目录
1.相对定位(Relative Positioning)
2.绝对定位(Absolute Positioning)
3.子绝父相
4.固定定位(Fixed Positioning)
5.粘性定位(Sticky Positioning)
6.弹性盒子布局(Flexbox Layout)
7.网格布局(Grid Layout)
以下是一些常见的CSS定位技术及其使用方法:
1.相对定位(Relative Positioning)
使用
position: relative可以将元素相对于其正常位置进行定位。可以通过设置top、right、bottom和left属性来调整元素的位置。
.element {
position: relative;
top: 10px;
left: 20px;
}
2.绝对定位(Absolute Positioning)
使用
position: absolute可以将元素相对于其最近的具有定位属性(非static)的父元素进行定位。可以通过设置top、right、bottom和left属性来调整元素的位置。
.element {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
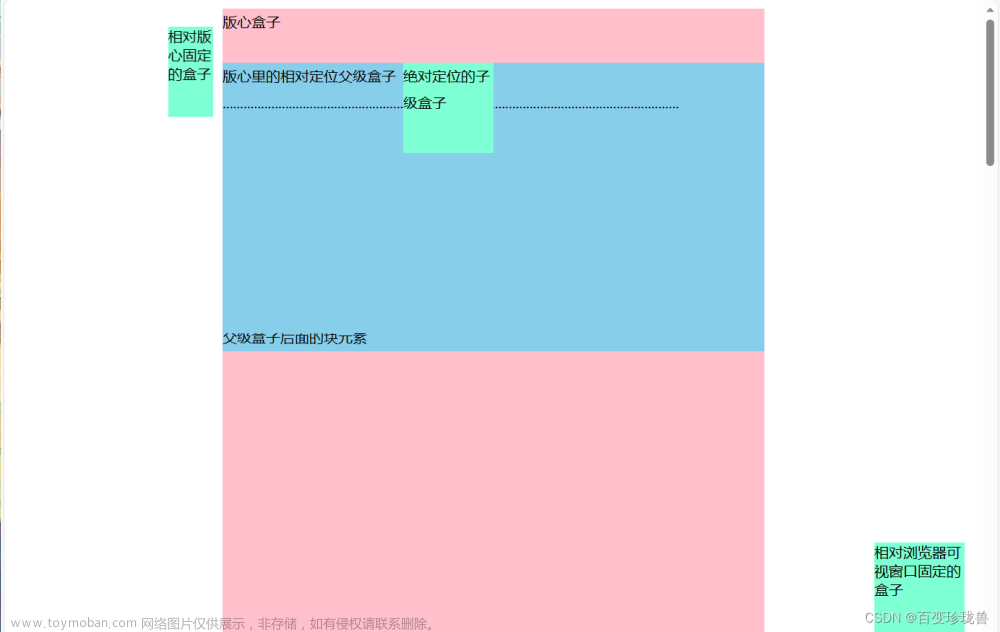
3.子绝父相
子绝父相是一种常见的CSS定位技术,用于在网页布局中控制元素的定位关系。它是指将子元素设置为绝对定位(position: absolute),而将父元素设置为相对定位(position: relative)。
使用 子绝父相 技术,我们可以在父元素的基础上对子元素进行定位,而不会影响其他元素的布局。子元素的位置是相对于最近的具有定位属性(position 属性值不是 static)的父元素进行定位。
例如:
<style>
.parent {
position: relative;
width: 200px;
height: 200px;
background-color: lightgray;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: lightblue;
padding: 10px;
}
</style>
<div class="parent">
<div class="child">
这是子元素
</div>
</div>在上面的例子中,父元素 .parent 使用 position: relative 设置为相对定位,而子元素 .child 使用 position: absolute 设置为绝对定位。子元素通过 top、left 和 transform 属性进行居中定位。这样,子元素就相对于父元素进行定位,而不受其他元素的影响。
通过使用 子绝父相 技术,我们可以实现更精确的元素定位和布局,为网页设计提供更多的灵活性。
4.固定定位(Fixed Positioning)
使用
position: fixed可以将元素相对于浏览器窗口进行定位,无论页面滚动与否,元素都会保持在固定位置。
.element {
position: fixed;
top: 10px;
right: 10px;
}
5.粘性定位(Sticky Positioning)
使用
position: sticky可以将元素相对于其父元素或视口进行定位,当滚动到特定位置时,元素会固定在屏幕上。
.element {
position: sticky;
top: 0;
}
这些是一些常见的CSS定位技术,它们可以帮助你实现不同的布局效果和元素定位。根据具体的需求,选择适合的定位技术来实现所需的效果。
6.弹性盒子布局(Flexbox Layout)
使用
display: flex可以创建一个弹性盒子容器,并使用justify-content、align-items和flex等属性来控制容器内元素的布局。文章来源:https://www.toymoban.com/news/detail-676927.html
7.网格布局(Grid Layout)
使用
display: grid可以创建一个网格容器,并使用grid-template-columns、grid-template-rows和grid-gap等属性来定义网格布局。文章来源地址https://www.toymoban.com/news/detail-676927.html
到了这里,关于常见的CSS定位技术及使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!