},
grid3D: {
show: false,
boxHeight: 0.5,
bottom: '50%',
viewControl:{
distance:180,
alpha:25,
beta:60,
autoRotate: false, // 自动旋转
},
},
series: series,
};
// 绘制图表
myCharts.setOption(option)
//自适应大小
window.onresize = () => {
myCharts.resize()
}
},
}
}
</script>
<style lang="less" scoped>
/*正文开始*/
.container{
width:1920px;
height:900px;
background-color: #5b81ee;
}
body {
width: 1920px;
overflow: hidden;
height: 1080px;
}
</style>
到了这里,关于基于Vue的3D饼图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!