公众号:BI智能数据分析
像这样的综合案例实分析,我们可以提供案例,维度与指标数据,让ChatGPT与AIGC 帮写出完整代码,并进行一个2行2列的布局设置。
数据与指令如下:
商品名称 销量 目标 完成率
可乐 479 600 79.83%
雪碧 324 600 54.00%
红茶 379 600 63.17%
绿茶 153 600 25.50%
奶茶 438 600 73.00%
矿泉水 219 600 36.50%
月份 可乐 雪碧 红茶
1月 146 378 198
2月 336 392 361
3月 338 408 431
4月 453 494 239
5月 375 271 289
6月 313 254 158
7月 337 162 263
8月 490 171 421
9月 368 386 434
10月 424 235 334
11月 499 234 353
12月 366 431 319文章来源:https://www.toymoban.com/news/detail-676829.html
城市 可乐 雪碧
北京 308 184
文章来源地址https://www.toymoban.com/news/detail-676829.html
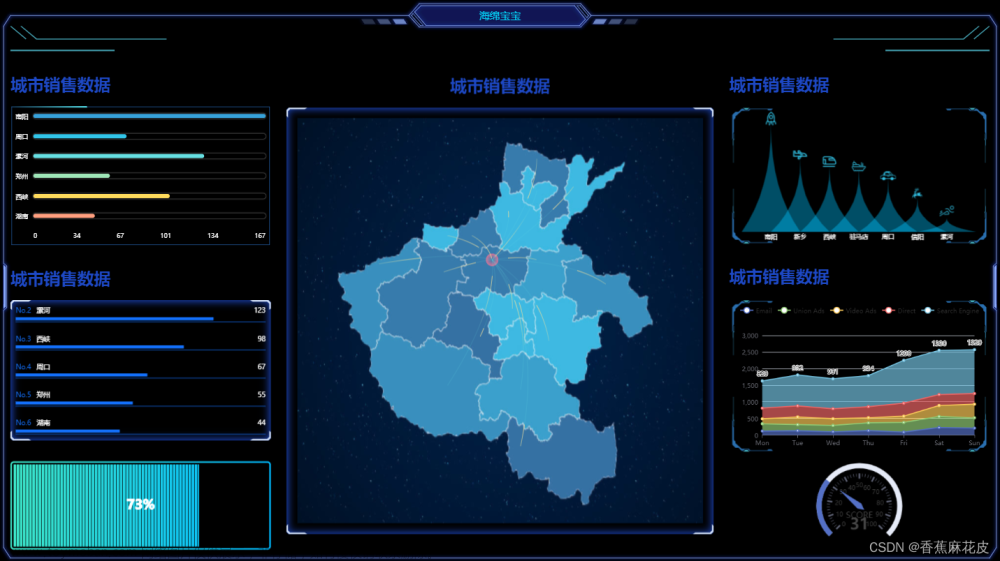
到了这里,关于ChatGPT 与前端技术实现制作大屏可视化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!