在index.js里面
不放到app.js里面是因为有登录页面,在登录页面显示更新不太友好
onShow() {
const updateManager = wx.getUpdateManager()
// 请求完新版本信息的回调
updateManager.onCheckForUpdate(res => {
if (res.hasUpdate) {
// 新版本下载成功
updateManager.onUpdateReady(() => {
wx.showModal({
title: '更新提示',
showCancel: false,
content: '新版本已经准备好,点击确定重启小程序',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,强制更新
updateManager.applyUpdate()
}
}
})
})
}
})
// 新版本下载失败
updateManager.onUpdateFailed(res => {
// console.error(res)
// 下载新版本失败
wx.showModal({
title: '更新失败',
content: '新版本更新失败,请手动删除当前小程序,重新搜索打开',
})
})
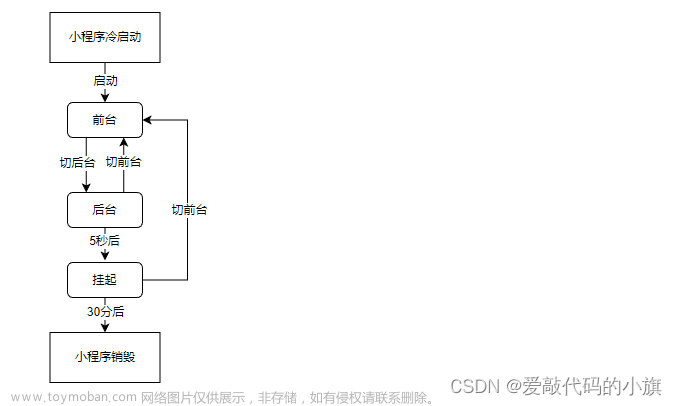
}在小程序测试的时候需要添加编译模式才可以模拟版本更新,发布到正式版本自动生效


点了确定就会自动刷新页面文章来源:https://www.toymoban.com/news/detail-677013.html
 文章来源地址https://www.toymoban.com/news/detail-677013.html
文章来源地址https://www.toymoban.com/news/detail-677013.html
到了这里,关于微信小程序监测版本更新的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!