Jekyll 是一个静态站点生成器,内置 GitHub Pages 支持和简化的构建过程。 Jekyll 使用 Markdown 和 HTML 文件,并根据您选择的布局创建完整静态网站。 Jekyll 支持 Markdown 和 Lick,这是一种可在网站上加载动态内容的模板语言。所以在Github Pages上使用Jekyll很合适,其他有关介绍请参考Github Docs关于Jekyll,以及jekyll中文指南站点(翻译),jekyll英文指南站点,本篇部分内容参考了以上文档。
在Linux,MacOS上使用Jekyll,安装过程较为简单,下面为在Windows上的安装过程。
通过 RubyInstaller 安装Ruby环境
安装 Ruby 和 Jekyll 的最简单方法是使用RubyInstaller for Windows。
RubyInstaller是一个独立的基于Windows的安装程序,包括Ruby语言,执行环境, 重要文档等。
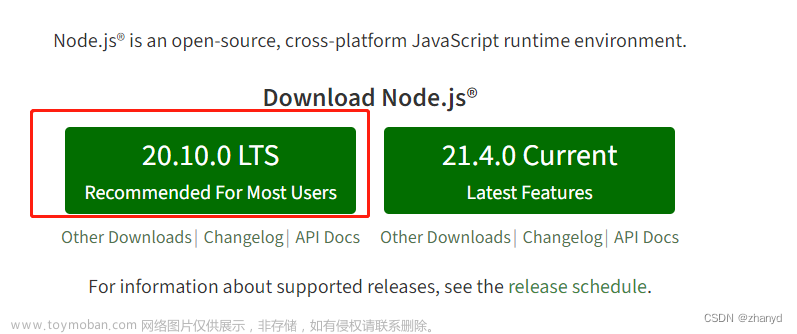
从RubyInstaller Downloads 下载并安装Ruby+Devkit版本。
使用默认安装选项。
在安装向导的最后一个阶段运行ridk install MSYS2 and MINGW development tool chain步骤。这是使用本机安装 gem 所必需的 扩展。您可以在RubyInstaller 文档中找到有关此内容的其他信息。
从开始菜单打开一个新的命令提示符窗口,以便对环境变量的更改生效。
打开命令提示符窗口测试是否安装完成:输入命令:ruby -v
安装RubyGems
在Windows中下载RubyGems,直接ZIP格式的比较简单,下载链接,下载后解压并打开该目录,在打开的Windows目录进入命令提示符界面。
1.输入命令:ruby setup.rb,即安装。
2.输入命令:gem -v,查看版本信息验证
3.输入命令:gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/配置国内gem source源(原https://rubygems.org有些慢)
4.输入命令:gem sources -l查看验证gem source配置
安装Jekyll
1.输入命令:gem install jekyll安装jekyll
2.输入命令:jekyll -v安装完验证版本
安装jekyll-paginate
1.输入命令:gem install jekyll-paginate安装jekyll-paginate
安装bundle
1.此时可以创建新的Jekyll项目,输入命令:jekyll new myblog,进入到该目录cd myblog,运行项目jekyll serve,可能会由于依赖不完整报错,可以先安装bundle
2.输入命令:gem install bundle
3.输入命令:bundle install,添加缺失的依赖,会自动安装 Gemfile 内声明的依赖插件.
4.输入命令:bundle exec jekyll serve,运行项目,如有缺失依赖,再根据打印的信息使用gem进行安装。
5.至此Jekyll项目可以运行,打开浏览器输入地址:端口号可以看见界面
找到适合自己的Jekyll主题
几个比较热门的Jekyll主题网站:
-
GitHub.com #jekyll-theme repos
-
jamstackthemes.dev
-
jekyllthemes.org
-
jekyllthemes.io
插件库
-
jekyll-plugin topic on GitHub
-
Planet Jekyll
例如此博客使用的主题地址。
应用找到的主题
1.使用Github Pages生成站点,需要创建仓库名为<username>.github.io的仓库,可以直接将主题项目fork到自己的<username>.github.io仓库中,之后可以clone到本地进行进行编辑。clone到本地后进入目录,将原文件.travis.yml .github删除,配置自己的_config.yml内容以及git仓库。目录结构大致如下
jekyll-theme-chirpy/
├── _data # 存放网站数据,使用.yml,.yaml,.json或.csv格式和扩展名可以通过site.data访问它们
├── _includes # 存放html模块,可以在多个html页面进行引用
├── _layouts # 布局文件
├── _posts # 用于存放博客文章
├── _scripts
├── _site # 项目构建完成之后所生成的静态文件存放于此,可将其到.gitignore文件中
│ └── assets # 生成的静态网页的CSS 文件、JS 文件以及图片文件
├── _plugins # 插件
├── assets #静态资源文件
├── tabs
├── .travis.yml # 删除
├── .github # 删除
├── .gitignore
├── 404.html
├── Gemfile # 存放项目所依赖的 Ruby gems
├── LICENSE
├── README.md
├── _config.yml # 项目的配置文件,项目的全局配置在此
├── tools
├── docs
├── feed.xml
├── index.html
├── robots.txt
└── sitemap.xml
2.根据注解大致修改-config.yml文件内容后,可以执行bundle exec jekyll serve 命令或者直接jekyll serve打开内置的开发服务器,该命令可以构建并运行项目,启动Jekyll自带的 web server,在浏览器中直接访问项目地址http://127.0.0.1:4000.。
一些常用命令
jekyll new PATH
#=>创建新项目
jekyll new PATH --blank
#=>创建新的空项目
jekyll new-theme
#=>创建一个新的主题脚手架
jekyll build
#=>当前文件夹中的内容将被生成到./_site
jekyll build --destination <destination>
#=>当前文件夹中的内容将被生成到<destination>
jekyll build --source <source> --destination <destination> <source>
#=>文件夹中的内容将被生成到<destination>
jekyll build --watch
#=>当前文件夹中的内容将被生成到./_site, 检查改动,并自动重新生成
jekyll serve 或 jekyll s
#=>构建并启用内置服务运行项目,开发服务将会运行在http://localhost:4000/ 会自动监听文件变化并部署,对于 _config.yml 的修改不会自动部署
jekyll clean
#=>清除所有的构建产物
部署
使用 GitHub Actions进行部署
确保您的 Jekyll 网站包含.github/workflows/pages-deploy.yml文件。否则,创建一个新文件并填写示例文件的内容,并且 on.push.branches值应与存储库的默认分支名称相同。然后将您的存储库重命名为 <GH_USERNAME>.github.io。
现在发布您的Jekyll网站:
1.在GitHub 上浏览仓库。选择Settings选项卡,然后单击左侧导航栏中的Pages。然后,在Source部分(在Build and deployment下)中,从下拉菜单中选择“GitHub Actions”。
2.将任何提交推送到远程以触发 GitHub 操作工作流。在仓库的Actions选项卡中,应会看到workflowBuild and Deploy正在运行”。生成完成并成功后,就会自动部署站点。
3.在 GitHub 指定的地址访问您的网站。
手动构建和部署
在自托管服务器上,您无法享受GitHub Actions的便利。因此,应在本地计算机上生成站点,然后将站点文件上载到服务器。
转到源项目的根目录,并按如下所示生成站点:
JEKYLL_ENV=production bundle exec jekyll b
或者在 Docker 上构建网站:
docker run -it --rm \
--env JEKYLL_ENV=production \
--volume="$PWD:/srv/jekyll" \
jekyll/jekyll \
jekyll build
除非指定了输出路径,否则生成的站点文件将放置在项目根目录的文件夹中。现在,您应该将这些文件上传到目标服务器。文章来源:https://www.toymoban.com/news/detail-679620.html
结束
至此一个Jekyll博客基本可以跑起来了,当然完全配置为自己的博客还需要修改很多东西,包括布局,collections数据等等。文章来源地址https://www.toymoban.com/news/detail-679620.html
到了这里,关于Jekyll(一).使用Jekyll+Github Pages搭建自己的博客的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!