不想让整体页面出现滚动条
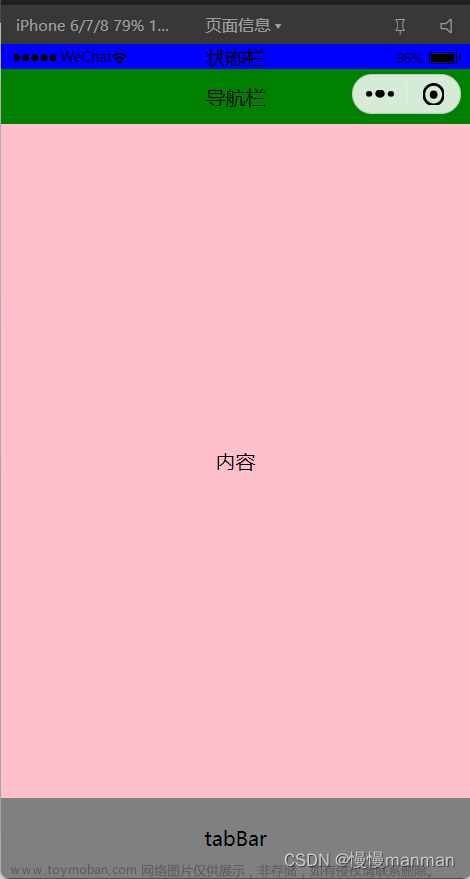
页面大致分为三部分,导航栏、主题内容、tabbar,不想让整个页面出现滚动条,只想让主要内容滚动。
我这里是直接用了uni.getSystemInfoSync(),整体分为两部分,自定义头部和滚动内容,上一篇写过封装了一些方法,可以直接写成
:style=“{height:$utils.getSystemInfo().windowHeight+‘px’}”
这里直接没给高度,不知道这个方法适配有什么问题,我简单测了一下暂时还没发现,但是感觉还是麻烦,大家还有什么其他的办法欢迎留言文章来源地址https://www.toymoban.com/news/detail-678643.html
文章来源:https://www.toymoban.com/news/detail-678643.html
到了这里,关于uniapp 布局(自定义导航栏加固定高度的主要内容)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!