创建一个vue2的脚手架项目(超详细)
0.前言
在用npm安装vue脚手架之前需要安装node,前面博客有详细安装过程,请读者安装node之后再进行脚手架的安装
1 npm vue2的安装脚手架
//安装命令
npm i -g @vue/cli
//查看vue版本
vue -V




2.创建vue2脚手架项目
//创建项目
vue create myvue







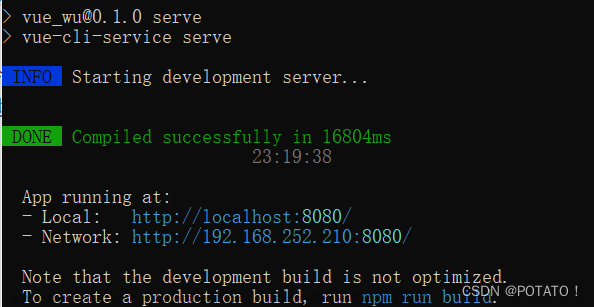
3.开启服务器
//开启服务器
npm run serve


4.在浏览器中输入端口地址
localhost:8080
 文章来源:https://www.toymoban.com/news/detail-676891.html
文章来源:https://www.toymoban.com/news/detail-676891.html
5.项目目录介绍
 文章来源地址https://www.toymoban.com/news/detail-676891.html
文章来源地址https://www.toymoban.com/news/detail-676891.html
到了这里,关于创建一个vue2的脚手架项目(超详细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!