一、引言
人脸识别是一种基于人脸特征进行身份认证和识别的技术。它使用计算机视觉和模式识别的方法,通过分析图像或视频中的人脸特征,例如脸部轮廓、眼睛、鼻子、嘴巴等,来验证一个人的身份或识别出他们是谁。
人脸识别可以应用在多个领域,包括安全领域、访问控制系统、手机解锁、社交媒体标记、犯罪调查等。它通常涉及以下步骤:
- 采集:通过摄像头或图像设备收集人脸图像或视频。
- 预处理:对采集到的图像进行预处理,包括图像增强、归一化和去除噪声等操作。
- 特征提取:从预处理后的图像中提取人脸的特征信息,通常使用的方法包括主成分分析(PCA)、局部二值模式(LBP)等。
- 特征匹配:将提取到的人脸特征与事先存储的数据库中的特征进行比较匹配,以确定是否匹配成功。
- 决策:基于匹配结果进行决策,判断识别成功与否,并进行相应的后续处理。
人脸识别技术在过去几年中取得了显著的进展,但也存在一些挑战,如光线条件、角度变化、面部表情和年龄等因素可能会对识别结果产生干扰。为了提高准确性和可靠性,人脸识别通常与其他技术和方法结合使用,如活体检测、深度学习等。
二、实现步骤
步骤一:
要将腾讯云人脸识别加入Spring Boot + Vue项目中,你需要按照以下步骤进行操作:
1、访问腾讯云官网,注册一个腾讯云账号。
2、登录后,在控制台中搜索并选择「人脸识别」服务。
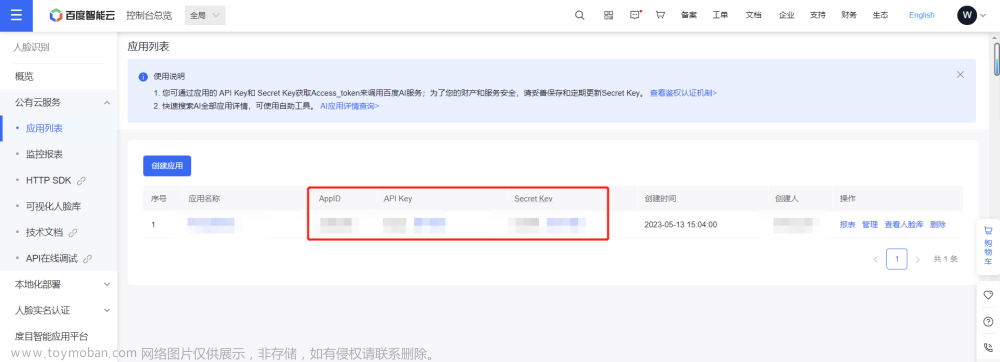
3、根据提示完成所需的认证和配置,并获取到 AppID、SecretID 和 SecretKey。
步骤二:
1、在Spring Boot项目中添加腾讯云SDK依赖。在 pom.xml 文件中添加以下依赖项:
<dependency>
<groupId>com.github.qcloudsms</groupId>
<artifactId>sms-sdk-java</artifactId>
<version>5.0.5</version>
</dependency>
2、建一个用于调用腾讯云人脸识别接口的工具类(例如 TencentCloudUtil.java)。
import com.tencentcloudapi.common.Credential;
import com.tencentcloudapi.common.profile.ClientProfile;
import com.tencentcloudapi.common.profile.HttpProfile;
import com.tencentcloudapi.faceid.v20180301.FaceidClient;
import com.tencentcloudapi.faceid.v20180301.models.LivenessCompareRequest;
import com.tencentcloudapi.faceid.v20180301.models.LivenessCompareResponse;
public class TencentCloudUtil {
public static LivenessCompareResponse compareFace(String image1, String image2) throws Exception {
Credential cred = new Credential("Your-SecretID", "Your-SecretKey");
HttpProfile httpProfile = new HttpProfile();
httpProfile.setEndpoint("faceid.tencentcloudapi.com");
ClientProfile clientProfile = new ClientProfile();
clientProfile.setHttpProfile(httpProfile);
FaceidClient client = new FaceidClient(cred, "", clientProfile);
LivenessCompareRequest req = new LivenessCompareRequest();
req.setImageBase64(image1);
req.setVideoBase64(image2);
return client.LivenessCompare(req);
}
}
3、Spring Boot应用程序的控制器中添加一个路由来处理人脸识别请求。
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class FaceRecognitionController {
@PostMapping("/face/compare")
public LivenessCompareResponse compareFace(@RequestBody Map<String, String> request) throws Exception {
String image1 = request.get("image1");
String image2 = request.get("image2");
return TencentCloudUtil.compareFace(image1, image2);
}
}
步骤三:
在Vue项目中安装 axios 进行HTTP请求。在命令行中运行以下命令:
npm install axios
2、建一个用于调用后端接口的工具类(例如 ApiService.js)。
import axios from 'axios';
const BASE_URL = 'http://localhost:8080'; // 后端API地址
export function compareFace(image1, image2) {
return axios.post(`${BASE_URL}/face/compare`, { image1, image2 });
}
3、Vue组件中使用 ApiService.js 中的函数来调用后端接口。
<template>
<div>
<input type="file" @change="onFileChange('image1', $event)" />
<input type="file" @change="onFileChange('image2', $event)" />
<button @click="compareFaces">比较人脸</button>
</div>
</template>
<script>
import { compareFace } from './ApiService';
export default {
data() {
return {
image1: null,
image2: null,
};
},
methods: {
onFileChange(field, e) {
this[field] = e.target.files[0];
},
compareFaces() {
const formData = new FormData();
formData.append('image1', this.image1);
formData.append('image2', this.image2);
compareFace(formData)
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
},
},
};
</script>
注意:
在上述代码中,需要将 Your-SecretID 和 Your-SecretKey 替换为你自己腾讯云账号的 SecretID 和 SecretKey。
这样,当你在前端上传两张图片并点击「比较人脸」按钮时,将会发送HTTP请求到后端,并调用腾讯云的人脸识别接口进行比较。后端返回的结果将被打印到控制台中。文章来源:https://www.toymoban.com/news/detail-677436.html
请注意,为了简化示例,上述代码未包含错误处理和其他的优化。在实际应用中,请根据需要添加适当的错误处理和安全性措施。文章来源地址https://www.toymoban.com/news/detail-677436.html
到了这里,关于SpringBoot+Vue项目添加腾讯云人脸识别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!