一、3D 旋转 rotate3d
3D 旋转 指的是 在 三维空间坐标系 中 , 绕 X 轴 , Y 轴 , Z 轴 进行旋转 , 同时还可以绕 自定义轴 进行旋转 ;
2D 旋转只能 以 某个点为中心进行旋转 , 3D 旋转可以绕某个轴进行旋转 ;
1、rotate3d 语法
CSS3 中 3D 旋转 语法 :
- 绕 X 轴旋转 : 沿着 X 轴 正方向 旋转 45 度 ;
transform: rotateX(45deg)
- 绕 Y 轴旋转 : 沿着 Y 轴 正方向 旋转 45 度 ;
transform: rotateY(45deg)
- 绕 Z 轴旋转 : 沿着 Z 轴 正方向 旋转 45 度 ;
transform: rotateZ(45deg)
- 沿自定义轴旋转 : 沿着自定义的轴 旋转 deg 角度 ;
transform: rotate3d(x, y, z, deg)
2、rotate3d 自定义轴旋转
下面的 rotate3d 函数 , 接受四个参数 , 前 3 个参数是用来指定 自定义旋转的轴 ,
0, 0, 1, 说明这里只使用了 Z 轴作为旋转的轴 ,
下面的代码的实际作用是 绕 Z 轴旋转 360 度 ;
div {
transform: rotate3d(0, 0, 1, 360deg);
}
3、元素旋转方向 - 左手准则
元素旋转时进行 方向判断 , 按照左手准则进行判断 ;
左手准则 : 左手 拇指 指向 对应轴 的 正方向 , 手指弯曲的方向就是 绕该轴旋转 的方向 ;

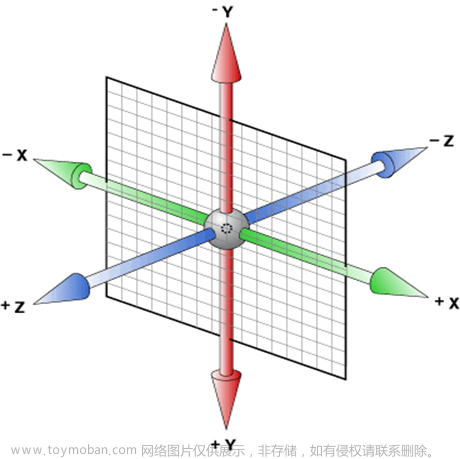
各个轴的正负方向 , 参考下图 :

二、代码示例
1、代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D 转换 - 平移</title>
<style>
body {
/* 透视 属性 需要写在 被观察元素 的 父容器 上
视距越小 成像越大
如果想要网页中的元素看起来大一些 可以减小视距 */
perspective: 500px;
}
img {
/* 将图片设置为行内块元素 */
display: block;
/* 设置图片 上下 100 像素外边距 水平居中对齐 */
margin: 100px auto;
/* 设置动画过渡时间 2 秒 */
transition: all 2s;
}
img:hover {
transform: rotateX(180deg);
}
</style>
</head>
<body>
<img src="images/logo.png">
</body>
</html>
2、执行结果
正常显示状态如下 :

鼠标移动到图像上方后 , 会变成如下样式 :文章来源:https://www.toymoban.com/news/detail-676983.html
 文章来源地址https://www.toymoban.com/news/detail-676983.html
文章来源地址https://www.toymoban.com/news/detail-676983.html
到了这里,关于【CSS3】CSS3 3D 转换 ④ ( 3D 旋转 rotate3d | rotate3d 语法 | rotate3d 自定义轴旋转 | 元素旋转方向 - 左手准则 | 代码示例 )的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!