Ajax
概念:Asynchronous Javascript Anderson XML,异步的JavaScript和XML
作用:数据交换:通过Ajax可以给服务器发送请求,并获取服务器相应数据
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术
Axios
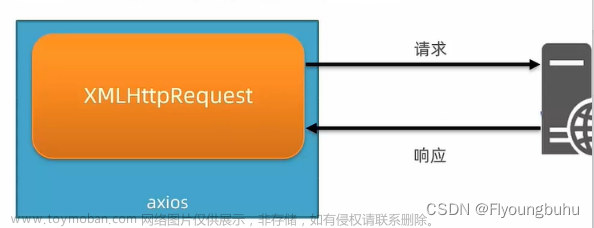
介绍:Axios对原生的Ajax进行了封装,简化书写,快速开发
步骤:
1.引入Axios的js文件
<script src="axios-0.18.0.js"></script>
2.使用Axios发送请求,并获取响应结果文章来源:https://www.toymoban.com/news/detail-676512.html
axios.get("").then(result=>{
console.log(result.data);
})文章来源地址https://www.toymoban.com/news/detail-676512.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax-Axios</title>
<script src="axios-0.18.0.js"></script>
</head>
<body>
<input type="button" value="获取数据GET" onclick="get()">
<input type="button" value="获取数据POST" onclick="post()">
</body>
<Script>
function get(){
/* axios({
method:"get",
url:""
}).then(result =>{
console.log(result.data);
}) */
axios.get("").then(result=>{
console.log(result.data);
})
}
function post(){
/* axios({
method:"post",
url:""
}).then(result =>{
console.log(result.data);
}) */
axios.post("").then(result=>{
console.log(result.data);
})
}
</Script>
</html>到了这里,关于Ajax-Axios的快速入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!