1、先引入

2、假数据
const tabs = [
{
key: 'home',
title: '首页',
icon: <AppOutline />,
badge: Badge.dot,
},
{
key: 'todo',
title: '待办',
icon: <UnorderedListOutline />,
badge: '5',
},
{
key: 'message',
title: '消息',
icon: (active: boolean) =>
active ? <MessageFill /> : <MessageOutline />,
badge: '99+',
},
{
key: 'personalCenter',
title: '我的',
icon: <UserOutline />,
},
]
const [activeKey, setActiveKey] = useState('todo')3、获取假数据的key进行渲染输出
<TabBar>
{tabs.map(item => (
<TabBar.Item key={item.key} icon={item.icon} title={item.title} />
))}
</TabBar>4、给大的tabBar加一个点击事件

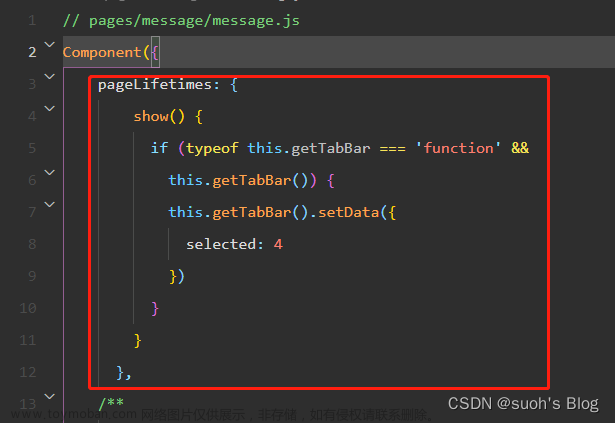
5、根据key值进行判断和跳转
注意:自己的页面路径要跟tabs里面的路径一样,要先分清tabs里面的数据是哪一个页面,然后根据自己的页面将tabs里面的key进行更改
 文章来源:https://www.toymoban.com/news/detail-674435.html
文章来源:https://www.toymoban.com/news/detail-674435.html
文章来源地址https://www.toymoban.com/news/detail-674435.html
到了这里,关于TabBar组件如何跳转页面?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!