本章将通过一个简单的实战项目案例来帮助读者巩固之前学习到的知识。我们将搭建一个名为“ToDoList”的微信小程序,实现一个简单的任务清单功能。
项目介绍
ToDoList是一个用于记录和管理任务的小程序。用户可以添加、编辑、完成和删除任务,以及查看任务清单。
功能需求
- 显示任务列表:在首页展示用户添加的任务列表。
- 添加任务:用户可以在首页添加新的任务。
- 编辑任务:用户可以点击任务进行编辑操作,修改任务的标题和描述。
- 完成任务:用户可以点击任务前的复选框完成任务。
- 删除任务:用户可以删除不再需要的任务。
- 清空任务:用户可以一键清空所有任务。
开发准备
在开始开发之前,我们需要准备以下内容:
- 微信开发者工具:用于编写、调试和预览小程序代码。
- 一个微信小程序的AppID:用于在微信开发者工具中创建项目。
项目搭建
创建项目
- 打开微信开发者工具,点击左上角的“新建小程序”按钮。
- 填写项目信息,包括项目名称、AppID(可先使用体验版AppID)、项目目录和模板选择。
- 点击“确定”按钮创建项目。
目录结构
在创建好的项目中,我们可以看到以下的目录结构:
├── app.js
├── app.json
├── app.wxss
├── pages
│ ├── index
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ └── detail
│ ├── detail.js
│ ├── detail.json
│ ├── detail.wxml
│ └── detail.wxss
└── utils
└── util.js
其中,app.js 是小程序的入口文件,app.json 是小程序的全局配置文件,app.wxss 是小程序的全局样式文件。
pages 文件夹中存放了小程序的页面文件,每个页面都有独立的文件夹,包含了对应的 .js, .json, .wxml, .wxss 文件。
utils 文件夹中存放了一些通用的工具函数,我们将在后续的开发中用到。
页面设计与布局
首页
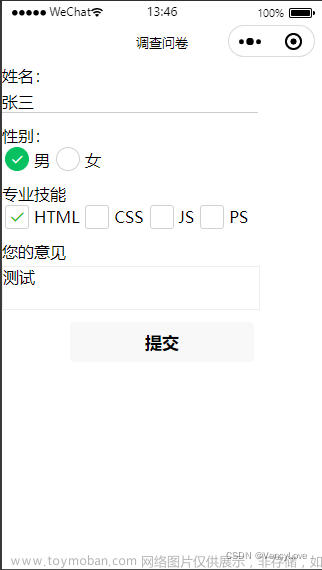
在 pages/index 文件夹中,我们将实现任务清单的首页。
在 index.wxml 中,我们将创建一个简单的任务列表和添加任务的表单。
<!-- pages/index/index.wxml -->
<view class="container">
<view class="header">
<text class="title">ToDoList</text>
</view>
<view class="task-list">
<!-- 任务列表 -->
<block wx:for="{{taskList}}" wx:key="index">
<view class="task-item">
<checkbox class="checkbox" value="{{item.completed}}" bindchange="completeTask" data-index="{{index}}"></checkbox>
<view class="task-info">
<text class="{{item.completed ? 'completed' : ''}}">{{item.title}}</text>
</view>
<image class="delete-icon" src="../../images/delete.svg" bindtap="deleteTask" data-index="{{index}}"></image>
</view>
</block>
<!-- 任务为空时显示的提示 -->
<view class="empty-hint" wx:if="{{taskList.length === 0}}">暂无任务</view>
</view>
<view class="task-form">
<input class="task-input" placeholder="请输入任务内容" bindinput="inputTask" value="{{inputValue}}"></input>
<button class="add-button" bindtap="addTask">添加任务</button>
</view>
</view>
上述代码中,我们引用了一个delete.svg文件,这其实是一个矢量图文件,阿里云为我们提供了丰富的免费矢量图,我们可用访问https://www.iconfont.cn/搜索下载需要的图片。
这里我复制其svg代码,在我们项目中创建images目录,并创建delete.svg文件,置入我们复制的代码即可。
在 index.wxss 中,我们将为首页的样式文件添加一些基本样式和布局。
/* pages/index/index.wxss */
.container {
padding: 20rpx;
}
.header {
text-align: center;
margin-bottom: 20rpx;
}
.title {
font-size: 24rpx;
font-weight: bold;
}
.task-list {
margin-bottom: 20rpx;
}
.task-item {
display: flex;
align-items: center;
margin-bottom: 10rpx;
}
.checkbox {
margin-right: 10rpx;
}
.task-info {
flex: 1;
}
.completed {
text-decoration: line-through;
}
.delete-icon {
width: 20rpx;
height: 20rpx;
}
.empty-hint {
text-align: center;
color: #999;
font-size: 16rpx;
margin-top: 20rpx;
}
.task-form {
display: flex;
align-items: center;
}
.task-input {
flex: 1;
border: 1rpx solid #999;
padding: 5rpx;
border-radius: 5rpx;
}
.add-button {
background-color: #51a1e7;
color: #fff;
padding: 5rpx 10rpx;
border-radius: 5rpx;
margin-left: 10rpx;
}
在 index.js 中,我们将在 index.js 中实现首页的逻辑和数据绑定。
// pages/index/index.js
Page({
data: {
taskList: [], // 任务列表数据
inputValue: '', // 输入框的值
},
// 监听输入框输入事件
inputTask: function (event) {
this.setData({
inputValue: event.detail.value,
});
},
// 添加任务
addTask: function () {
const title = this.data.inputValue.trim();
if (title === '') {
return;
}
const newTask = {
title: title,
completed: false,
};
const taskList = this.data.taskList;
taskList.push(newTask);
this.setData({
taskList: taskList,
inputValue: '',
});
},
// 完成任务
completeTask: function (event) {
const index = event.currentTarget.dataset.index;
const taskList = this.data.taskList;
taskList[index].completed = !taskList[index].completed;
this.setData({
taskList: taskList,
});
},
// 删除任务
deleteTask: function (event) {
const index = event.currentTarget.dataset.index;
const taskList = this.data.taskList;
taskList.splice(index, 1);
this.setData({
taskList: taskList,
});
},
});
在 index.json 中,我们只需要设置页面标题即可。
{
"navigationBarTitleText": "ToDoList"
}
至此,我们已经完成了首页的设计和布局。接下来我们将完成任务详情页的设计和逻辑部分。
任务详情页
在 pages/detail 文件夹中,在 pages/detail 文件夹中,我们将实现任务的编辑和详情展示功能。
在 detail.wxml 中,我们将展示任务的标题和描述,并提供编辑和保存功能。
<!-- pages/detail/detail.wxml -->
<view class="container">
<view class="header">
<text class="title">{{task.title}}</text>
</view>
<view class="content">
<view class="label">描述:</view>
<textarea class="description" bindinput="inputDescription" value="{{task.description}}"></textarea>
</view>
<view class="footer">
<button class="edit-button" bindtap="toggleEditMode">{{editMode ? '保存' : '编辑'}}</button>
</view>
</view>
在 detail.wxss 中,我们为任务详情页添加一些样式。
/* pages/detail/detail.wxss */
.container {
padding: 20rpx;
}
.header {
text-align: center;
margin-bottom: 20rpx;
}
.title {
font-size: 24rpx;
font-weight: bold;
}
.content {
margin-bottom: 20rpx;
}
.label {
font-weight: bold;
margin-bottom: 10rpx;
}
.description {
width: 100%;
height: 200rpx;
border: 1rpx solid #999;
padding: 5rpx;
border-radius: 5rpx;
}
.footer {
text-align: center;
}
.edit-button {
background-color: #51a1e7;
color: #fff;
padding: 5rpx 10rpx;
border-radius: 5rpx;
}
我们将在 detail.js 中实现任务详情页的逻辑和数据绑定。
// pages/detail/detail.js
Page({
data: {
task: {}, // 任务数据
editMode: false, // 编辑模式开关
},
// 监听页面加载事件
onLoad: function (options) {
const task = JSON.parse(options.task);
this.setData({
task: task,
});
},
// 监听输入框输入事件
inputDescription: function (event) {
const task = this.data.task;
task.description = event.detail.value;
this.setData({
task: task,
});
},
// 切换编辑模式
toggleEditMode: function () {
if (this.data.editMode) {
// 保存修改
// 这里可以添加保存任务的逻辑,比如更新后端数据等
// 这里只是简单地将编辑模式关闭
this.setData({
editMode: false,
});
} else {
// 进入编辑模式
this.setData({
editMode: true,
});
}
},
});
在 detail.json 中,我们只需要设置页面标题即可。
{
"navigationBarTitleText": "任务详情"
}
至此,我们已经完成了任务详情页的设计和逻辑部分。文章来源:https://www.toymoban.com/news/detail-678736.html
小结
通过这个实战项目案例,我们学习了如何搭建一个简单的任务清单小程序,并实现了添加、编辑、删除和查看任务的功能。同时,我们还学习了如何设计页面结构和布局,如何进行数据的绑定和事件的处理。文章来源地址https://www.toymoban.com/news/detail-678736.html
到了这里,关于微信小程序开发教学系列(12)- 实战项目案例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!