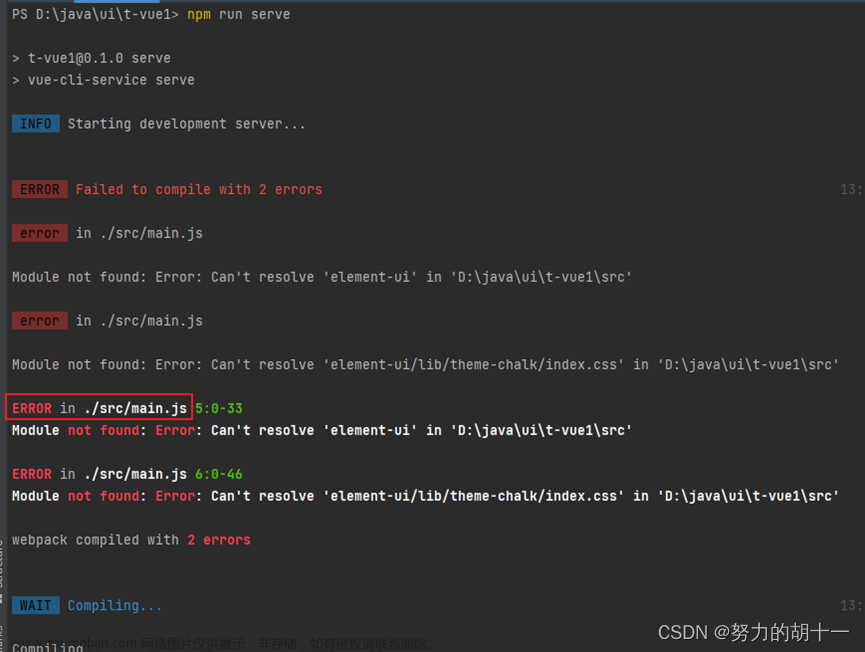
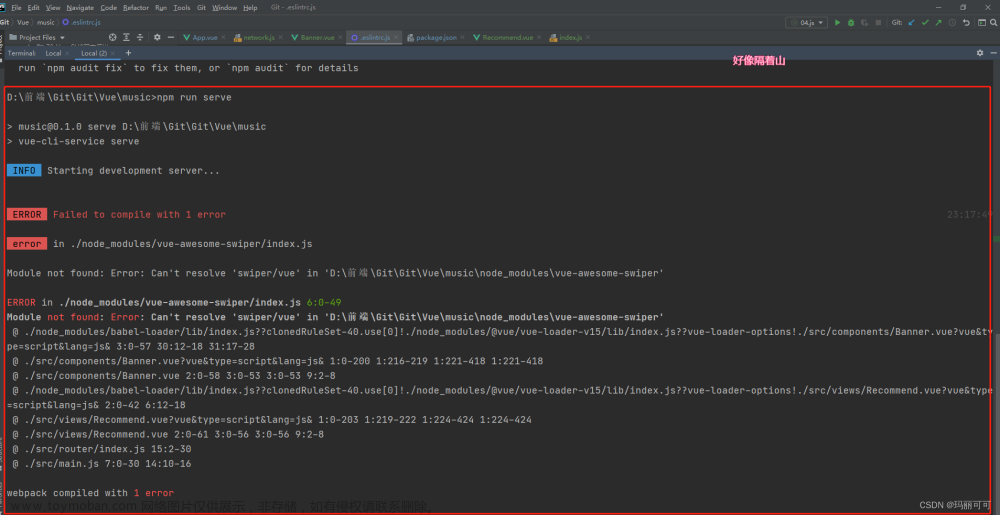
该问题的出现:
可能是下载的库vue创建的时候没有直接引入(由于使用npm直接安装时权限不够,而以管理员身份运行cmd)
方法一:
以管理员身份进入cmd后,切换到你vue项目所在目录,再执行install安装
方法二:
1、先删除node_modules文件夹
2、然后执行npm install命令,重新安装包。
方法三:文章来源:https://www.toymoban.com/news/detail-678655.html
直接去C:/Windows/System32/node_modules里找,复制直接粘贴在你的vue项目中文章来源地址https://www.toymoban.com/news/detail-678655.html
到了这里,关于vue中Module not found: Error: Can‘t resolve ‘xxx’ in ‘xxx’的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!