小程序手机号验证组件有两种文章来源地址https://www.toymoban.com/news/detail-674457.html
手机号快速验证组件
//原生写法
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
Page({
getPhoneNumber (e) {
console.log(e.detail.code)
}
})
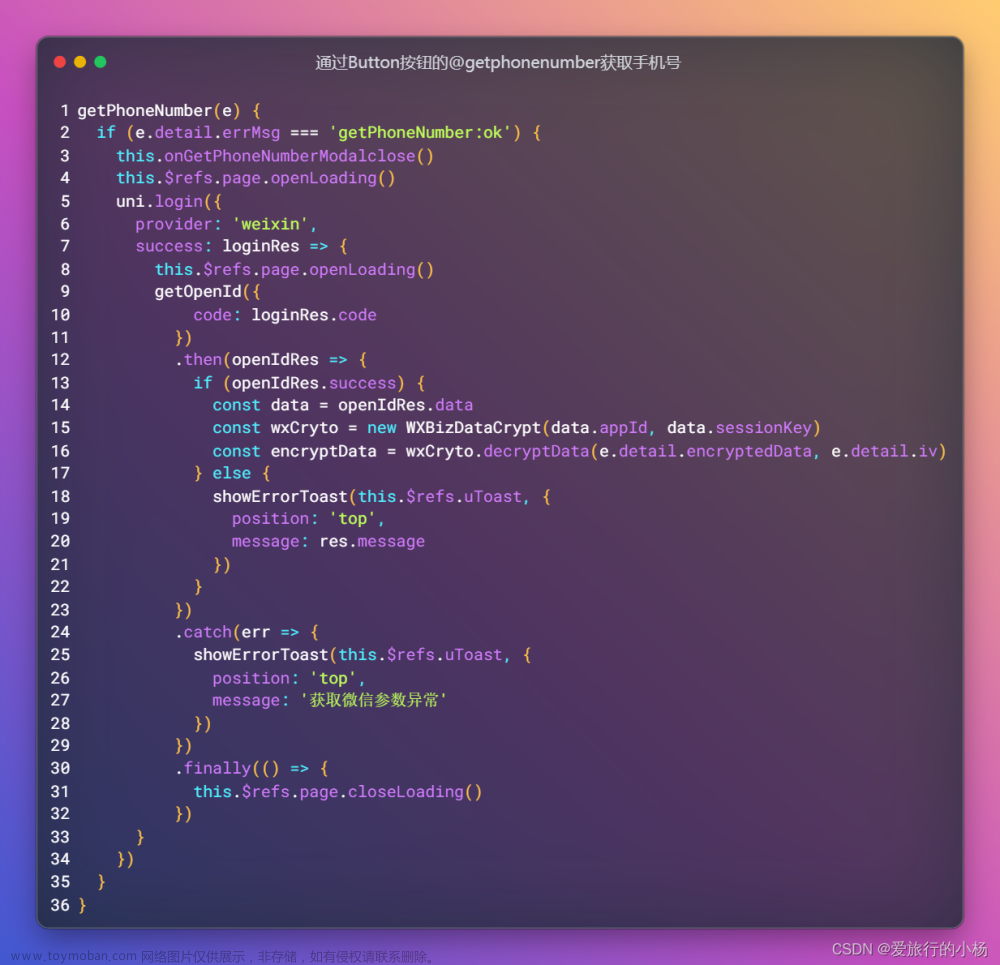
uniapp写法
<button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber"></button>
getPhoneNumber (e) {
console.log(e.detail.code)
}
手机号实时验证组件
//原生写法
<button open-type="getRealtimePhoneNumber" bindgetrealtimephonenumber="getrealtimephonenumber"></button>
Page({
getrealtimephonenumber (e) {
console.log(e.detail.code) // 动态令牌
console.log(e.detail.errMsg) // 回调信息(成功失败都会返回)
console.log(e.detail.errno) // 错误码(失败时返回)
}
})
uniap写法
<button open-type="getRealtimePhoneNumber" @getrealtimephonenumber="getrealtimephonenumber"></button>
getrealtimephonenumber (e) {
console.log(e.detail.code) // 动态令牌
console.log(e.detail.errMsg) // 回调信息(成功失败都会返回)
console.log(e.detail.errno) // 错误码(失败时返回)
}
文章来源:https://www.toymoban.com/news/detail-674457.html
到了这里,关于新版微信小程序获取用户手机号的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!