在页面嵌入一个gif动画,每次进入页面时先展示gif动画(UI可以控制GIF图片为单次不循环播放)。
<van-popup
v-model="showGuidance"
position="bottom"
class="ship-guidance"
:style="{ height: '100%' }"
>
<img src="https://img.iwave.net.cn/kw/6ce6251bff300c66843ca0cad5dfb68f.gif" alt="" class="guidance" id="gifimg"/>
</van-popup>
<script>
export default {
data () {
return {
showGuidance: false
}
},
mounted () {
this.showGuidance = true
setTimeout(() => {
this.showGuidance = false
}, 6100) // gif时长6s
setTimeout(() => {
window.scrollTo(0, 150)
}, 4000) // 第4s时页面配合向上滑动
}
}
</script>
.ship-guidance{
.guidance{
width: 100vw;
height: 100vh;
object-fit: contain;
}
}
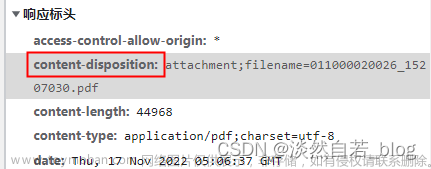
---------------------------渲染页面-------------------------
发现页面第一次打开(或刷新页面)时能正常展示,当打开其他页面再返回该页面时gif会从上次播放的最后一帧开始继续播放!文章来源:https://www.toymoban.com/news/detail-679584.html
这违背了我的初衷,因此想了一下解决办法:文章来源地址https://www.toymoban.com/news/detail-679584.html
- [1] 每次gif展示完毕将元素删除display:none
无作用:此时从其他页面返回依旧是从上次播放的最后关头一帧开始播放。const gifimg = document.getElementById('gifimg') gifimg.style.display = 'block' setTimeout(() => { this.showGuidance = false gifimg.style.display = 'none' }, 6100) setTimeout(() => { window.scrollTo(0, 150) }, 4000) - [2] 每次将src属性重新赋值
设置有效:此时从其他页面跳转回来就是在第一帧开始播放了。const gifimg = document.getElementById('gifimg') gifimg.src = 'https://img.iwave.net.cn/kw/6ce6251bff300c66843ca0cad5dfb68f.gif' setTimeout(() => { this.showGuidance = false gifimg.src = '' }, 6100) setTimeout(() => { window.scrollTo(0, 150) }, 4000)
到了这里,关于逻辑_gif图片在每次页面打开时恢复到第一帧播放的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!