最近项目上比较忙,任务多时间紧,导致后端开发任务繁多,无法及时开发完毕,但是前端同学已经把对应功能开发完成,需要进行前后端联调来验证API及一些交互问题;这不能因为后端的进度来影响前端的工作完成情况,因此,Postman的mock数据功能就用了,确实好用。
Postman-模拟服务介绍
Setting up mockservers-设置模拟服务器:Postman开发了一种新的模拟服务,使团队能够模拟后端服务器。Postman使您能够创建模拟服务器来协助 API 开发和测试。模拟服务器通过接受请求并返回响应来模拟真实 API服务器的行为。通过将模拟服务器添加到您的集合并向您的请求添加示例,您可以模拟真实 API 的行为。
前端,后端和API团队现在可以并行工作,从而释放之前因这些依赖性而延迟的开发人员。现在,让我们看看Postman是如何模拟后端的。
使用postman mock数据
⚠️:以下截图展示功能模块可能会和你的有所出入,应该只是版本问题,找到对应功能操作即可
创建mock集合-Collection
找到Collection

点击 + 号创建

可以看到我创建的集合
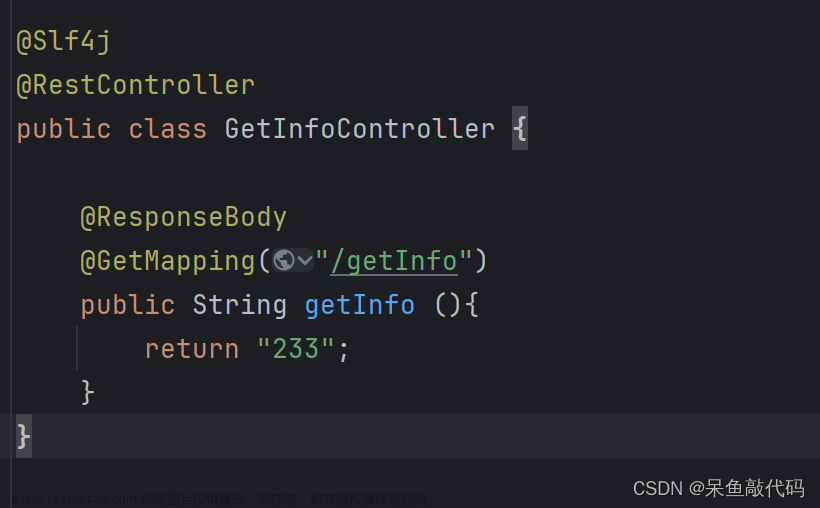
创建request
如图,我创建了一个GET 接口
创建mock server
选择集合mock
依然是在我们创建的集合这里,看到三个空心点,点击后可以看到Mock collection,点击
配置mock
点击Mock collection后,出现以下界面,为我们的mock server起个名字
- Environment:存储重用值的变量,比如你的url前缀统一为:https://127.0.0.1:8080/api,就可以设置环境变量,只是简化操作,无实际影响,这个下面会讲到
- Simulate a fixed network delay:网络延迟的选择,无特殊要求也不用管

得到mock server地址
点击creat mock server后,会看到如下页面,有一个mock server的地址,这个mock server是postman在自己的服务器上为我们创建的,无论我们是否打开postman,我们都可以直接用这个地址来访问mock的API。
这个地址也不会丢,如下图步骤可以看到创建的mock server:
创建mock response
现在我们有了request请求,有了mock 服务,还缺少response就大功告成。
这一步简单理解来说就是对于request请求,需要自己提供mock data。
在postman里面,这个概念叫做example,即每一个你需要访问的路径/接口/资源,都可以提供一个🌰,即便你连不上,你也可以通过例子知道该路径/接口/资源大概会返回什么样的response。这个example不单单是为了mock而做的,因为postman可以生成API文档,在生成文档的时候,这个例子也会直接放在文档里,方便查阅文档的人了解接口。
具体步骤:
1. 打开collection,选择request;
2. 为request创建一个example;

3. 保存example;
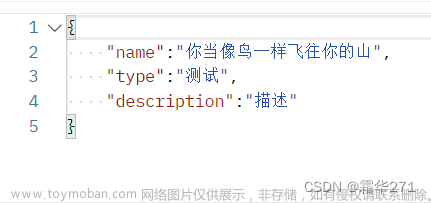
填写response数据

这里有几点需要注意:
- 每个request都可以有多个example
- 每个example创建之后都可以修改
- Mock server只会采用最后创建的example
- 注意status code的设置
使用mock server
现在我们有了request请求,有了mock 服务,response内容也有了。
这时,mock server就不再只是一个空壳了
它会为每一个创建了example的request提供mock服务,
mock的内容就是最后创建的example的内容。
我们可以直接在浏览器上验证:
验证方式:mock server地址+api

注意,如果是POST请求,大概率会失败,因为浏览器默认是用GET去访问的
Environment
前面说到Environment,这里做个简单讲解
主要是用于存储重用值的变量,比如你的url前缀统一为:https://127.0.0.1:8080/api,就可以设置环境变量,只是简化操作
例如我之前设置的 文章来源:https://www.toymoban.com/news/detail-678052.html
文章来源:https://www.toymoban.com/news/detail-678052.html
总结
mock server是挂载postman的服务器上,只要有网络,前端是可以在家办公,而不用受制于内网限制的,有了postman这个功能,前端团队和后端团队完全可以在约定了API接口之后,各自完成开发,而不需要收到对方进度的影响,但接口、数据格式的约定就变得尤为重要了!文章来源地址https://www.toymoban.com/news/detail-678052.html
到了这里,关于postman-使用Postman的模拟服务来模拟(mock)后端数据,完成前端模拟API调用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!