下面是使用Element UI自定义上传文件的前后端详细过程:
前端过程:
-
引入Element UI组件库:在前端项目中引入Element UI库,可以通过CDN引入或者通过npm安装并导入。
-
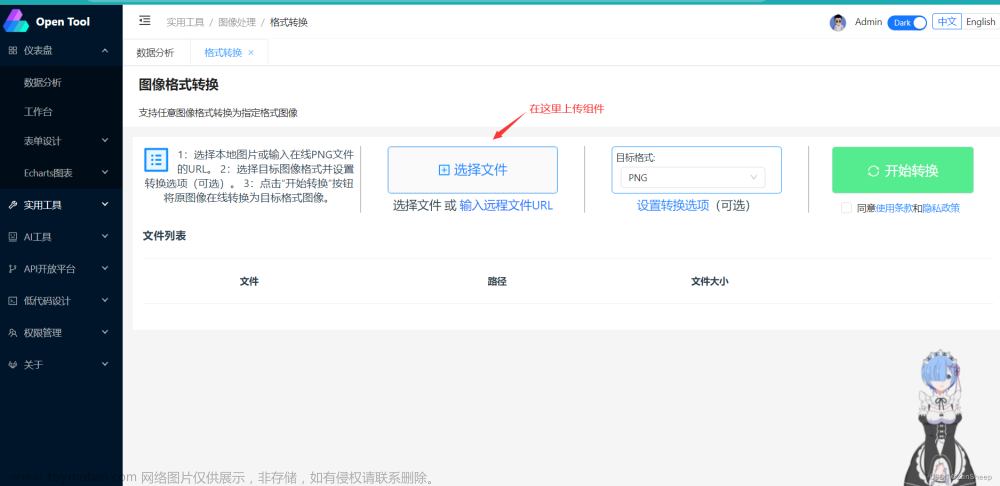
创建上传组件:在前端代码中创建一个上传组件,可以使用
el-upload组件来实现文件上传功能。在组件中设置上传的URL、校验函数和上传成功的回调函数等。 -
校验文件:在
before-upload属性指定的校验函数中,根据文件的类型和大小进行校验。可以使用file.type获取文件类型,使用file.size获取文件大小。校验失败时,通过this.$message.error方法显示错误信息。 -
发送文件:在上传组件中,通过
action属性指定上传文件的URL。当用户选择文件并点击上传按钮时,前端会发送HTTP请求将文件发送到后端。 -
处理上传成功:在
on-success属性指定的回调函数中,处理上传成功后的逻辑。可以在此函数中处理后端返回的响应数据,并通过this.$message.success方法显示成功信息。 -
用户界面优化:根据需求和设计,优化上传组件的用户界面,如添加进度条、显示上传状态等。
-
测试和调试:进行单元测试和集成测试,确保上传功能的正常和稳定。
-
部署和发布:将前端代码打包,并部署到服务器或者云平台上,使用户可以访问和使用。
后端过程:
-
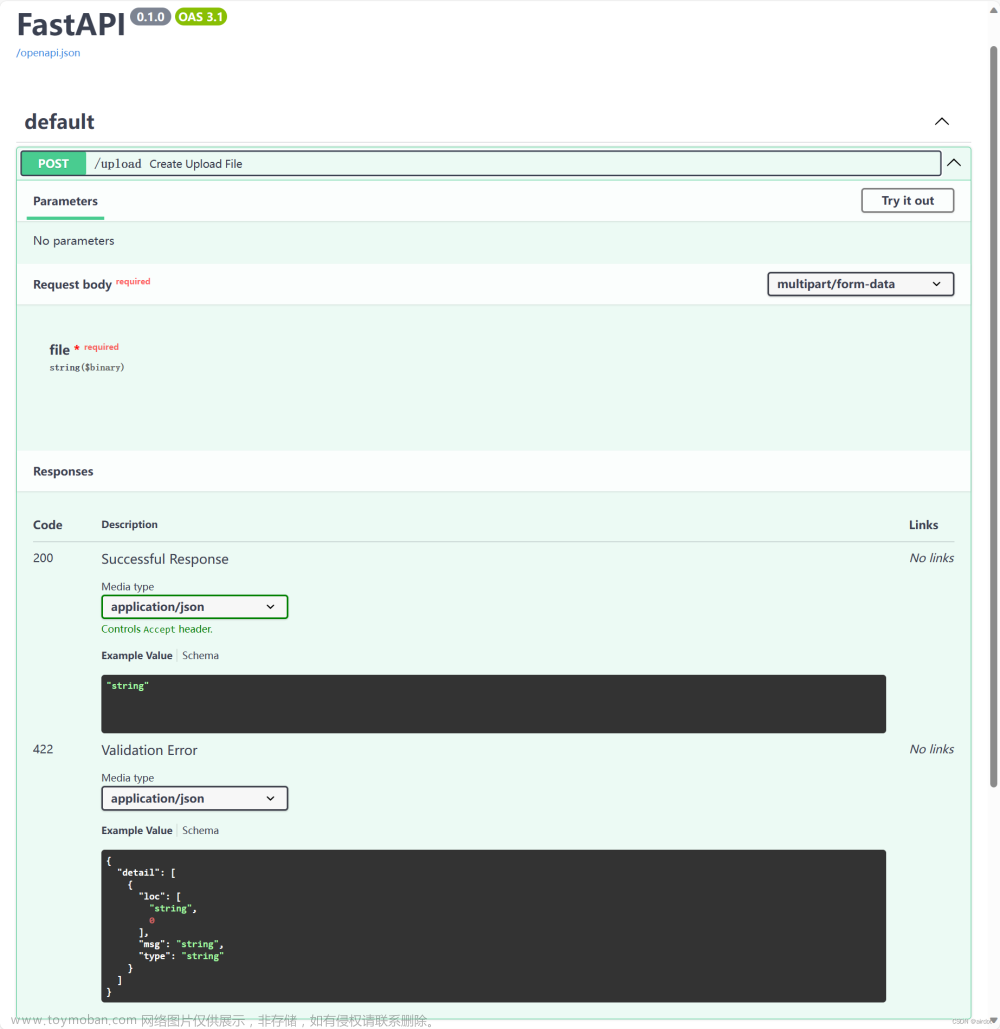
接收文件:后端接收前端发送的文件,可以通过HTTP请求中的
multipart/form-data格式来接收文件。 -
校验文件:后端可以对接收到的文件进行校验,如校验文件类型、文件大小等。校验失败时,可以返回错误信息给前端。
-
存储文件:后端可以将接收到的文件存储到指定的位置,可以是本地文件系统或者云存储服务。
-
处理业务逻辑:根据需求和设计,后端可以对接收到的文件进行进一步的处理,如生成缩略图、提取文件信息等。
-
返回响应:后端将处理结果返回给前端,可以是成功或者失败的响应。可以使用JSON格式返回响应数据,如文件的URL、文件ID等。
-
数据库操作:如果需要将文件信息存储到数据库中,后端可以进行数据库操作,如插入文件记录、更新文件状态等。
-
测试和调试:进行单元测试和集成测试,确保后端代码的质量和功能正常。
-
部署和发布:将后端代码部署到服务器或者云平台上,使前端可以调用后端提供的API接口进行文件上传和其他操作。
以上是使用Element UI自定义上传文件的前后端详细过程。
前后端的详细代码
很抱歉,由于篇幅限制,我无法在这里提供完整的前后端代码。但是,我可以为您提供一个简单的示例来说明前后端的代码实现。
前端代码示例:
<template>
<div>
<el-upload
class="upload-demo"
action="/api/upload"
:before-upload="beforeUpload"
:on-success="onSuccess"
:on-error="onError"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</div>
</template>
<script>
export default {
methods: {
beforeUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('只支持上传 JPG 格式的图片');
}
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2MB');
}
return isJPG && isLt2M;
},
onSuccess(response) {
this.$message.success('上传成功');
// 处理后端返回的响应数据
},
onError(error) {
this.$message.error('上传失败');
// 处理上传失败的逻辑
},
},
};
</script>
后端代码示例(使用Node.js和Express框架):
const express = require('express');
const multer = require('multer');
const app = express();
const upload = multer({ dest: 'uploads/' });
app.post('/api/upload', upload.single('file'), (req, res) => {
// 处理上传的文件
// 校验文件类型、文件大小等
// 存储文件到指定位置
// 处理业务逻辑
// 返回响应数据
res.json({ success: true, message: '上传成功' });
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
以上示例代码演示了一个简单的文件上传功能,前端使用Element UI的el-upload组件实现文件上传,后端使用Node.js和Express框架处理上传的文件。您可以根据您的实际需求进行修改和扩展。
批量上传的详细代码
以下是一个示例的批量上传文件的前后端详细代码:
前端代码示例:
<template>
<div>
<el-upload
class="upload-demo"
action="/api/upload"
:before-upload="beforeUpload"
:on-success="onSuccess"
:on-error="onError"
:multiple="true"
>
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
</div>
</template>
<script>
export default {
methods: {
beforeUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error('只支持上传 JPG 格式的图片');
}
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2MB');
}
return isJPG && isLt2M;
},
onSuccess(response) {
this.$message.success('上传成功');
// 处理后端返回的响应数据
},
onError(error) {
this.$message.error('上传失败');
// 处理上传失败的逻辑
},
},
};
</script>
后端代码示例(使用Node.js和Express框架):
const express = require('express');
const multer = require('multer');
const app = express();
const upload = multer({ dest: 'uploads/' });
app.post('/api/upload', upload.array('files'), (req, res) => {
// 处理上传的文件
// 校验文件类型、文件大小等
// 存储文件到指定位置
// 处理业务逻辑
// 返回响应数据
res.json({ success: true, message: '上传成功' });
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
在前端代码中,我们使用el-upload组件的multiple属性来支持批量上传。在后端代码中,我们使用upload.array('files')来处理上传的文件数组。文章来源:https://www.toymoban.com/news/detail-675885.html
这只是一个简单的示例,实际的前后端代码可能会更加复杂,并需要根据您的具体需求进行适当的调整。文章来源地址https://www.toymoban.com/news/detail-675885.html
到了这里,关于elementUI自定义上传文件 前端后端超详细过程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!