动态可视化分析的好处与优势:
1. 提高信息理解性:可视化分析使得大量复杂的数据变得易于理解,通过图表、颜色、形状、尺寸等方式,能够直观地表现不同的数据关系和模式。
2. 加快决策速度:数据可视化可以帮助用户更快地分析信息,从而做出更快的决策。它使得数据分析和决策过程更加高效。
3. 发现潜在趋势和模式:可视化可以帮助用户更容易地识别数据中的模式、趋势和关联,从而提供有价值的洞察,这在文本或数字格式的数据中可能会被忽视。
4. 提高记忆保留:研究表明,人类对视觉信息的记忆更为深刻,通过可视化展示的信息更容易被用户记住。
5. 更好地交流和解释:可视化可以帮助更好地解释和传递信息,使得数据的解释和理解更容易被接受。
6. 增强数据的吸引力:好的数据可视化不仅能提供有价值的信息,也可以提高数据的吸引力,使得用户更愿意去关注和理解这些数据。
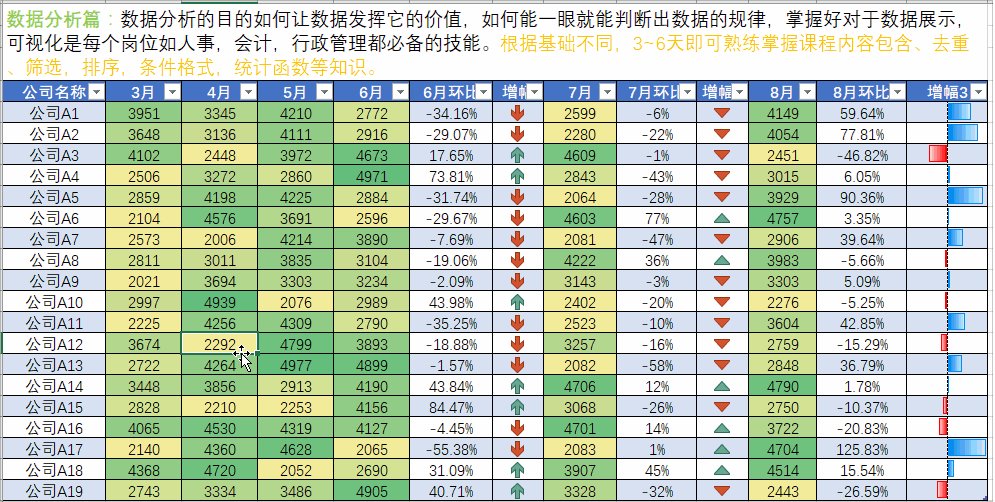
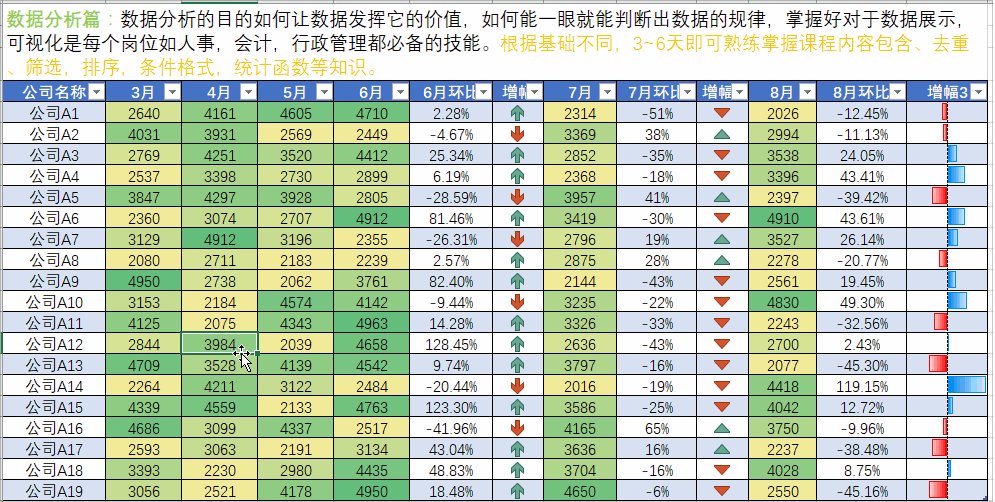
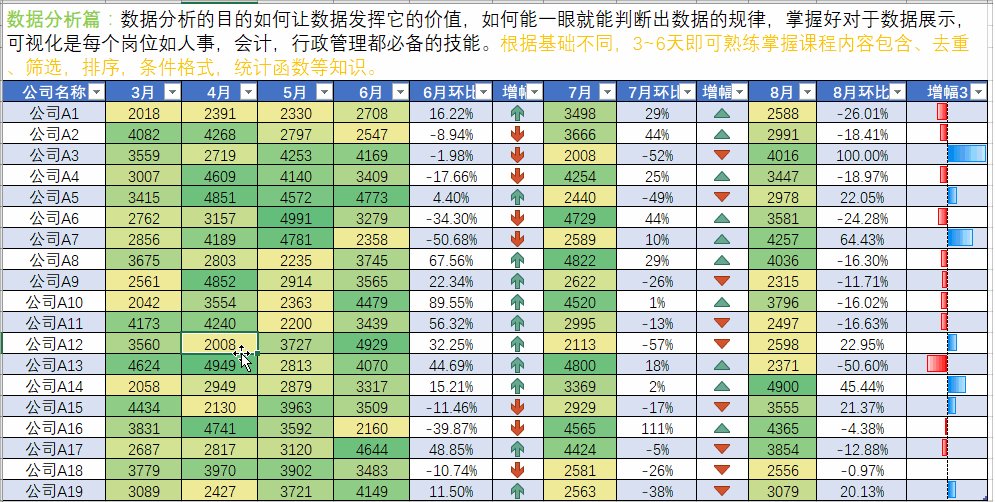
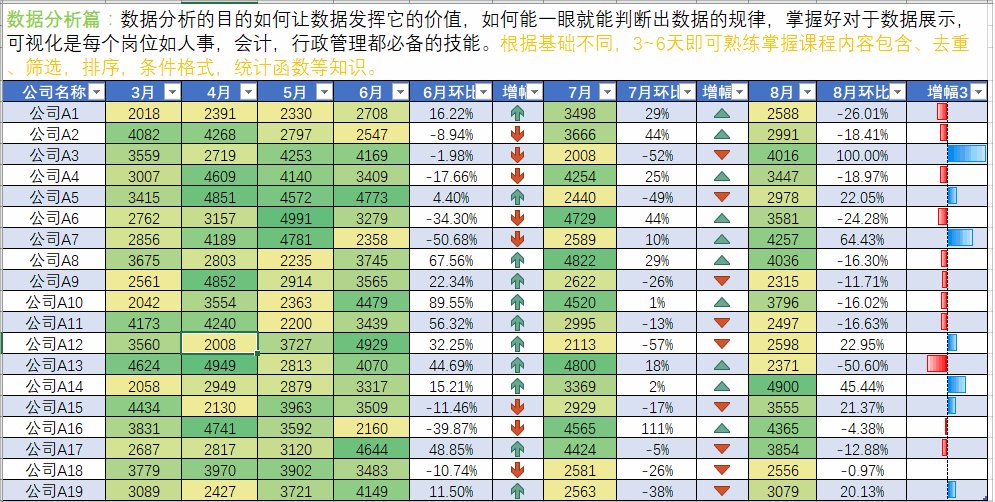
如下列动态图表显示。

可以进行按年份动态选择。
这个动态图表使Echarts,HTML,JS技术来完成。
代码部分我们可以让AIGC,ChatGPT,人工智能来帮我们实现。
指令如下:请使用HTML与JS,Echarts,来实现一个动态条形图实例,做一个可以下拉选择的年份,X轴显示10个不同的商品名称,数据可以随机生成,图表按年份进行动态筛选滚动显示,X轴字体大小为18号字体加粗字体颜色为黑色,图表显示数据标签 18号字体,标题居中显示,每个条形都使用不同的颜色进行表示 字体颜色为黑色。

完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.1.2/echarts.min.js"></script>
</head>
<body>
<select id="year" onchange="changeData()">
<option value="2018">2020</option>
<option value="2019">2021</option>
<option value="2020">2022</option>
<option value="2021">2023</option>
</select>
<div id="main" style="width: 1200px;height:600px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
// 随机数据
function randomData() {
return Math.round(Math.random()*1000);
}
var option = {
title: {
text: '年度商品销售统计',
left: 'center',
textStyle:{
color:'black',
fontSize:18
}
},
tooltip: {},
xAxis: {
data: ['商品1','商品2','商品3','商品4','商品5','商品6','商品7','商品8','商品9','商品10'],
axisLabel:{
interval:0,
fontSize:18,
fontWeight:'bold',
color: 'black'
}
},
yAxis: {},
series: [{
name: '销售量',
type: 'bar',
data: [randomData(), randomData(), randomData(), randomData(), randomData(), randomData(), randomData(), randomData(), randomData(), randomData()],
itemStyle: {
color: function(params) {
var colorList = ['#C1232B','#B5C334','#FCCE10','#E87C25','#27727B','#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD'];
return colorList[params.dataIndex]
}
},
label: {
show: true,
position: 'top',
color: 'black',
fontSize: 18
}
}]
};
myChart.setOption(option);
function changeData() {
option.series[0].data = [randomData(), randomData(), randomData(), randomData(), randomData(), randomData(), randomData(), randomData(), randomData(), randomData()];
myChart.setOption(option);
}
</script>
</body>
</html>
将上面的代码保存为HTMl文件打开即可。

更多AIGC,ChatGPT,数据库,可视化,数据仓库,职场办公内容在。
AIGC ChatGPT 职场案例
AI 绘画 与 短视频制作,
Power BI 商业智能 68集,
数据库Mysql8.0 54集
数据库Oracle21C 142集,
Office 2021实战,
Python 数据分析,
ETL Informatica 案例实战
Excel 2021实操,函数大全,图表大全,大屏可视化制作 加技巧500集
数据分析可视化Tableau 80集
数据可视化FineReport 50集
送各类文档模板PPT,表格,可视化 超5000+模板
VX: sz1580998 一对一咨询答疑
案例实战 http://t.csdn.cn/zBytu









 文章来源:https://www.toymoban.com/news/detail-675711.html
文章来源:https://www.toymoban.com/news/detail-675711.html
AIGC ChatGPT 职场案例
AI 绘画 与 短视频制作,
Power BI 商业智能 68集,
数据库Mysql8.0 54集
数据库Oracle21C 142集,
Office 2021实战,
Python 数据分析,
ETL Informatica 案例实战
Excel 2021实操,函数大全,图表大全,大屏可视化制作 加技巧500集
数据分析可视化Tableau 80集
数据可视化FineReport 50集
送各类文档模板PPT,表格,可视化 超5000+模板
VX: sz1580998 一对一咨询答疑
案例实战 http://t.csdn.cn/zBytu文章来源地址https://www.toymoban.com/news/detail-675711.html
到了这里,关于AIGC ChatGPT 按年份进行动态选择的动态图表的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!