准备工作
需要在百度创建应用,领取免费的语音识别功能。这个可以按照官方的提示一步一步来
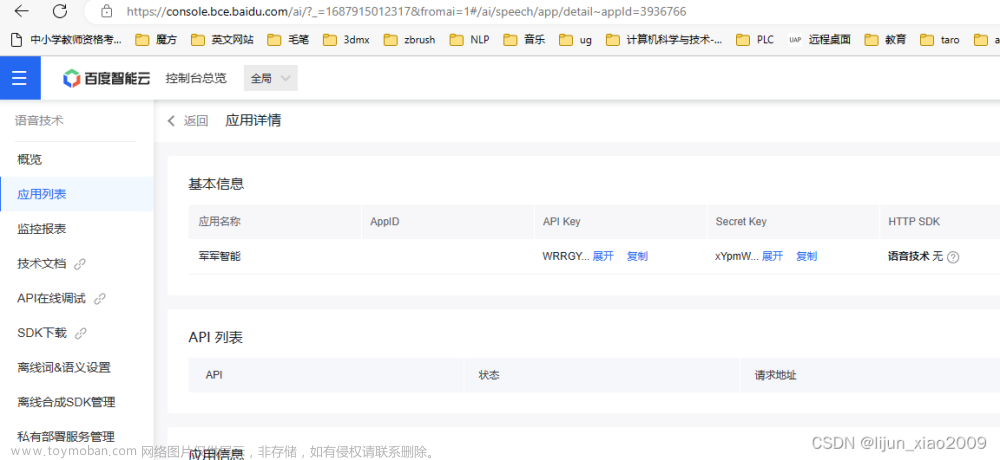
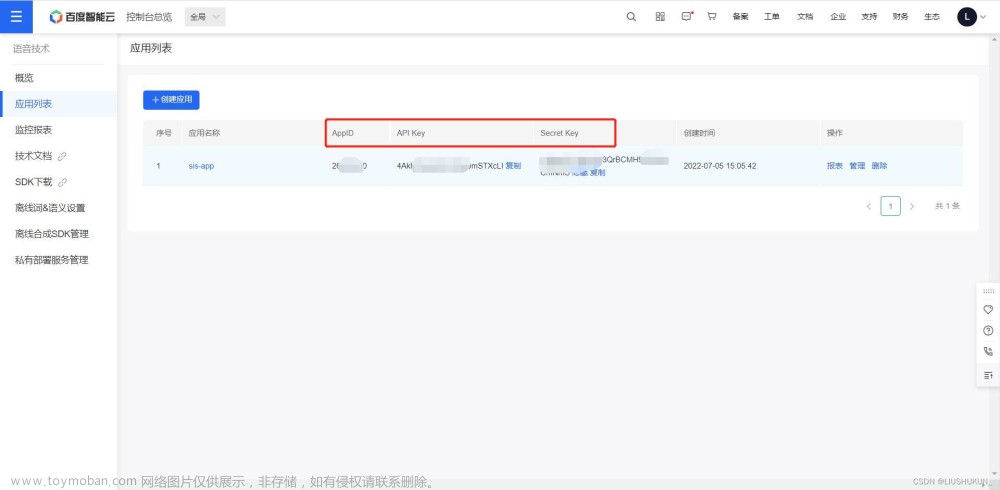
接入指南


这里的appid,appkey 和 secretkey是后面要用到的
步骤
基本上三步:
1:获取token
2:录音
3:上传到百度接口,获取到结果
百度示例
获取token
注意地址要拼接的参数
后面要使用的token可以取access_token的值
上传到百度接口,获取结果
录音是需要我们自己的程序实现
官方的例子:
注意调用的接口和传参,其中的speech:
但是小程序和这个官方示例的不太相同,如果uni小程序也使用官方的流程,是拿不到结果的
uniapp小程序实现
设置录音相关
1: 通过uni.getRecorderManager()的来获取录音,设置其录音结束的监听
const recoderManager = uni.getRecorderManager()
const innerAudioContext = uni.createInnerAudioContext()
innerAudioContext.autoplay = true
在onload中设置结束监听
// 设置录音结束监听
recoderManager.onStop(function(res) {
self.voicepath = res.tempFilePath // self.voicepath是获取到的录音后的音频文件地址
if (self.voicepath != null || self.voicepath != "") {
self.readFile(self.voicepath)
}
})
设置请求相关
请求地址的拼接
百度示例的请求地址是:‘http://vop.baidu.com/server_api’,
baiduVoice: 'http://vop.baidu.com/server_api',
这里在请求到token后,进行了拼接:
this.baiduVoice + '?cuid=' + this.appid + '&token=' + this.token + '&dev_pid=' + '1537'

明显看出来,拼接了appid,token信息,最后的1537表示是普通话
读取文件,请求接口
// 读取文件,获取文件流
readFile(voiceFilepath) {
uni.getFileSystemManager().readFile({
filePath: voiceFilepath,
success: (res) => {
console.log(res.data)
this.getRecognizeResult(res.data)
},
fail: (res) => {
console.log('编码失败:' + res)
}
})
},
/**
* 获取上传文件的结果
*/
getRecognizeResult(speechResult) {
uni.request({
url: this.baiduVoice, // 这个地址是百度地址加了其他参数拼接
method: "POST",
header: {
"Content-Type": "audio/pcm;rate=16000" // 主意这个header
},
data: speechResult,
success: (res) => {
console.log('请求成功')
console.log(res.data.result[0])
this.result = res.data.result[0]
},
fail: (res) => {
console.log('请求失败')
console.log(res)
}
})
}
至此,我们可以获取到想要的结果了
参考博文文章来源:https://www.toymoban.com/news/detail-679096.html
极速版
基本与标准版一样,不同处
1:需要在百度应用领取相关的免费次数
2:url拼接的dev_pid为’80001’文章来源地址https://www.toymoban.com/news/detail-679096.html
到了这里,关于uniapp小程序调用百度语音识别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!